Maison >tutoriels informatiques >Navigateur >Comment utiliser le sélecteur de couleurs dans Firefox
Comment utiliser le sélecteur de couleurs dans Firefox
- PHPzavant
- 2024-01-31 16:36:101557parcourir
L'éditeur PHP Zimo vous apprend à utiliser le sélecteur de couleurs du navigateur Firefox ! La fonctionnalité Color Picker de Firefox vous aide à obtenir facilement le code de n'importe quelle couleur sur une page Web. Suivez simplement ces étapes : 1. Ouvrez Firefox et visitez la page Web sur laquelle vous souhaitez obtenir la couleur. 2. Cliquez avec le bouton droit sur la zone dans laquelle vous souhaitez obtenir la couleur et sélectionnez Inspecter l'élément. 3. Dans la fenêtre contextuelle « Inspecter l'élément », recherchez le code HTML contenant l'élément dont vous souhaitez obtenir la couleur. 4. Passez la souris sur le code HTML et vous verrez une info-bulle du sélecteur de couleurs qui affiche le code couleur hexadécimal de l'élément. 5. Cliquez sur le code couleur dans l'info-bulle du sélecteur de couleurs pour le copier dans le presse-papiers. Vous pouvez désormais coller le code couleur copié là où vous en avez besoin, par exemple dans un logiciel de retouche d'image ou dans du code CSS.

Tutoriel sur l'utilisation du sélecteur de couleurs Firefox
1. Après avoir ouvert le logiciel, faites glisser la souris vers le haut. Lorsque la barre de navigation apparaît, cliquez sur l'option Outils.

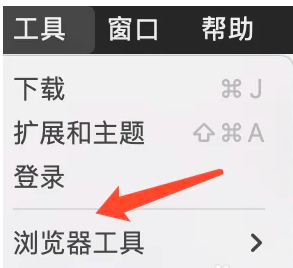
2. Dans la barre de menu contextuelle des outils, cliquez sur Options des outils du navigateur.

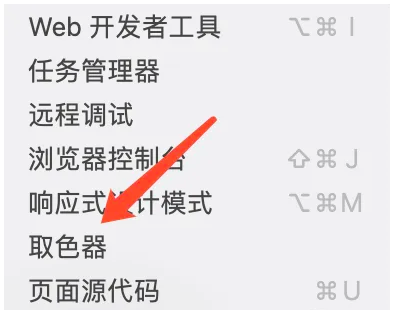
3. Dans la barre de menu de l'outil du navigateur contextuel, cliquez sur l'outil de sélection de couleurs.

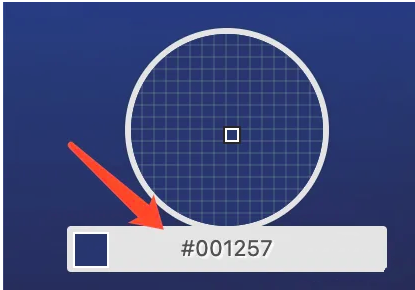
4. Dans l'outil de sélection de couleurs qui apparaît, sélectionnez la couleur correspondante, cliquez dessus et collez-la directement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment extraire les couleurs lorsque le sélecteur de couleurs est manquant dans ppt2010 ?
- Les rapports indiquent que Firefox 114 présente des délais de chargement, des plantages et d'autres problèmes après l'activation de DoH.
- Comment accélérer la lecture vidéo dans Firefox
- Comment activer la barre de favoris dans Firefox ? Étapes pour activer la barre de favoris dans Firefox

