Maison >interface Web >js tutoriel >Résumé des techniques associées pour l'optimisation des projets RequireJS_Connaissances de base
Résumé des techniques associées pour l'optimisation des projets RequireJS_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:52:051121parcourir
Cet article montrera comment fusionner et compresser un projet basé sur RequireJS. Cet article utilisera plusieurs outils, dont Node.js. Par conséquent, si vous n’avez pas encore Node.js sous la main, vous pouvez cliquer ici pour en télécharger un.
Motivation
De nombreux articles ont été présentés sur RequireJS. Cet outil peut facilement diviser votre code JavaScript en modules et garder votre code modulaire et maintenable. De cette façon, vous disposerez d’un certain nombre de fichiers JavaScript présentant des interdépendances. Référencez simplement un fichier de script basé sur RequireJS dans votre document HTML et tous les fichiers nécessaires seront automatiquement référencés sur la page.
Cependant, c'est une mauvaise pratique de séparer tous les fichiers JavaScript dans un environnement de production. Cela entraîne de nombreuses requêtes, même si les fichiers sont petits, et fait perdre beaucoup de temps. Vous pouvez fusionner ces fichiers de script pour réduire le nombre de requêtes et gagner du temps de chargement.
Une autre astuce pour gagner du temps de chargement consiste à réduire la taille des fichiers chargés. Les fichiers plus petits seront transférés plus rapidement. Ce processus est appelé minimisation et est réalisé en modifiant soigneusement la structure du code du fichier de script sans modifier le comportement et les fonctionnalités du code. Par exemple : supprimez les espaces inutiles, raccourcissez (modifiez ou compressez) les noms de variables (variables ou méthodes) et les noms de fonctions (méthodes ou méthodes), etc. Ce processus de fusion et de compression de fichiers est appelé optimisation du code. En plus d'optimiser les fichiers JavaScript, cette méthode convient également à l'optimisation des fichiers CSS.
RequireJS a deux méthodes principales : définir() et require(). Ces deux méthodes ont fondamentalement la même déclaration et elles savent toutes deux comment charger des dépendances puis exécuter une fonction de rappel. Contrairement à require(), finish() est utilisé pour stocker le code en tant que module nommé. Par conséquent, la fonction de rappel de finish() doit avoir une valeur de retour comme définition de ce module. Ces modules définis de manière similaire sont appelés AMD (Asynchronous Module Definition, définition de module asynchrone).
Si vous n'êtes pas familier avec RequireJS ou si vous ne comprenez pas très bien ce que j'écris, ne vous inquiétez pas. En voici un exemple.
Optimisation des applications JavaScript
Dans cette section, je vais vous montrer comment optimiser le projet TodoMVC Backbone.js RequireJS d'Addy Osmani. Étant donné que le projet TodoMVC contient de nombreuses implémentations de TodoMVC sous différents frameworks, j'ai téléchargé la version 1.1.0 et extrait l'application Backbone.js RequireJS. Cliquez ici pour télécharger l'application et décompressez le fichier zip téléchargé. Le répertoire décompressé de todo-mvc sera le chemin racine de notre exemple, et je ferai désormais référence à ce répertoire comme 4216313e5055da45c6d0ded129c5d644
Regardez le code source de 4216313e5055da45c6d0ded129c5d644/index.html, vous constaterez qu'il ne contient qu'une balise de script (l'autre est référencée lorsque vous utilisez Internet Explorer) :
Code index.html qui fait référence au fichier de script
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
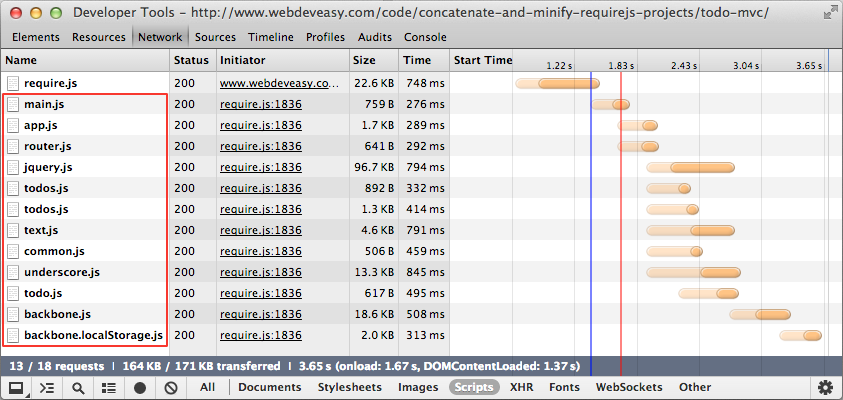
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到4216313e5055da45c6d0ded129c5d644目录。 jrburke的r.js是一个能运行基于AMD的项目的命令行工具,但更重要的是,它包含RequireJS Optimizer允许我们对脚本文件(scripts)合并与压缩。
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个4216313e5055da45c6d0ded129c5d644/build.js文件,并且包括以下的参数: 4216313e5055da45c6d0ded129c5d644/build.j
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
Comprendre toutes les options de configuration de RequireJS Optimizer n'est pas le but de cet article, mais je souhaite expliquer (décrire) les paramètres que j'ai utilisés dans cet article :

Pour en savoir plus sur RequireJS Optimizer et des applications plus avancées, en plus des informations fournies précédemment sur sa page Web, vous pouvez cliquer ici pour afficher des informations détaillées sur toutes les options de configuration disponibles.
