Maison >Tutoriel logiciel >application mobile >Comment définir les informations de localisation du magasin sur l'application Tencent Map et vous apprendre à les ajouter rapidement
Comment définir les informations de localisation du magasin sur l'application Tencent Map et vous apprendre à les ajouter rapidement
- 王林avant
- 2024-02-13 08:27:232197parcourir
L'éditeur PHP Zimo vous présente une application mobile pratique - Tencent Maps. En tant qu'outil de navigation puissant, Tencent Maps peut non seulement nous aider à trouver notre destination, mais également fournir une meilleure plateforme de promotion aux commerçants. L'ajout d'informations sur l'emplacement du magasin sur Tencent Maps permet à davantage d'utilisateurs de trouver rapidement votre magasin. Ensuite, l'éditeur vous présentera en détail comment définir les informations de localisation du magasin sur Tencent Map APP afin que vous puissiez démarrer rapidement.
【Ajouter une méthode】
1. Ouvrez l'application Tencent Maps et cliquez sur [Commentaires] dans le coin supérieur droit de la page d'accueil.

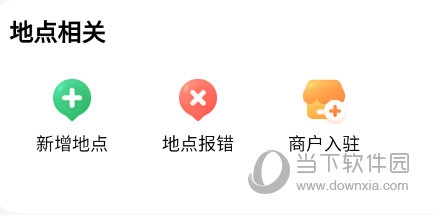
2. Dans la page de commentaires, nous sélectionnons [Règlement du commerçant] dans la zone relative à l'emplacement.

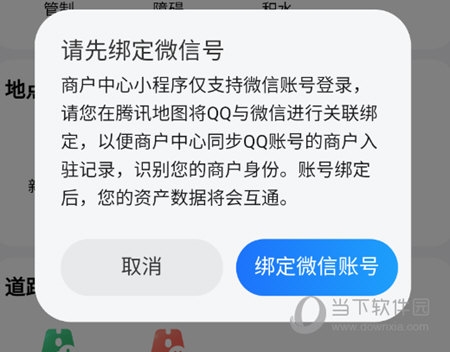
3. Vous êtes ensuite invité à lier l'identifiant WeChat. Veuillez associer QQ à WeChat sur Tencent Map afin que Merchant Center puisse synchroniser les enregistrements d'entrée de commerçant du compte QQ et identifier votre identité de commerçant. Une fois les comptes liés, vos données d’actifs seront interconnectées.

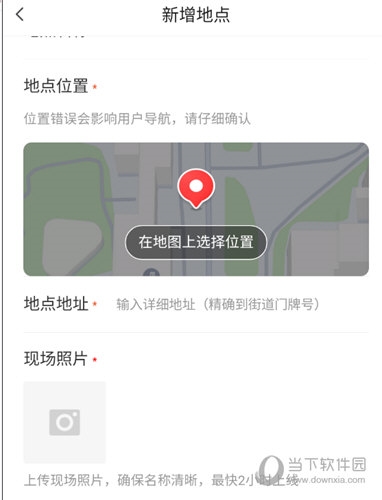
4. Ou vous pouvez sélectionner directement un emplacement à ajouter, mais vous ne pourrez pas bénéficier des droits marchands. Les droits des commerçants incluent la certification officielle, la protection des informations, la décoration du magasin et le drainage marketing.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction d'affichage de carte thermique de carte
- Implémenter la fonction de navigation cartographique à l'aide de JavaScript et Tencent Maps
- Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de navigation sur carte
- Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction de sélection de zone de carte
- Utilisation de JavaScript et de Tencent Maps pour implémenter la fonction d'édition de polygones de carte

