Maison >interface Web >js tutoriel >Premiers pas avec la bibliothèque RequireJS pour JavaScript_Basics
Premiers pas avec la bibliothèque RequireJS pour JavaScript_Basics
- WBOYoriginal
- 2016-05-16 15:52:061205parcourir
Introduction
L'une des bibliothèques JavaScript les plus couramment utilisées aujourd'hui est RequireJS. Tous les projets auxquels j'ai participé récemment ont utilisé RequireJS, ou j'ai recommandé de leur ajouter RequireJS. Dans cet article, je vais décrire ce qu'est RequireJS et certains de ses scénarios de base.
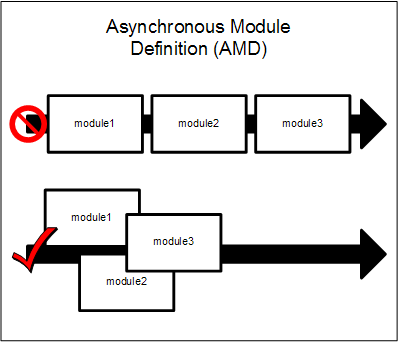
Définition du module asynchrone (AMD)
En parlant de RequireJS, vous ne pouvez pas vous permettre de mentionner ce que sont les modules JavaScript et ce qu'est AMD.
Les modules JavaScript ne sont que des extraits de code qui suivent le SRP (Single Responsibility Principe) et exposent une API publique. Dans le développement JavaScript moderne, vous pouvez encapsuler de nombreuses fonctionnalités dans des modules, et dans la plupart des projets, chaque module possède son propre fichier. Cela rend la vie un peu difficile aux développeurs JavaScript, car ils doivent constamment prêter attention aux dépendances entre les modules et charger ces modules dans un ordre spécifique, sinon le runtime générera des erreurs.
La balise script est utilisée lorsque vous souhaitez charger un module JavaScript. Pour charger des modules dépendants, vous devez d'abord charger le module dépendant, puis charger le module dépendant. Lorsque vous utilisez des balises de script, vous devez organiser leur chargement dans cet ordre spécifique et les scripts sont chargés de manière synchrone. Vous pouvez utiliser les mots-clés async et defer pour rendre le chargement asynchrone, mais vous risquez de perdre l'ordre de chargement pendant le processus de chargement. Une autre option consiste à regrouper tous les scripts, mais vous devez toujours les trier dans le bon ordre lors du regroupement.
AMD est une telle définition d'un module afin que le module et ses dépendances puissent être chargés de manière asynchrone mais dans le bon ordre.

CommonJS, est une tentative de standardisation des modèles JavaScript courants. Il contient la Définition AMD que je vous recommande de lire avant de continuer cet article. Dans ECMAScript 6, la prochaine version de la spécification JavaScript, il existe des définitions de spécification pour la sortie, l'entrée et les modules qui feront partie du langage JavaScript, et cela ne saurait tarder. C'est aussi ce que nous voulons dire à propos de RequireJS.
Besoin de JS ?
RequireJS est un framework de fichiers et de modules Javascript qui peut être téléchargé depuis http://requirejs.org/ ou via Nuget si vous utilisez Visual Studio. Il prend en charge les environnements de navigateur et de serveur comme node.js. En utilisant RequireJS, vous pouvez lire séquentiellement uniquement les modules dépendants pertinents.
Ce que fait RequireJS, c'est que lorsque vous utilisez la balise script pour charger les dépendances que vous définissez, chargez ces dépendances via la fonction head.appendChild(). Lorsque les dépendances sont chargées, RequireJS calcule l'ordre des définitions de modules et les appelle dans le bon ordre. Cela signifie que tout ce que vous avez à faire est d'utiliser une « racine » pour lire toutes les fonctionnalités dont vous avez besoin, et RequireJS fera le reste. Afin d'utiliser correctement ces fonctionnalités, tous les modules que vous définissez doivent utiliser l'API RequireJS, sinon cela ne fonctionnera pas comme prévu.
L'API RequireJS existe sous l'espace de noms requirejs créé lors du chargement de RequireJS. Son API principale regroupe principalement les trois fonctions suivantes :
- définir– Cette fonction permet aux utilisateurs de créer des modules. Chaque module possède un ID de module unique, qui est utilisé dans la fonction d'exécution de RequireJS. La fonction de définition est une fonction globale et ne nécessite pas l'utilisation de l'espace de noms requirejs.
