Maison >interface Web >js tutoriel >Une brève discussion sur la hauteur et la largeur_jquery dans jQuery
Une brève discussion sur la hauteur et la largeur_jquery dans jQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:51:281282parcourir
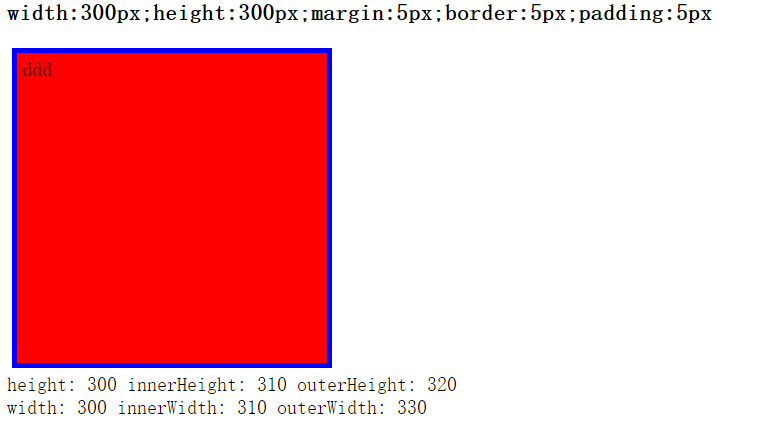
Il existe trois méthodes pour obtenir la hauteur de l'élément dans jquery, à savoir : height(), innerHeight(), externalHeight(bool); il existe également trois méthodes correspondantes pour obtenir la largeur de l'élément : width(), innerHeight(), externalHeight( bool), à quels attributs d'élément correspondent ces trois méthodes, comme le montre la figure ci-dessous :

Comme vous pouvez le voir sur l'image ci-dessus : la méthode height() correspond à l'attribut width défini par le style top
;innerHeight() correspond à la largeur padding-top padding-bottom;
outerHeight() correspond à width padding-top padding-bottom border-top border-bottom;
De plus, vous pouvez voir que les valeurs de externalHeight et externalWidth ci-dessous sont différentes car le paramètre de la méthode externalWidth(bool) est défini sur true,
À ce stade, margin-top et margin-bottom seront ajoutés ;
C'est-à-dire : externalWidth = width padding-top padding-bottom border-top border-bottom margin-top margin-bottom ;
Donnons un exemple simple
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

