Maison >Tutoriel logiciel >Logiciel de bureau >Comment créer une animation chronologique en PPT
Comment créer une animation chronologique en PPT
- 王林avant
- 2024-03-26 15:40:21831parcourir
L'éditeur PHP Xigua vous présentera en détail comment créer une animation chronologique en PPT. L'animation chronologique est une méthode d'affichage couramment utilisée dans la production PPT, qui peut montrer de manière vivante le processus de développement des événements. Avec des opérations simples, vous pouvez facilement créer des animations chronologiques vives et intéressantes pour rendre votre PPT plus vivant et attrayant. Ensuite, suivons les étapes de l'éditeur et apprenons à créer une animation chronologique !
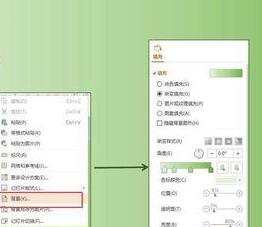
1. Après avoir créé la présentation, restez sur la seule page où vous souhaitez créer la chronologie, faites un clic droit et sélectionnez [Arrière-plan]. Sur le côté droit, il y aura une fenêtre avec tous les paramètres d'arrière-plan. Définissez la couleur d'arrière-plan et les autres paramètres dont vous avez besoin.

2. Une fois l'arrière-plan défini, vous pouvez créer l'[axe] de la timeline. Opérations spécifiques :
(1) Insérer [rectangle],
(2) Vérifier la hauteur de ce rectangle (ici Le rectangle). la taille de la forme peut être définie à volonté).
(3) Insérez une autre forme - triangle.
(4) Faites pivoter le triangle pour qu'un côté soit vertical.
(5) Sélectionnez le triangle et définissez sa hauteur sur la même valeur que la hauteur du rectangle.
(6) Reliez le triangle avec le rectangle.

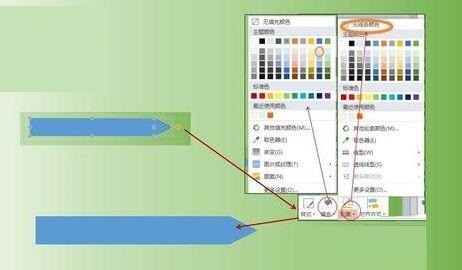
3. Changer la couleur de la timeline Opérations spécifiques :
(1) Maintenez la touche ctrl enfoncée et cliquez avec la souris pour sélectionner le rectangle et le triangle.
(2) Définissez le contour sur [Aucun] et la couleur de remplissage sur votre couleur préférée.

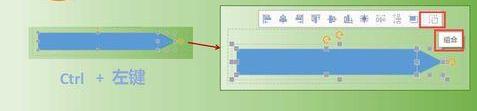
4. Après avoir ajusté l'axe, la couleur et le contour de la timeline, fusionnez-les en un seul graphique. Opérations spécifiques :
(1) Maintenez la touche Ctrl enfoncée et cliquez avec la souris pour sélectionner le rectangle et le triangle.
(2) Vous pouvez voir le logo [Combinaison] au-dessus de l'image, cliquez dessus ou vous pouvez trouver [Combinaison] dans [Outils de dessin].

5. L'axe est terminé. Nous devons maintenant compléter certaines informations sur les données :
(1) Insérez une [zone de texte horizontale] sur la chronologie.
(2) Les informations sont saisies dans la zone de texte.
(3) Ajustez la [Police], la [Couleur], la [Taille] et d'autres informations de la police.
(4) Maintenez la touche Ctrl enfoncée et faites glisser la souris pour copier la zone de texte.
(5) Modifiez le contenu de la zone de texte,
(6) Maintenez la touche Ctrl enfoncée, cliquez avec la souris pour sélectionner toutes les zones de texte et définissez [Centre vertical] et [Distribution horizontale].

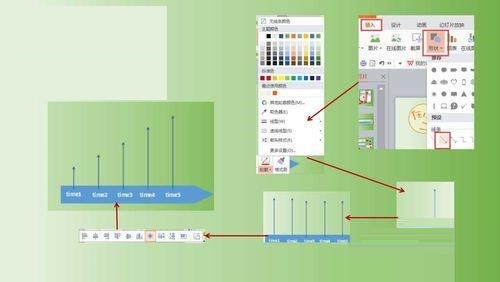
6. Chronologie complète, opérations spécifiques :
(1) Insérer une forme-flèche.
(2) Changez la couleur de la flèche, l'épaisseur du trait, etc. '
(3) Copiez la flèche et disposez-la sur la timeline.

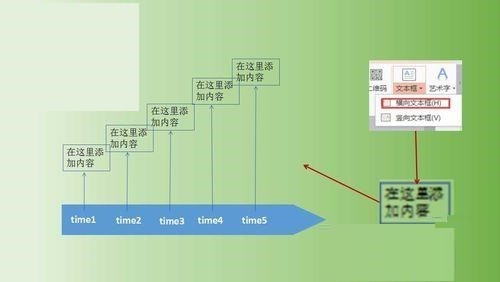
7. Ajouter du contenu à la timeline, opérations spécifiques :
(1) Insérer une zone de texte.
(2) Entrez le contenu.
(3) Ajustez la couleur, la taille et d'autres informations de la police et disposez-la au-dessus de la flèche.

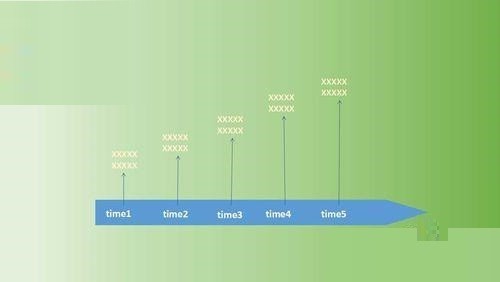
8. Après les étapes ci-dessus, une chronologie de plan statique est prête Si vous ajoutez une petite animation à cette chronologie statique, l'effet sera meilleur.

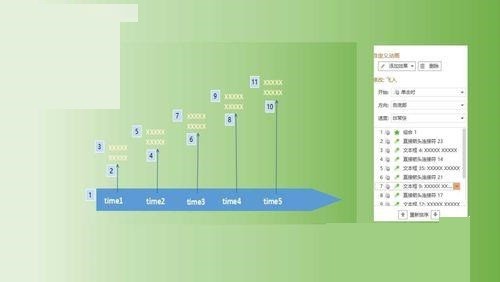
9. L'animation spécifique peut être définie à volonté. Voyez comment l'éditeur l'a configurée :
(1) Sélectionnez l'axe de la chronologie et le point temporel sur l'axe, et réglez-le sur. entrez l'animation [forme de la boîte] 】.
(2) Cliquez sur la première flèche en partant de la gauche pour définir l'animation [Fly In].
(3) Cliquez sur la zone de texte au-dessus de la première flèche et définissez l'animation [Fly In].
(4) et ainsi de suite, continuez à vous placer vers la droite.

10. L'effet final est tel que montré sur l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- PS利用时间轴制作动画教程
- Exemple de code pour AngularJS pour obtenir un effet de chronologie
- Comment implémenter la chronologie dans AngularJS
- Quelles sont les méthodes pour centrer verticalement le texte div ? Introduction à la méthode de centrage vertical du texte div
- Comment organiser le contenu d'un tableau dans l'ordre croissant des colonnes