- require– Cette fonction est utilisée pour lire les dépendances. Il s'agit également d'une fonction globale et n'a pas besoin d'utiliser l'espace de noms requirejs.
- config– Cette fonction est utilisée pour configurer RequireJS.
Plus tard, nous vous apprendrons comment utiliser ces fonctions, mais comprenons d'abord le processus de chargement de RequireJS.
attribut data-main
Après avoir téléchargé RequireJS, la première chose que vous devez faire est de comprendre comment RequireJS commence à fonctionner. Lorsque RequireJS est chargé, il utilisera l'attribut data-main pour rechercher un fichier de script (il doit s'agir du même script qui a chargé RequireJS à l'aide de src). data-main doit définir un chemin racine pour tous les fichiers de script. Sur la base de ce chemin racine, RequireJS chargera tous les modules associés. Le script suivant est un exemple d'utilisation de data-main :
14bbcd06823f55924bae4bd9c9e80b392cacc6d41bbb37262a98f745aa00fbf0
Une autre façon de définir le chemin racine consiste à utiliser des fonctions de configuration, comme nous le verrons plus tard. requireJs suppose que toutes les dépendances sont des scripts, vous n'avez donc pas besoin d'utiliser le suffixe .js lors de la déclaration d'une dépendance de script.
Fonction de configuration
Si vous souhaitez modifier la configuration par défaut de RequireJS pour utiliser votre propre configuration, vous pouvez utiliser la fonction require.configh. La fonction de configuration doit transmettre un objet paramètre facultatif, qui comprend de nombreuses options de paramètres de configuration. Voici quelques configurations que vous pouvez utiliser :
- baseUrl - le chemin racine utilisé pour charger les modules.
- chemins - utilisé pour mapper les chemins de module qui n'existent pas sous le chemin racine.
- Shims - dépendances de fonctions et fonctions d'initialisation configurées en dehors du script/module qui n'utilisent pas RequireJS. En supposant que le trait de soulignement n'est pas défini à l'aide de RequireJS, mais que vous souhaitez toujours l'utiliser via RequireJS, vous devez alors le définir comme une cale dans la configuration.
- deps - charger le tableau de dépendances
Voici un exemple d'utilisation de la configuration :
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
Dans cet exemple, le chemin racine est défini sur scripts/app. Chaque module à partir de lib est configuré dans le dossier scripts/lib Charge une dépendance shim.
Définir des modules avec RequireJS
Les modules sont des objets avec une encapsulation d'implémentation interne, des interfaces exposées et une portée raisonnablement limitée. ReuqireJS fournit la fonction de définition pour définir les modules. Par convention, un seul module doit être défini par fichier Javascript. La fonction de définition accepte un tableau de dépendances et une fonction contenant la définition du module. Habituellement, la fonction de définition de module recevra les modules dépendants du tableau précédent comme paramètres dans l'ordre. Par exemple, voici une définition simple de module :
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
Nous voyons qu'un tableau de dépendances de module contenant logger est passé à la fonction de définition, et le module sera appelé plus tard. De même, nous voyons qu'il existe un paramètre nommé logger dans le module défini, qui sera défini sur le module logger. Chaque module doit renvoyer son API. Dans cet exemple, nous avons deux propriétés (firstName et lastName) et une fonction (sayHello). Ensuite, tant que le module que vous définirez ultérieurement fait référence à ce module par ID, vous pouvez utiliser son API exposée.
Utilisez la fonction require
Une autre fonction très utile dans RequireJS est la fonction require. La fonction require est utilisée pour charger les dépendances du module mais ne crée pas de module. Par exemple : Les utilisations suivantes nécessitent de définir une fonction pouvant utiliser jQuery.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
Résumé
Dans cet article, j'ai présenté la bibliothèque RequireJS, qui est l'une des fonctions de bibliothèque que j'utilise pour créer chaque projet Javascript. Il n'est pas seulement utilisé pour charger les dépendances de modules et les commandes associées, RequireJS nous aide à écrire du code JavaScript modulaire, ce qui est très bénéfique pour l'évolutivité et la réutilisabilité du code.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

