Maison >tutoriels informatiques >Navigateur >Comment afficher les boutons d'extension dans la barre d'outils du navigateur Microsoft Edge
Comment afficher les boutons d'extension dans la barre d'outils du navigateur Microsoft Edge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-01-30 23:03:211899parcourir
Comment afficher le bouton d'extension dans la barre d'outils du navigateur Microsoft Edge ? Comment devrions-nous afficher le bouton d’extension dans la barre d’outils que nous devons utiliser ? Présentons-le ci-dessous ! La fonction de barre d'extension dans le navigateur Edge est très pratique et facile à utiliser. Les fonctions d'extension que nous avons installées peuvent y être placées. Certains utilisateurs espèrent que le bouton de fonction d'extension pourra être affiché sur le navigateur Edge. Alors, comment le configurer ? L'éditeur a compilé la barre d'outils du navigateur Microsoft Edge qui affiche les étapes spécifiques au bouton d'extension. Si vous ne savez pas comment faire, lisez la suite ci-dessous !
Étapes spécifiques pour afficher les boutons d'extension sur la barre d'outils du navigateur Microsoft Edge
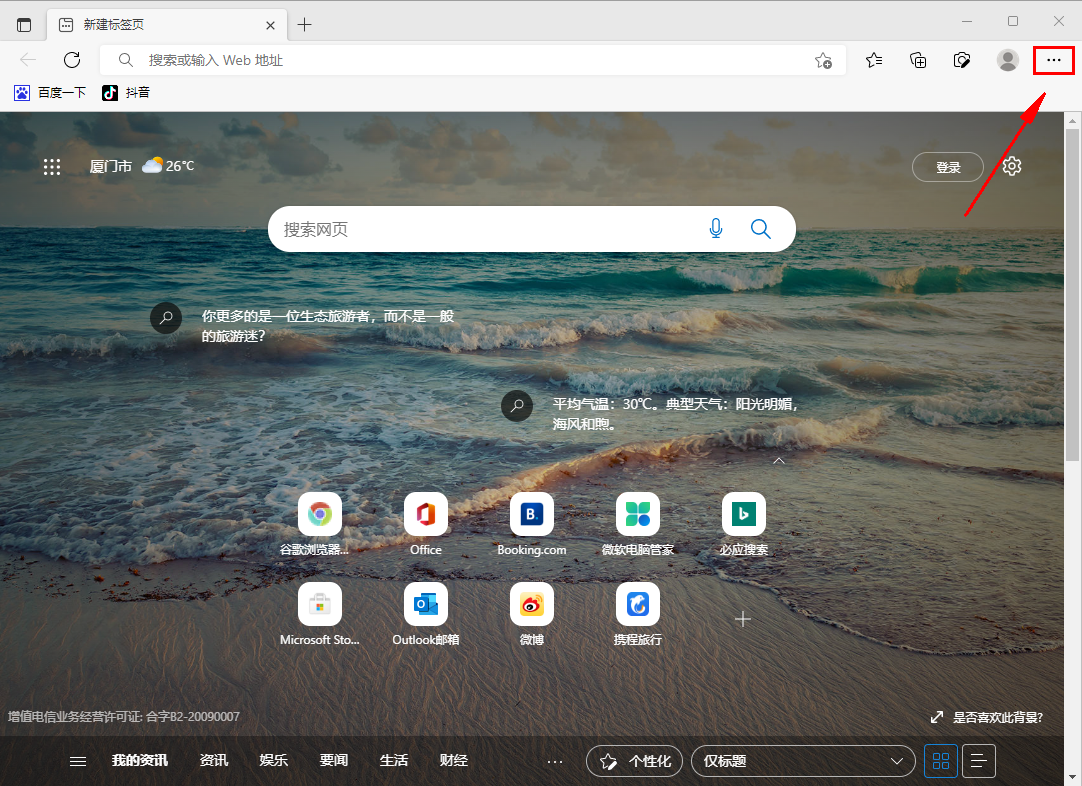
