interface Web
interface Web Tutoriel H5
Tutoriel H5 Idées et méthodes de stockage local HTML5 et de chargement de contenu à la demande_compétences du didacticiel HTML5
Idées et méthodes de stockage local HTML5 et de chargement de contenu à la demande_compétences du didacticiel HTML5Idées et méthodes de stockage local HTML5 et de chargement de contenu à la demande_compétences du didacticiel HTML5
HTML5 est destiné à commencer sa vie extraordinaire depuis sa naissance. Les grandes entreprises technologiques ont placé de grands espoirs en lui et l'ont essayé les unes après les autres. Apple, Google et Microsoft ont successivement lancé des pages d'affichage HTML5, et les principaux sites Web de vidéo ont également annoncé que la technologie de géolocalisation HTML5 s'est développée et a été appliquée sur les sites de réseaux sociaux étrangers.
D'autre part, sur la plate-forme d'appareils mobiles, les expéditions d'iPhone ont dépassé les 100 millions d'unités, tandis que les ventes d'iPad ont dépassé les 15 millions d'unités. L'iPad2 a également vendu près d'un million d'unités au cours de sa première semaine, avec des ventes atteignant 95 milliards, soit un total de 95 milliards. pour 90% de la part de marché totale des tablettes. On sait que ces deux-là ne supportent pas Flash. Cette popularité nous rappelle qu'il est impératif d'améliorer la compatibilité multiplateforme.
Dans le même temps, tout en se concentrant sur l'optimisation des performances du site Web, il convient de noter que la réduction de la charge lorsque les utilisateurs chargent la page est également un aspect extrêmement important. Vous pouvez imaginer à quel point il serait efficace pour un site Web avec 1 000 000 de vues par jour d'économiser 10 000 téléchargements. Cela présenterait de grands avantages en termes de vitesse d'accès des utilisateurs et de charge du serveur.
> Optimisation du site officiel
Afin de coopérer avec le test de non-suppression LOL et d'améliorer l'expérience de navigation des utilisateurs, le site officiel a commencé à être révisé en janvier de cette année. Le site officiel tente d'adopter une nouvelle idée de présentation du contenu pour mieux guider les utilisateurs. Dans cette révision, le site officiel a principalement procédé aux quatre ajustements suivants : un grand nombre d'animations Flash qui affectaient la navigation dans la version précédente ont été supprimées, et seul l'effet Flash du bouton de téléchargement de la page d'accueil a été conservé, ce qui accélère augmente la vitesse de chargement de la page ; la page de guide détourne les utilisateurs pour obtenir des informations sur les jeux. Les utilisateurs accèdent au site Web officiel pour en savoir plus sur le gameplay et les guides et accèdent au War College. La page d'accueil améliore l'affichage des activités et des événements du jeu, en utilisant un grand format différent ; une publicité carrousel et une liste qui occupe près d'un tiers de l'espace de la page ; des héros gratuits sont ajoutés à la section Show and play du Mur d'honneur.
De plus, compte tenu de la situation actuelle, le site officiel a considérablement amélioré les performances des pages en adoptant le stockage local HTML5, le chargement de contenu à la demande, le chargement différé, la compression de fichiers, les Sprites CSS et d'autres technologies. De plus, la technologie vidéo HTML5 est utilisée pour que le site officiel fonctionne correctement sur les plateformes mobiles Apple.
Cet article se concentrera sur les idées et les méthodes de stockage local HTML5 et de chargement de contenu à la demande, ainsi que sur les effets de la technologie vidéo HTML5. La méthode de réduction de charge utilisée par le site officiel de LOL a permis aux utilisateurs d'économiser au moins 600 000 téléchargements sur la page d'accueil, tout en réduisant considérablement la charge sur le serveur.
