Maison >tutoriels informatiques >Navigateur >Comment faire une capture d'écran dans le navigateur Firefox en un seul clic
Comment faire une capture d'écran dans le navigateur Firefox en un seul clic
- PHPzavant
- 2024-01-30 22:06:152865parcourir
Comment faire une capture d'écran dans le navigateur Firefox en un seul clic ? Le navigateur Firefox dispose de nombreuses fonctions auxiliaires pratiques et faciles à utiliser, qui peuvent nous fournir une variété de services connexes lorsque nous naviguons sur le Web. Lorsque vous utilisez le navigateur Firefox, vous pouvez utiliser la fonction de capture d'écran en un clic pour obtenir rapidement toutes les données d'image de la page Web. Si vous ne savez pas comment utiliser la fonction de capture d'écran en un clic, suivez l'éditeur pour prendre une photo. regardez Tutoriel rapide du navigateur Firefox pour savoir comment utiliser la fonction de capture d'écran .

Comment faire une capture d'écran dans Firefox en un clic
Méthode 1, touche de raccourci pour prendre une capture d'écran
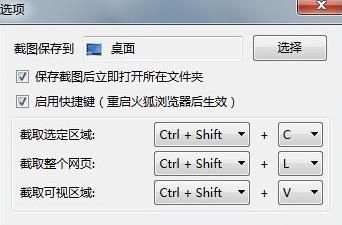
Appuyez sur la combinaison de touches : "Ctrl+Shift+C" pour capturer la zone sélectionnée
Appuyez sur la combinaison de touches : "Ctrl+Shift+L" pour capturer l'intégralité de la page Web
Appuyez sur la combinaison de touches : "Ctrl+Shift+V" pour capturer la zone visible

Méthode 2 : Le logiciel est livré avec une fonction de capture d'écran
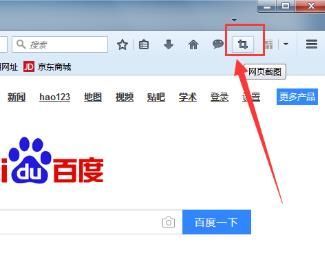
1. Après avoir accédé au navigateur Firefox, cliquez sur l'icône "Capture d'écran de la page Web" sur le côté droit

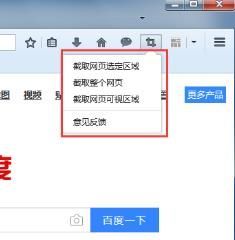
2. Vous pouvez sélectionner des captures d'écran dans la fenêtre contextuelle

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

