Maison >Tutoriel logiciel >Logiciel >Comment dessiner une grille rectangulaire dans Adobe Illustrator CS6 - Comment dessiner une grille rectangulaire dans Adobe Illustrator CS6
Comment dessiner une grille rectangulaire dans Adobe Illustrator CS6 - Comment dessiner une grille rectangulaire dans Adobe Illustrator CS6
- 王林avant
- 2024-03-04 13:10:251349parcourir
L'éditeur php Banana partagera avec vous comment dessiner une grille rectangulaire dans Adobe Illustrator CS6. Dans le processus de conception, la grille rectangulaire est l'un des éléments graphiques couramment utilisés. La maîtrise des compétences en dessin peut ajouter davantage d'effets visuels au travail. Avec des étapes et des opérations simples, vous pouvez facilement dessiner de belles grilles rectangulaires, ajoutant plus de créativité et de beauté à vos travaux de conception. Découvrons ensuite la méthode de dessin détaillé !
Ouvrez le logiciel Adobe Illustrator CS6 sur le bureau

Trouvez-le dans la barre de menu et cliquez sur [Fichier], [Nouveau]

Définissez les paramètres dans la fenêtre contextuelle et cliquez sur [OK] pour créer un nouveau document.

Recherchez et appuyez longuement sur [Outil de segment de ligne] dans la barre d'outils de gauche pour ouvrir la liste déroulante

Sélectionnez [Outil Grille rectangulaire] dans la liste déroulante

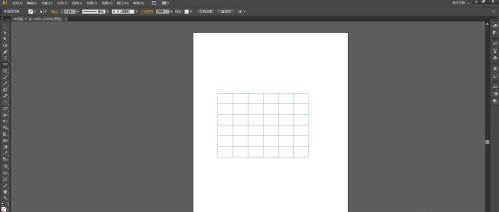
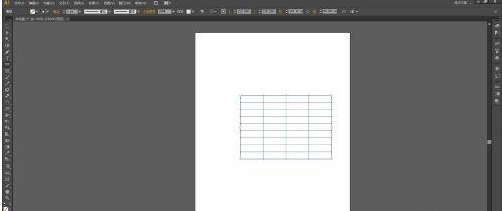
Utilisez l'[Outil Grille rectangulaire] pour cliquer et faire glisser sur la toile, puis relâchez, et la grille rectangulaire sera dessinée.

Après avoir défini les paramètres, cliquez sur [OK] et la grille rectangulaire sera dessinée.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre php et Python ? Comparaison simple entre Python et php
- Lequel est le meilleur, jsp ou php ? Une comparaison simple entre jsp et php
- Comment comparer le contenu de deux fichiers dans notepad++
- Que signifie mod en programmation informatique ?
- Recommander 20 projets Vue récents « chauds » (qui valent la peine d'être collectés)