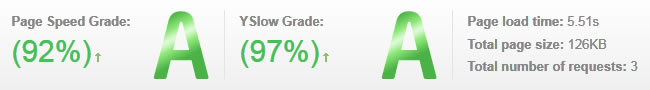
Score GTmetrix à domicile
Santé globale (la santé de la page d'accueil est supérieure à 70 % en 1 seconde, plus de 80 % en 2 secondes et plus de 90 % en 3 secondes)
> Réduire le chargement des pages
L'objectif principal de la réduction du chargement des pages est de réduire la consommation de ressources et d'accélérer le rendu des pages. Bien que le chargement différé puisse optimiser les performances de la page dans une certaine mesure, il n'est pas nécessaire que tout le contenu soit chargé pour que les utilisateurs puissent le voir du premier coup ou chargé à plusieurs reprises. Par exemple, si l'utilisateur parcourt le contenu du premier écran de la page, il n'est pas nécessaire de charger du contenu sous le premier écran lors de l'ouverture de la page. Ou bien, certaines des mêmes parties de la page du site officiel, telles que la navigation, les déclarations de pied de page, etc., ont des taux de modification extrêmement faibles et sont demandées au serveur à chaque fois, ce qui augmente dans une certaine mesure la charge de chargement de la page.
Il existe de nombreuses façons de réduire le chargement des pages. Cette fois, la révision du site officiel de LOL utilise principalement les méthodes suivantes :
Utiliser la technologie de stockage local HTML5 pour stocker certains contenus de la page sur l'ordinateur de l'utilisateur, tels que la navigation, les médias coopératifs, les instructions de pied, etc. De cette façon, lorsque l'utilisateur charge la page, le navigateur obtient directement le contenu localement, ce qui réduit dans une certaine mesure la consommation de ressources.
Les images sont chargées avec la barre de défilement, permettant aux utilisateurs de charger dynamiquement des images à la demande lors de la navigation sur la page. Par exemple, lorsque l'utilisateur parcourt le premier écran de contenu, les images après le premier écran ne sont pas chargées. Lorsque l'utilisateur fait défiler la page, la partie présentée dans le navigateur chargera dynamiquement les images.
Optimisez la méthode de chargement des publicités carrousel. Lorsque la page est ouverte, seule la première image est chargée. Lorsque le carrousel atteint la deuxième image, il est demandé de charger la deuxième image, et ainsi de suite.
Chargez le contenu des cartes de page à la demande. La section d'actualités dans le coin supérieur droit de la page d'accueil du site officiel ne demande que le contenu de la première carte de page lors du chargement. Lorsque l'utilisateur clique sur d'autres cartes de page, le contenu de la page. La carte de page est chargée.
>Stockage local HTML5
En termes simples, le stockage local est une méthode permettant de stocker localement des paires clé-valeur pour les pages Web via le navigateur Web client. Tout comme les cookies, les données existeront toujours même si vous quittez le site Web, fermez l'onglet du navigateur, quittez le navigateur, etc. Contrairement aux cookies, les données ne sont jamais transmises à un serveur Web distant (sauf si vous utilisez d'autres méthodes pour les transmettre manuellement). Contrairement à toutes les tentatives ci-dessus visant à fournir un stockage local à long terme, il s'exécute de manière native dans le navigateur Web, de sorte qu'il fonctionne également efficacement même en cas d'échec des plug-ins de navigateur tiers.
Pour les navigateurs prenant en charge HTML5 (Firefox, Chrome, Safari, Opera, etc.), nous utilisons la méthode fournie par localStorage de HTML5 ; pour le navigateur IE, nous utilisons la méthode userData fournie par IE pour les autres navigateurs ; la méthode conventionnelle pour charger du contenu.
