Maison >interface Web >js tutoriel >Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
Javascript obtient les coordonnées du document et les compétences viewport coordinates_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:57:471404parcourir
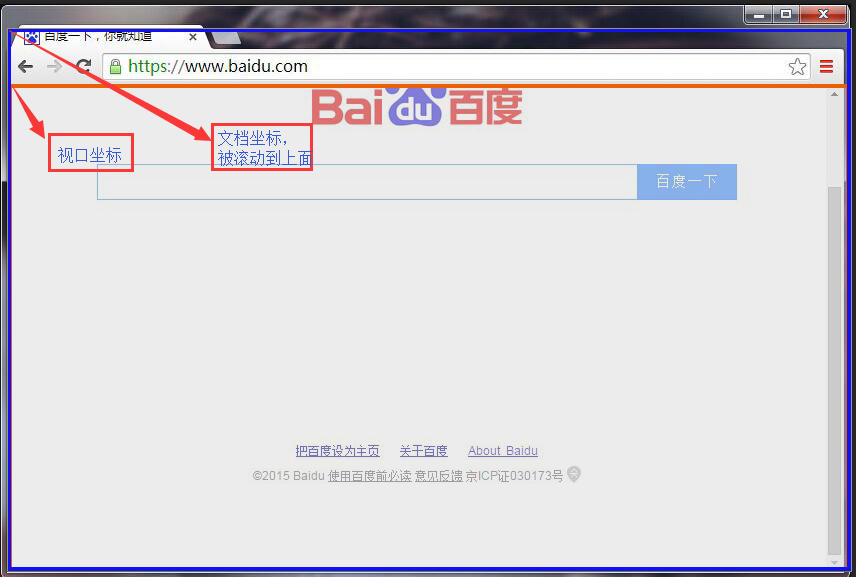
La position d'un élément est mesurée en pixels, la coordonnée X augmentant vers la droite et la coordonnée Y augmentant vers le bas, cependant, il y a deux points différents comme origine du système de coordonnées : les coordonnées X et Y de un élément peut être relatif au coin supérieur gauche du document ou relatif au coin supérieur gauche de la fenêtre dans laquelle le document est affiché.
Dans les fenêtres et onglets classés, la « fenêtre » est uniquement la partie du navigateur qui affiche réellement le contenu du document : elle n'inclut pas le « shell » du navigateur (tel que les menus, les barres d'outils et les onglets).

Pour le document affiché dans le cadre, l'élément d5ba1642137c3f32f4f4493ae923989c Dans tous les cas, lorsque l'on discute de la position d'un élément, il est important de préciser si les coordonnées utilisées sont des coordonnées de document ou des coordonnées de fenêtre. (Notez que les coordonnées de la fenêtre d'affichage sont également appelées coordonnées de la fenêtre)
Si le document est plus petit que la fenêtre d'affichage ou si le défilement n'a pas encore eu lieu, le coin supérieur gauche du document est le coin supérieur gauche de la fenêtre d'affichage et les systèmes de coordonnées du document et de la fenêtre d'affichage sont les mêmes. Mais de manière générale, pour effectuer une conversion entre deux systèmes de coordonnées, le décalage de défilement doit être ajouté ou soustrait. Par exemple, si la coordonnée Y d'un élément est de 200 pixels dans les coordonnées du document et que l'utilisateur a fait défiler le navigateur de 75 pixels vers le bas, alors la coordonnée Y de l'élément dans les coordonnées de la fenêtre d'affichage est de 125 pixels. De même, si la coordonnée X d'un élément est de 400 pixels en coordonnées de fenêtre et que l'utilisateur a fait défiler la fenêtre de 200 pixels horizontalement, alors la coordonnée X de l'élément en coordonnées de document est de 600 pixels.
Les coordonnées du document sont plus basiques que les coordonnées de la fenêtre d'affichage et elles ne changent pas lorsque l'utilisateur fait défiler. Cependant, il est très courant d'utiliser les coordonnées de la fenêtre d'affichage dans la programmation côté client. Les coordonnées du document sont utilisées lors de la spécification de la position des éléments à l'aide de CSS. Mais le moyen le plus simple d'interroger la position d'un élément : getBoundingClientRect() renvoie la position dans les coordonnées de la fenêtre. De même, lorsque vous enregistrez une fonction de gestionnaire d'événements pour un événement de souris, les coordonnées du pointeur de la souris signalées se trouvent dans le système de coordonnées de la fenêtre.

Afin de transformer le système de coordonnées, nous devons déterminer la position de la barre de défilement de la fenêtre du navigateur. Les propriétés pageXoffset et pageYOffset de l'objet Window fournissent ces valeurs dans tous les navigateurs à l'exception d'IE8 et des versions antérieures. IE (et tous les navigateurs modernes) peuvent également obtenir la position de la barre de défilement via les propriétés scrollLeft et scrollTop. Ce qui est déroutant, c'est que normalement vous obtenez ces propriétés en recherchant le nœud racine du document (document.documentElement), mais en mode étrange, vous devez les interroger sur l'élément 6c04bd5ca3fcae76e30b72ad730ca86d du document (documeng.body). Ce qui suit montre comment interroger facilement la position de la barre de défilement.
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
Il est parfois utile de pouvoir déterminer la taille de la fenêtre, par exemple, pour déterminer quelle partie du document est actuellement visible. La méthode simple d'interrogation des dimensions de la fenêtre à l'aide du décalage de défilement ne fonctionne pas dans IE8 et versions antérieures, et la capacité de la technique à fonctionner dans IE dépend du fait que le navigateur soit en mode étrange ou en mode standard.
Attributs sous fenêtre :
innerHeight : La hauteur de la partie du contenu de la fenêtre, y compris la barre de défilement
innerWidth : La largeur de la partie du contenu de la fenêtre, y compris la barre de défilement
outerHeight : La hauteur de l'ensemble du navigateur, y compris tous les composants de l'interface.
outerWidth : La largeur de l'ensemble du navigateur, y compris tous les composants de l'interface.
pageXOffset : La position de l'axe X de la barre de défilement de la fenêtre du navigateur
pageYOffset : La position de l'axe Y de la barre de défilement de la fenêtre du navigateur
scrollX : La position de l'axe X de la barre de défilement de la fenêtre du navigateur
scrollY : La position de l'axe Y de la barre de défilement de la fenêtre du navigateur
Propriétés
document.documentElement document.body
clientHeight La taille du contenu visible dans la fenêtre, à l'exclusion des parties de défilement et des barres de défilement.
clientLargeur
clientGauche
clientTop
Taille du contenu offsetHeight, y compris les barres de défilement.
offsetLargeur
offsetLeft
offsetTop
scrollHeight La taille du contenu défilant, y compris la partie défilante, mais sans la barre de défilement.
scrollLargeur
scrollTop
scrollWidth
Taille de la fenêtre de requête :
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

