Maison >interface Web >js tutoriel >Explication détaillée des bulles d'événements Javascript et des compétences de capture d'événements_javascript
Explication détaillée des bulles d'événements Javascript et des compétences de capture d'événements_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:57:501249parcourir
Le bouillonnement d'événements et la capture d'événements ont été proposés respectivement par Microsoft et Netscape. Les deux concepts sont conçus pour résoudre le problème du flux d'événements (séquence d'occurrence d'événements) dans la page.
<div id="outer"> <p id="inner">Click me!</p> </div>
Dans le code ci-dessus, il y a un sous-élément p dans un élément div. Si les deux éléments ont une fonction de traitement des clics, alors comment pouvons-nous savoir quelle fonction sera déclenchée en premier ?
Pour résoudre ce problème, Microsoft et Netscape ont proposé deux concepts presque complètement opposés.
Événement bouillonnant
Microsoft a proposé un flux d'événements appelé événement bouillonnant. Le bouillonnement d'un événement peut être comparé de manière frappante au lancement d'une pierre dans l'eau, et les bulles continueront de monter du fond vers la surface. C'est-à-dire que l'événement partira de l'élément le plus interne et se propagera vers le haut jusqu'à l'objet document.
Donc, dans l'exemple ci-dessus, selon le concept de bouillonnement d'événements, l'ordre dans lequel les événements de clic se produisent doit être p -> div ->
Capture d'événement
Dans l'exemple ci-dessus, selon le concept de capture d'événements, l'ordre dans lequel les événements de clic se produisent doit être document -> html -> body -> Le troisième paramètre de addEventListener
Le flux d'événements spécifié dans "Événements de niveau DOM2" prend en charge à la fois la phase de capture d'événements et la phase de bouillonnement d'événements, et en tant que développeurs, nous pouvons choisir dans quelle phase la fonction de traitement des événements est appelée.
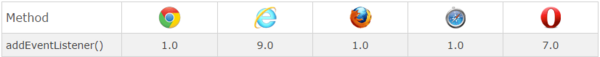
addEventListener est utilisée pour lier une fonction de gestion d'événements à un élément spécifique. C'est une méthode courante en JavaScript. addEventListener a trois paramètres :
element.addEventListener(événement, fonction, useCapture)
Le premier paramètre est l'événement qui doit être lié et le deuxième paramètre est la fonction à exécuter après le déclenchement de l'événement. La valeur par défaut du troisième paramètre est false, ce qui signifie que la fonction de traitement d'événements est appelée pendant l'étape de bouillonnement d'événements. Si le paramètre est vrai, cela signifie que la fonction de traitement d'événements est appelée pendant l'étape de capture d'événements. Veuillez consulter des exemples.
Dans le développement réel, en profitant des caractéristiques des flux d'événements, nous pouvons utiliser une méthode appelée proxy d'événement.
<ul id="color-list"> <li>red</li> <li>yellow</li> <li>blue</li> <li>green</li> <li>black</li> <li>white</li> </ul>Si vous cliquez sur l'élément li dans la page puis affichez la couleur en li, nous écrivons généralement comme ceci :
var couleurs = color_list.getElementsByTagName('li');
pour(var i=0;i
Fonction showColor(e){
var x = e.target;
alert("La couleur est " x.innerHTML);
};
})();
En utilisant les caractéristiques du flux d'événements, on peut également le compléter en liant une seule fonction de traitement d'événements :
Fonction showColor(e){
var x = e.target;
Si(x.nodeName.toLowerCase() === 'li'){
alert('La couleur est ' x.innerHTML);
>
>
})();
使用事件代理的好處不僅在於將多個事件處理函數減為一個,而且對於不同的元素可以有不同的處理方法。假如上述列表元素當中加入了其他的元素(如:a、span等),我們不必再一次循環給每一個元素綁定事件,直接修改事件代理的事件處理函數即可。
冒泡還是捕獲?
對於事件代理來說,在事件捕獲或事件冒泡階段處理並沒有明顯的優劣之分,但是由於事件冒泡的事件流模型被所有主流的瀏覽器兼容,從兼容性角度來說還是建議大家使用事件冒泡模型。
IE瀏覽器相容
IE瀏覽器對addEventListener相容性並不算太好,只有IE9以上可以使用。

要相容於舊版的IE瀏覽器,可以使用IE的attachEvent函式
object.setCapture();
object.attachEvent(event, function)
兩個參數與addEventListener相似,分別是事件和處理函數,預設是事件冒泡階段呼叫處理函數,要注意的是,寫事件名稱時候要加上"on"前綴("onload"、"onclick"等) 。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