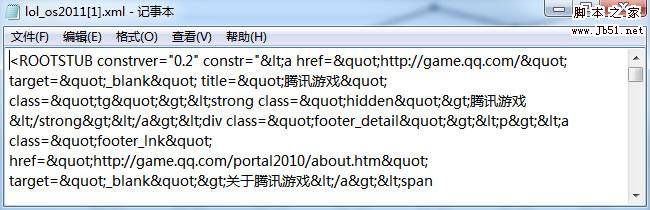
Données de stockage local d'IE
userData est une méthode de stockage local fournie par IE. Elle place le contenu à stocker dans un fichier XML local et définit un point d'ancrage appelant dans un élément de la page. La méthode d'utilisation spécifique est la suivante : utilisez getElementById pour obtenir un élément dans la page, utilisez addBehavior("#default#userData") pour y ajouter un comportement de stockage local, utilisez setAttribute pour attribuer le contenu qui doit être stocké et utilisez save( "XXX" ) pour stocker le contenu dans un fichier XML nommé XXX ; utilisez la méthode load("XXX") pour charger le fichier XXX.xml local et utilisez getAttribute pour obtenir le contenu stocké.
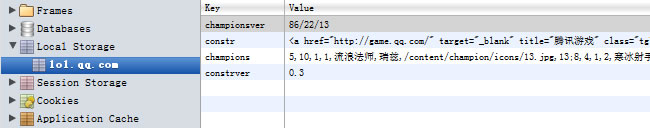
Données de stockage local de Chrome
Pour les méthodes détaillées de stockage local HTML5, localStorage, veuillez consulter Stockage Web HTML5. L'un de mes documents traduits "La vie passée et présente du stockage local dans les applications réseau" sera également publié ultérieurement sur le blog.
Pour l'implémentation spécifique, mon approche est la suivante : déterminez d'abord s'il y a du contenu stocké localement, s'il n'y a pas de données ou si la version a expiré (la version est en fait une variable que j'ai définie, et lorsque cette variable est modifiée, la version expire) , chargez les données JS correspondantes, traitez les données dans le format requis via une fonction, puis stockez-les localement si elles existent et que la version n'a pas expiré, récupérez les données directement depuis le local ; Les données sont ensuite traitées via des fonctions et insérées dans la structure correspondante.
Sur le site officiel, la navigation, les médias coopératifs, les annonces de jeux de santé, les déclarations de pied et les héros gratuits utilisent tous le stockage local pour stocker les données sur l'ordinateur de l'utilisateur.
Parmi eux, l'application de stockage local des cinq sections statiques de navigation, mur d'honneur, médias coopératifs, annonce de jeu sain et déclaration de pied a économisé un total de plus de 10 000 (le fichier de stockage local d'IE en contient en fait 30 000, car IE Les caractères sont échappés pour se conformer aux règles XML).
La section des héros gratuits est une section dynamique. Les données à l'intérieur sont obtenues via un fichier json fourni par le jeu (contient les données de tous les héros du jeu, et les héros gratuits seront différents chaque semaine). localement, il enregistre 500 000 téléchargements. Il sera retéléchargé uniquement lorsque des modifications gratuites du héros seront apportées chaque lundi.
> Les images sont chargées au fur et à mesure que la page défile
En fait, il s'agit d'une méthode utilisée par de nombreux grands sites Web, comme Taobao, Paipai, etc. Cette fois, je l'ai essayé sur le site officiel du jeu, et l'effet a été bon. Au début, des dizaines de milliers de téléchargements ont été enregistrés pour la page d'accueil, car différents moniteurs ont des résolutions différentes, la hauteur du premier écran est différente et ces données. fluctue.
Lors du défilement, l'image étant chargée sur l'écran actuel
Tout d'abord, stockez le chemin de l'image dans un attribut non-src de la balise img. La page d'accueil LOL est stockée dans l'attribut rel afin d'empêcher la page de charger directement l'image. Utilisez ensuite la méthode d'écoute JS (IE est attachEvent, les autres navigateurs sont addEventListener) pour écouter l'événement de défilement de la page. Une fois la page défilée, une fonction écrite sera exécutée pour déterminer si l'image se trouve dans l'écran actuel du navigateur. Si tel est le cas, l'adresse dans l'attribut rel sera attribuée à l'attribut src. Sinon, continuez à surveiller. Lorsque toutes les images de la section ont été chargées, annulez la surveillance. La section événement et la section coopération avec les médias de la page d'accueil du site officiel de LOL utilisent cette technologie, ce qui réduit considérablement le chargement de la page.
