Maison >interface Web >js tutoriel >La procédure pas à pas du plug-in jQuery réalise la page de guide effect_jquery
La procédure pas à pas du plug-in jQuery réalise la page de guide effect_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:281367parcourir
De nos jours, de nombreux sites Web ne sont pas seulement des introductions, mais ont également certaines fonctions. Comment faire savoir rapidement aux clients quelles sont les fonctions du site Web ? Le plug-in pagewalkthrough.js peut nous aider à y parvenir. Il s'agit d'un plug-in jQuery léger qui peut nous aider à créer une couche de guidage de masque pour réaliser la fonction de guidage de la fonction de page et guider le contenu de la page à afficher.

code html :
<div id="walkthrough-content">
<div id="walkthrough-1">
<h3>欢迎来到网页引导示例DEMO演示页</h3>
<p>页面功能介绍引导页的效果是通过一款叫做<a href="https://github.com/jwarby/jquery-pagewalkthrough" target="_blank">pagewalkthrough.js</a>的jQuery插件实现的。</p>
<p>点击下一步了解更多...</p>
</div>
<div id="walkthrough-2">
这里是网站LOGO,点击这里可以直通网站首页。
</div>
<div id="walkthrough-3">
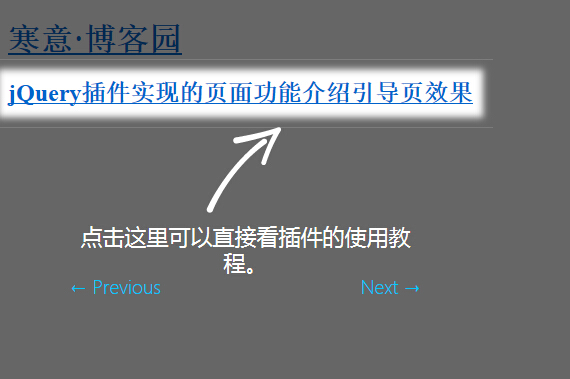
点击这里可以直接看插件的使用教程。
</div>
<div id="walkthrough-4">
点击这里去下载源码,免费的哦。。
</div>
<div id="walkthrough-5">
这是页脚和版权信息。
</div>
</div>
fichiers js et code :
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.pagewalkthrough.min.js"></script>
<script>
$(function() {
// Set up tour
$('body').pagewalkthrough({
name: 'introduction',
steps: [
{ popup: {content: '#walkthrough-1',type: 'modal' }
}, {wrapper: '#logo',popup: {content: '#walkthrough-2',type: 'tooltip',position: 'bottom'}
}, {wrapper: 'h2.top_title a',popup: {content: '#walkthrough-3',type: 'tooltip',position: 'bottom'}
}, {wrapper: 'a[href="http://files.cnblogs.com/files/hnyei/jq_zhezhaoyd.rar"]', popup: {content: '#walkthrough-4',type: 'tooltip',position: 'right'}
}, {wrapper: '#footer p',popup: {content: '#walkthrough-5',type: 'tooltip',position: 'top'}
}]
});
// Show the tour
$('body').pagewalkthrough('show');
});
</script>
fichier css :
<link rel="stylesheet" href="css/jquery.pagewalkthrough.css">
<!--[if lt IE 9]>
<script src="html5.js"></script>
<![endif]-->
<style type="text/css">
.demo{text-align:center}
.button {display: inline-block;outline: none;cursor: pointer;text-align: center;text-decoration: none;font: 22px/100% 'Microsoft yahei',Arial, Helvetica, sans-serif;padding: .5em 2em .55em;text-shadow: 0 1px 1px rgba(0,0,0,.3);-webkit-border-radius: .5em; -moz-border-radius: .5em;border-radius: .5em;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2); }
.button:hover {text-decoration: none;}
.button:active {position: relative;top: 1px;}
/* green */
.green {color: #e8f0de;border: solid 1px #538312;background: #64991e;background: -webkit-gradient(linear, left top, left bottom, from(#7db72f), to(#4e7d0e));background: -moz-linear-gradient(top, #7db72f, #4e7d0e);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#7db72f', endColorstr='#4e7d0e');}
.green:hover {background: #538018;background: -webkit-gradient(linear, left top, left bottom, from(#6b9d28), to(#436b0c));background: -moz-linear-gradient(top, #6b9d28, #436b0c);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6b9d28', endColorstr='#436b0c');color:#fff}
.green:active {color: #a9c08c;background: -webkit-gradient(linear, left top, left bottom, from(#4e7d0e), to(#7db72f));background: -moz-linear-gradient(top, #4e7d0e, #7db72f);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4e7d0e', endColorstr='#7db72f');}
#walkthrough-content{display:none}
#walkthrough-content h3{height:30px; line-height:30px}
#walkthrough-content p{line-height:28px}
</style>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Méthode JavaScript pour afficher le chargement après avoir cliqué sur le bouton Soumettre_javascript skillsArticle suivant:Méthode JavaScript pour afficher le chargement après avoir cliqué sur le bouton Soumettre_javascript skills
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