1 Ouvrez le navigateur Microsoft Edge et cliquez sur le bouton à trois points dans le coin supérieur droit. 
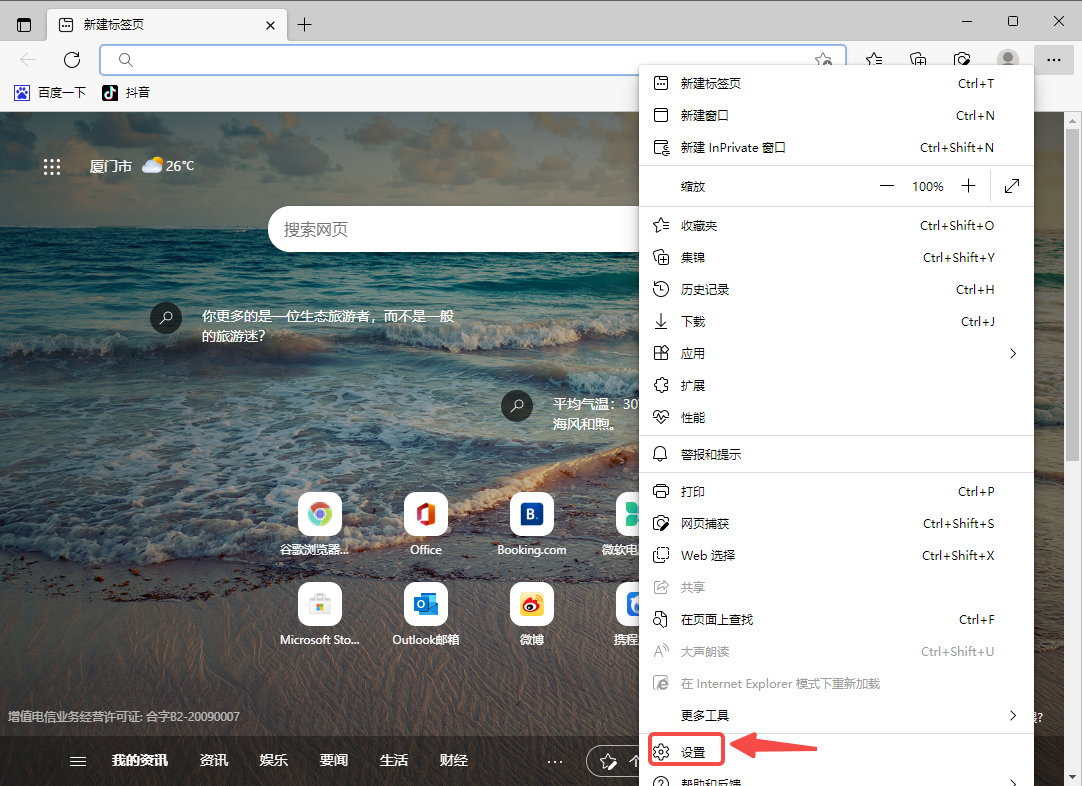
2. Dans la liste déroulante des options qui apparaît, cliquez sur l'option de paramètre. 
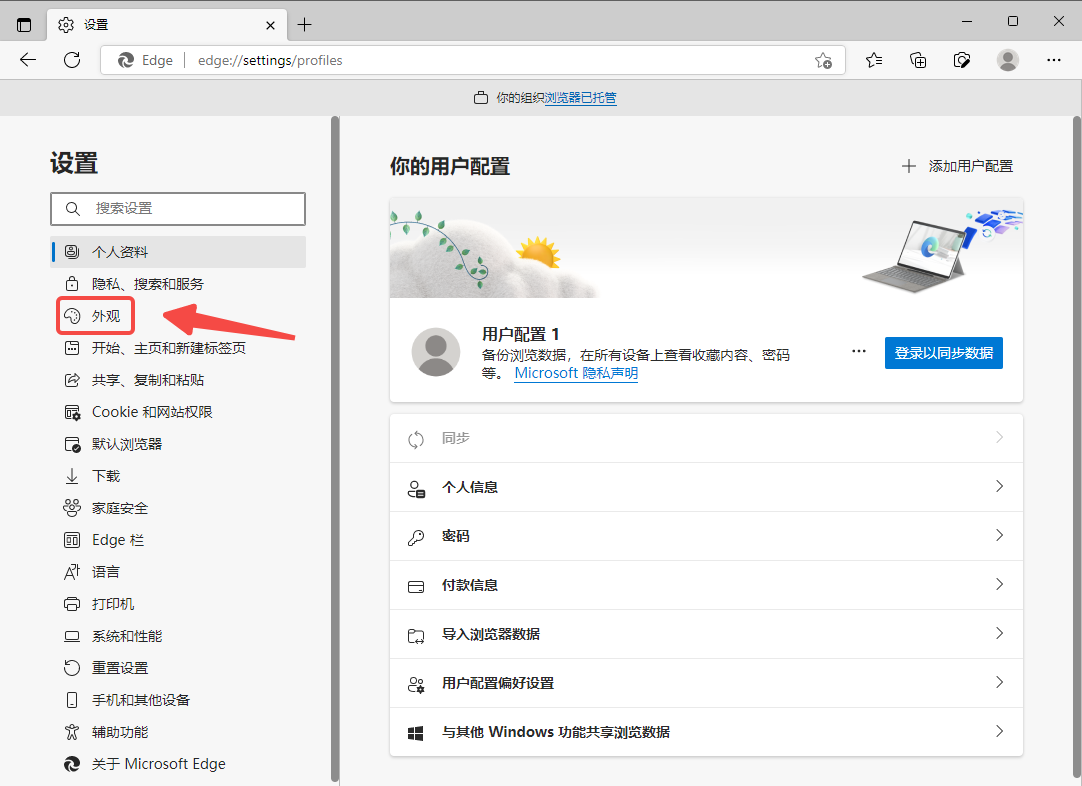
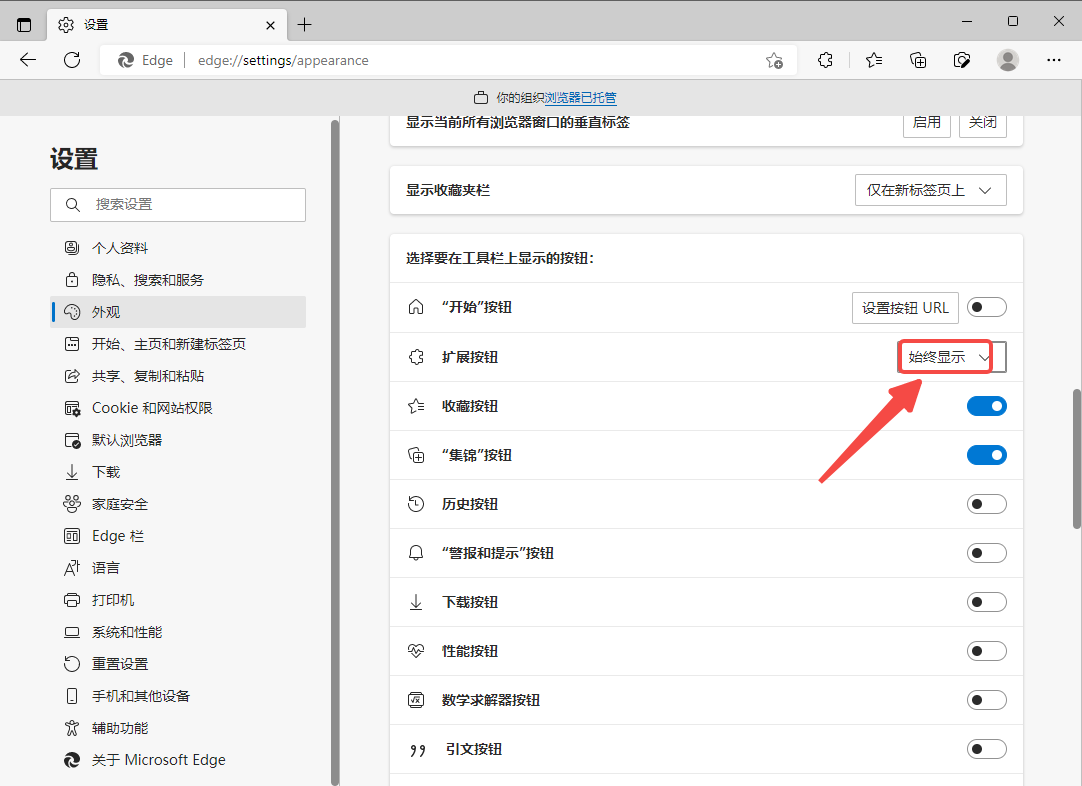
3. Ouvrez la page des paramètres et cliquez sur l'option Apparence dans la barre de menu de gauche. 
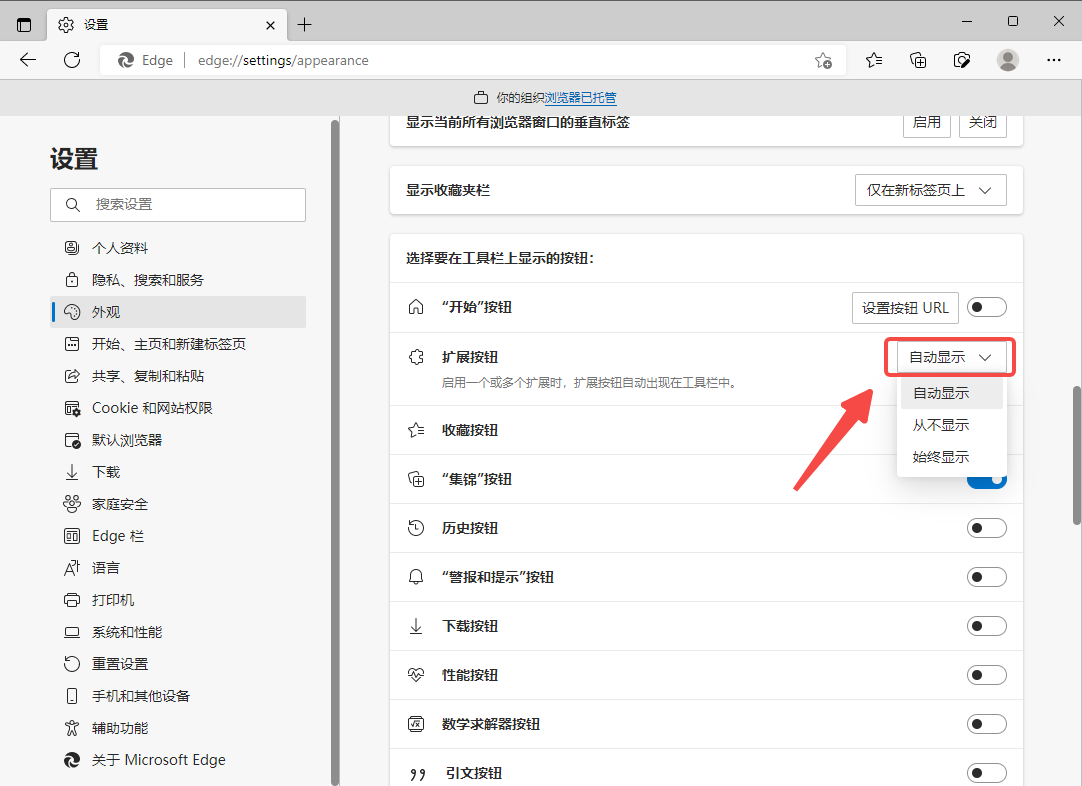
4. Ouvrez l'interface des paramètres d'apparence à droite, recherchez le bouton d'extension et cliquez sur le bouton à droite. 