> Les annonces carrousel sont chargées à la demande
Dans le passé, le mode de chargement des publicités carrousel consistait à les charger toutes en même temps. Bien que le chargement différé soit utilisé, les utilisateurs ne peuvent pas parcourir toutes les publicités carrousel. Lorsque l'utilisateur ne reste sur la page d'accueil que pendant 5 secondes (la publicité carrousel sur la page d'accueil du site officiel de LOL est configurée pour changer toutes les 5 secondes), il n'est pas nécessaire de charger des images après la deuxième image publicitaire.
La méthode utilisée sur la page d'accueil du site officiel de LOL consiste à charger la première image publicitaire pour la première fois. Après 5 secondes, il sera jugé si la deuxième image a été chargée. Sinon, la deuxième image le sera. chargé, et ainsi de suite. De cette façon, si l'utilisateur reste sur la page d'accueil pendant seulement 14 secondes, le volume de téléchargement des quatrième et cinquième images publicitaires sera enregistré, soit environ 100 Ko.
> Le contenu de la carte de page est chargé à la demande
Pour les fiches de pages d'actualités, la méthode précédente consistait à utiliser include pour charger et masquer les fiches de pages invisibles. Mais si l’utilisateur ne passe pas à d’autres cartes de page, il n’est pas nécessaire de charger directement le contenu de ces cartes de page.
Déclencher le chargement du contenu de la carte de page
La façon dont la carte de la page d'accueil du site officiel de LOL est utilisée consiste à charger uniquement le contenu de la première carte de page visible. Lorsque l'utilisateur clique pour changer de carte de page, le contenu de la carte de page correspondante est chargé. Y compris la navigation et le mur d'honneur, bien que les données soient chargées localement, elles ne sont insérées dans la structure correspondante qu'après déclenchement de l'utilisateur. Cela réduit non seulement une certaine quantité de téléchargements, mais réduit également une partie du travail de rendu du navigateur.
> Compatible multiplateforme
En dernière analyse, le problème de compatibilité de la plateforme est toujours un problème de compatibilité du navigateur. Sur la plateforme PC, nous devons être compatibles avec plusieurs navigateurs, et il en va de même sur la plateforme mobile. Ce qui est encore plus effrayant, c’est que les types et la complexité des navigateurs sur les plateformes mobiles sont bien plus grands que ceux des plateformes PC.
La compatibilité multiplateforme du site officiel de LOL est donc uniquement destinée aux navigateurs modernes sur les plateformes mobiles.
>Plateforme Apple
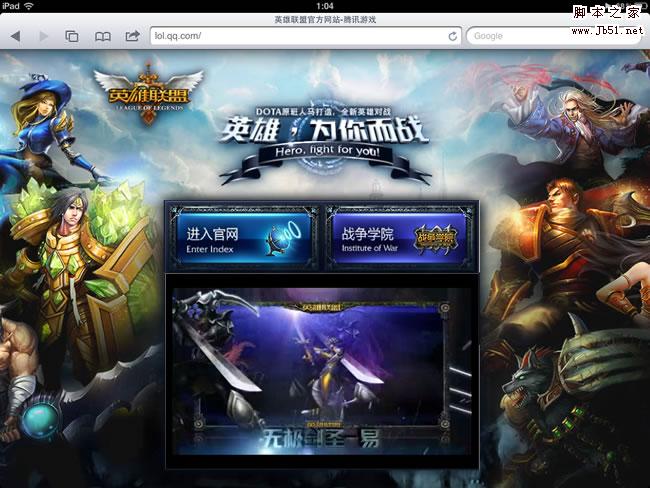
Page guide sous iPad
Pour l'iPad et l'iPhone, le principal problème est qu'ils ne prennent pas en charge Flash. Il y a deux endroits sur le site officiel de LOL, l'un est la vidéo sur la page d'introduction et l'autre est le bouton de téléchargement sur la page d'accueil. C'est très simple à mettre en œuvre. Utilisez JS pour déterminer les informations du navigateur (navigator.userAgent). S'il s'agit d'iPad et d'iPhone, utilisez la technologie vidéo HTML5 pour remplacer le lecteur Flash sur la page de démarrage, bloquez l'insertion du bouton de téléchargement Flash sur. la page d'accueil et conservez-la sous forme de lien. Pour des méthodes spécifiques, veuillez vous référer au document « Yulong Zaitian's Road to iPad » que j'ai écrit lors de la révision du site officiel de Yulong Zaitian.
