Maison >interface Web >js tutoriel >Une brève discussion sur les techniques setTimeout et setInterval_javascript
Une brève discussion sur les techniques setTimeout et setInterval_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:53:271247parcourir
Quand j'écrivais le dernier code, j'ai vu quelqu'un utiliser setTimeout(fun,0) dans le projet, j'ai donc voulu le résumer. Compréhension personnelle, veuillez signaler s'il y a des erreurs. Merci
Pour comprendre le fonctionnement des minuteries JavaScript, vous devez d'abord comprendre que le moteur JavaScript est monothread. Cela peut être compris comme le moteur JavaScript est un serveur. Il dispose d'une file d'attente de services. Tous les événements d'éléments d'interface, les rappels de déclencheurs planifiés et les rappels de requêtes asynchrones sont mis en file d'attente dans cette file d'attente de tâches, en attente de traitement. Toutes les tâches constituent une unité minimale et n’interrompent pas le traitement. De cette façon, vous pouvez comprendre setTimeout(fun,0). Cela ne signifie pas que le code sera exécuté immédiatement à moins que la file d'attente des tâches ne soit vide (en fait, il existe des différences dans la façon dont chaque navigateur l'exécute réellement. Les navigateurs les plus récents le font en fait. peut être à 4 ms ; l'ancienne version peut être plus longue, 16 ms est également possible). Et setTimeout(fun, time) signifie combien de temps il faudra pour ajouter le rappel fun à cette file d'attente de tâches, c'est-à-dire qu'il faudra au moins du temps pour exécuter fun.
Par exemple :
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
Afficher le résultat sous la forme
2
1
C'est-à-dire que lors de l'exécution de setTimeout, le rappel de fonction est ajouté à la file d'attente des tâches, mais il n'est pas exécuté immédiatement car le moteur js est toujours occupé à traiter le js actuel, et n'accède à la liste des tâches qu'après ce code Le segment est exécuté. Obtenez une nouvelle tâche, le résultat est donc d'afficher 2 d'abord, puis 1.
La méthode setInterval(fun, time) consiste à ajouter du fun à la file d'attente à certains intervalles. La question est donc : que se passe-t-il si le temps d'exécution du fun est plus long que le temps ?
Regardez un morceau de code
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
Cela signifie exécuter un morceau de code toutes les 100 ms et effacer le minuteur après 1 seconde. Mais qu'en est-il du résultat ?
Le résultat s'affiche sous la forme
1
2
3
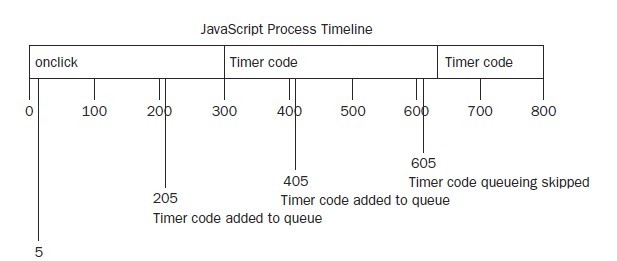
En d’autres termes, en fait, il n’a pas été exécuté autant de fois. Autrement dit, certains intervalles seront ignorés, de sorte que l'intervalle entre plusieurs exécutions de code peut être plus petit que prévu. Il s'avère que lorsque le code de minuterie est ajouté à la file d'attente, si l'instance de code de minuterie existe, le code de minuterie sera ignoré.
Citer une image la rendra facile à comprendre.

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