5. Cliquez pour sélectionner Toujours afficher dans la liste d'options contextuelles. 
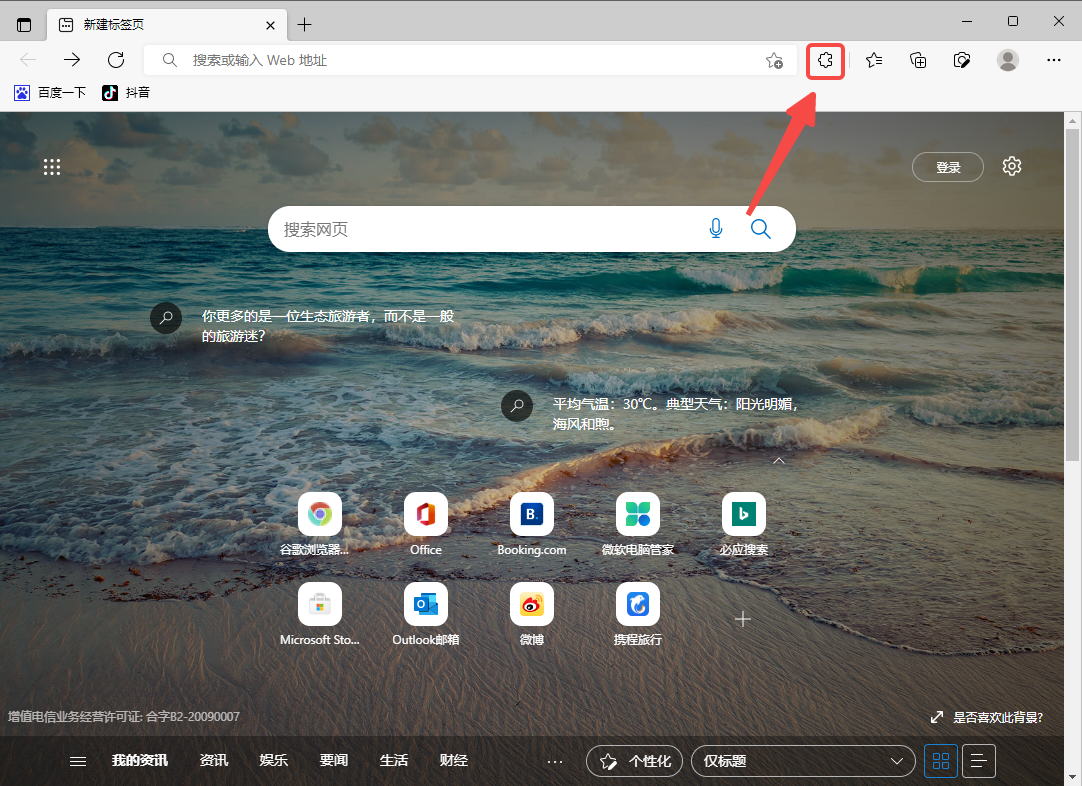
6. Une fois le réglage réussi, le bouton d'extension s'affichera dans la barre d'outils du navigateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment optimiser Google Chrome pour économiser de la mémoire
- Comment utiliser la fonctionnalité de contrôle de sécurité du site Web de Google Chrome
- Un moyen simple de désactiver les sons des pages Web dans Google Chrome
- Conseils et méthodes pour optimiser la vitesse de téléchargement de Google Chrome
- Comment résoudre le problème de ne pas trouver le bouton d'accueil de Google Chrome