> Plateforme Google
Pour les téléphones et tablettes Android, vous n'avez rien à faire de plus, tant que votre page répond aux normes, car les téléphones Android eux-mêmes supportent Flash. Après mon test, le site officiel de LOL est entièrement consultable sous HTC Desire. normale.
> Quelques conseils
> Analyse des données plus rapide
Nous utilisons généralement json ou XML pour stocker de grandes quantités de données. Le livre "Javascript haute performance" présente un format personnalisé et teste que le format personnalisé est le plus rapide à analyser. La méthode consiste à utiliser des symboles pour séparer les données, tels que var test="1,2,3,4", puis à utiliser la méthode split(",") pour obtenir chaque donnée. Le site officiel de LOL utilise cette méthode pour stocker les données localement.
>Sprites CSS
Afin de réduire les demandes, le site officiel de LOL intègre les petites images de chaque page dans sa propre grande image. La page d'accueil est même BT, avec 90K images intégrées.
Photos intégrées sur la page d'accueil
> Contrôle de la taille du fichier MP4
La taille des fichiers MP4 générés pour les appareils de la plate-forme mobile Apple doit être contrôlée. Si le fichier est trop volumineux, cela provoquera une sensation de blocage lors de la navigation. Après tout, le processeur des appareils mobiles ne peut pas être comparé à celui des PC. Le fichier MP4 de la page de démarrage LOL a été compressé de 10 Mo d'origine à 6 Mo.
> Exécution de la fonction
Le site officiel de LOL utilise beaucoup de JS, notamment la page d'accueil. Si un grand nombre de fonctions sont exécutées en même temps, le taux d'utilisation temporaire du processeur sera très élevé et la page sera bloquée. Par conséquent, le site officiel de LOL utilise une fonction pour exécuter ces fonctions à intervalles réguliers. Lorsque la page est chargée, exécutez d'abord plusieurs fonctions qui doivent être utilisées immédiatement en même temps, puis exécutez les fonctions restantes une par une en fonction de leur importance à des intervalles de 100 millisecondes pour réduire la charge du processeur. Après comparaison, après avoir adopté cette méthode, bien que la page d'accueil du site officiel de LOL utilise beaucoup plus de JS que la page d'accueil du site officiel de DNF, l'utilisation du processeur pendant le chargement est d'environ 5 % inférieure à celle de DNF.
> Sélecteur CSS
Lorsque nous écrivons du CSS, il y aura beaucoup de sélecteurs, mais différentes méthodes d'écriture ont une efficacité différente dans le rendu de la page. Selon les règles de correspondance, le navigateur fera correspondre les éléments correspondants de droite à gauche. Par exemple, .header li a{}, lors du rendu, le navigateur parcourra d'abord toutes les balises a de la page, puis parcourra laquelle de ces balises a se trouve dans la balise li, puis trouvera laquelle d'entre elles se trouve sous .header This. est en fait très efficace et très cher. En fait, nous pouvons directement écrire un nom de classe .header_lnk{} pour ces balises a, afin qu'elles puissent être trouvées immédiatement lorsque le navigateur les restitue, évitant ainsi d'avoir à fouiller dans la boîte. De plus, .header .header_lnk{} n'est pas nécessaire. Il est plus efficace d'écrire directement .header_lnk{}. Pourquoi avons-nous besoin que le navigateur le filtre une fois de plus ?