Maintenant que vous avez le fichier de build, vous pouvez exécuter l'optimiseur. Entrez dans le répertoire 4216313e5055da45c6d0ded129c5d644 et exécutez la commande suivante :
Exécutez l'optimiseur
$noeud r.js -o build.js
Un nouveau dossier sera généré : 4216313e5055da45c6d0ded129c5d644/dist. Il est important de noter que 4216313e5055da45c6d0ded129c5d644/dist/js/main.js contient désormais tous les fichiers avec des dépendances qui ont été fusionnés et compressés. De plus, 4216313e5055da45c6d0ded129c5d644/dist/css/base.css a également été optimisé.
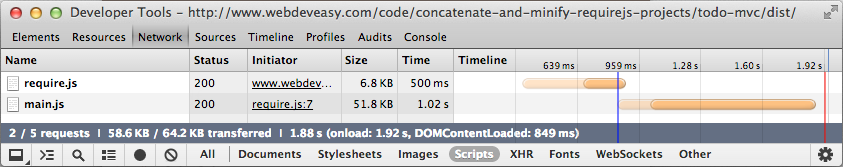
Exécutez le projet optimisé et il ressemblera exactement au projet non optimisé. En vérifiant à nouveau les informations sur le trafic réseau de la page, vous constaterez que seuls deux fichiers JavaScript sont chargés.

RequireJs Optimizer réduit le nombre de fichiers de script sur le serveur de 13 à 2 et réduit la taille totale des fichiers de 164 Ko à 58,6 Ko (require.js et main.js).
A frais généraux
Evidemment, après optimisation, nous n'avons plus besoin de référencer le fichier require.js. Parce qu'il n'y a pas de fichiers de script séparés et que tous les fichiers avec dépendances ont été chargés.
Néanmoins, le processus d'optimisation a fusionné tous nos scripts en un seul fichier de script optimisé, qui contient de nombreux appels finish() et require(). Par conséquent, afin de garantir que l'application peut fonctionner correctement, finish() et require() doivent être spécifiés et implémentés quelque part dans l'application (c'est-à-dire, y compris ces fichiers).
Cela entraîne une surcharge bien connue : nous avons toujours du code implémentant definition() et require(). Ce code ne fait pas partie de l'application ; il existe uniquement pour nos considérations d'infrastructure. Ce problème devient particulièrement important lorsque nous développons une bibliothèque JavaScript. Ces bibliothèques sont généralement très petites par rapport à RequireJS, donc leur inclusion dans la bibliothèque crée une énorme surcharge.
Au moment où j'écris ceci, il n'existe pas de solution complète à cette surcharge, mais nous pouvons utiliser amande pour atténuer ce problème. Almond est un chargeur AMD extrêmement simple qui implémente l'interface RequireJS (API). Par conséquent, il peut être utilisé comme alternative à l’implémentation de RequireJS dans un code optimisé, et nous pouvons inclure Amanda dans le projet.
En tant que tel, je travaille sur le développement d'un optimiseur qui sera capable d'optimiser les applications RequireJS sans frais généraux, mais c'est encore un nouveau projet (aux premiers stades de développement), donc il n'y a rien à montrer ici.
Téléchargement et résumé
- Téléchargez le projet TodoMVC Backbone.js RequireJS non optimisé ou consultez le.
- Téléchargez le projet optimisé TodoMVC Backbone.js RequireJS (situé sous le dossier dist) ou visualisez-le.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