>Conclusion
Bien sûr, la réduction des requêtes HTTP, l'utilisation du chargement différé, etc. sont également essentielles. Pour plus de détails, veuillez vous référer au "Manuel officiel de rénovation du site Web DNF" . L'optimisation du site officiel ne s'arrêtera jamais. En fait, de nombreux domaines peuvent encore être optimisés après cette révision. Par exemple, réduire la quantité de rendu initiale de la page, optimiser JS pour réduire davantage l'utilisation du processeur, être compatible avec davantage de plates-formes mobiles, etc. J'espère que ce document pourra aider tous les étudiants dans la future révision du site officiel de chaque produit.
 Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AM
Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AMLe code HTML5 se compose d'étiquettes, d'éléments et d'attributs: 1. La balise définit le type de contenu et est entourée de supports d'angle, tels que. 2. Les éléments sont composés d'étiquettes de démarrage, de contenus et de balises d'extrémité, telles que le contenu. 3. Les attributs définissent les paires de valeurs clés dans la balise de démarrage, améliorent les fonctions, telles que. Ce sont les unités de base pour créer une structure Web.
 Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AM
Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AMHTML5 est une technologie clé pour créer des pages Web modernes, offrant de nombreux nouveaux éléments et fonctionnalités. 1. HTML5 introduit des éléments sémantiques tels que, etc., qui améliore la structure des pages Web et le référencement. 2. Prise en charge des éléments multimédias et des supports intégrés sans plug-ins. 3. Les formulaires améliorent les nouveaux types d'entrée et les propriétés de vérification, simplifiant le processus de vérification. 4. Offrez des fonctions de stockage hors ligne et locales pour améliorer les performances des pages Web et l'expérience utilisateur.
 Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AM
Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AMLes meilleures pratiques pour le code H5 incluent: 1. Utilisez des déclarations de doctype correctes et l'encodage des caractères; 2. Utilisez des balises sémantiques; 3. Réduire les demandes HTTP; 4. Utiliser le chargement asynchrone; 5. Optimiser les images. Ces pratiques peuvent améliorer l'efficacité, la maintenabilité et l'expérience utilisateur des pages Web.
 H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AM
H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AMLes normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
 H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AM
H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AMH5 n'est pas seulement l'abréviation de HTML5, il représente un écosystème de technologie de développement Web moderne plus large: 1. H5 comprend HTML5, CSS3, JavaScript et API et technologies connexes; 2. Il offre une expérience utilisateur plus riche, interactive et fluide et peut fonctionner de manière transparente sur plusieurs appareils; 3. À l'aide de la pile de technologie H5, vous pouvez créer des pages Web réactives et des fonctions interactives complexes.
 H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AM
H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AMH5 et HTML5 se réfèrent à la même chose, à savoir HTML5. HTML5 est la cinquième version de HTML, apportant de nouvelles fonctionnalités telles que les balises sémantiques, la prise en charge multimédia, la toile et les graphiques, le stockage hors ligne et le stockage local, l'amélioration de l'expressivité et de l'interactivité des pages Web.
 À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AMH5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AM
H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AMLes outils et les frameworks qui doivent être maîtrisés dans le développement H5 incluent Vue.js, React et WebPack. 1.Vue.js convient à la construction d'interfaces utilisateur et prend en charge le développement des composants. 2. React optimise le rendu de la page via Virtual DOM, adapté aux applications complexes. 3.WebPack est utilisé pour l'emballage des modules et optimiser le chargement des ressources.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)