Maison >tutoriels informatiques >Navigateur >Comment modifier le style d'arrière-plan dans Google Chrome
Comment modifier le style d'arrière-plan dans Google Chrome
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2024-01-30 10:12:211205parcourir
L'éditeur PHP Xinyi vous présentera comment modifier le style d'arrière-plan de Google Chrome. Google Chrome est l'un des navigateurs Web les plus populaires et offre de nombreuses options de personnalisation, notamment la modification des styles d'arrière-plan. Changer le style d’arrière-plan peut rendre l’interface de votre navigateur plus personnalisée et augmenter le plaisir de l’utiliser. Voyons comment changer le style d'arrière-plan dans Google Chrome !

Tutoriel sur la modification des graphiques et du texte d'arrière-plan sur Google Chrome
1 Tout d'abord, cliquez sur "Google", comme indiqué sur l'image.

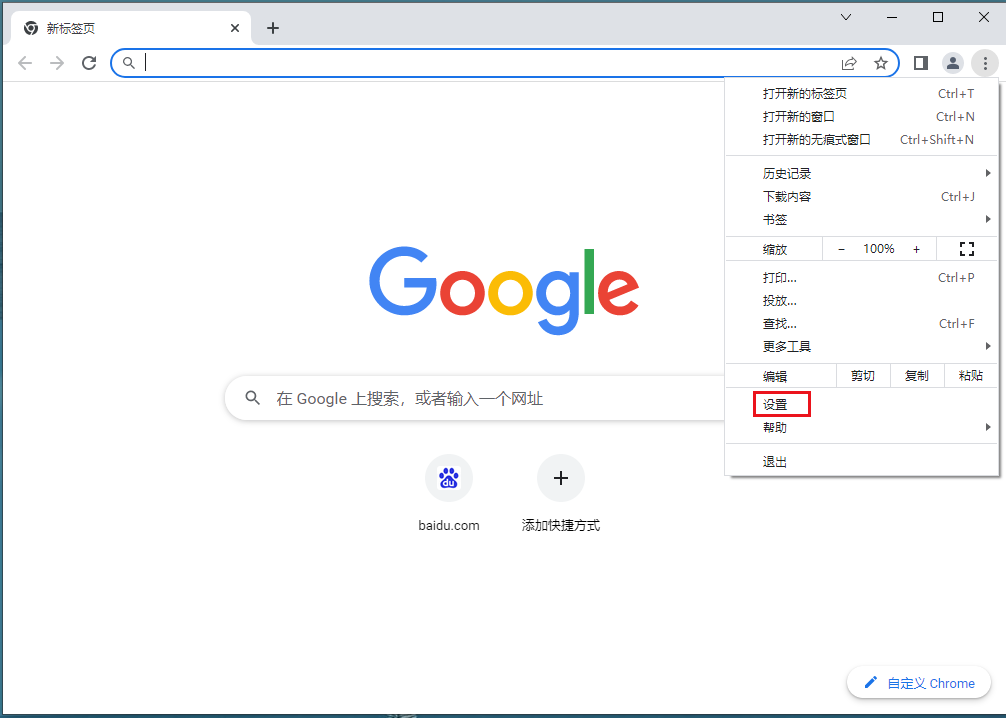
2. Ensuite dans la fenêtre "Google", cliquez sur "Menu", comme indiqué sur l'image.

3. Dans la barre déroulante contextuelle, cliquez sur "Paramètres", comme indiqué sur l'image.

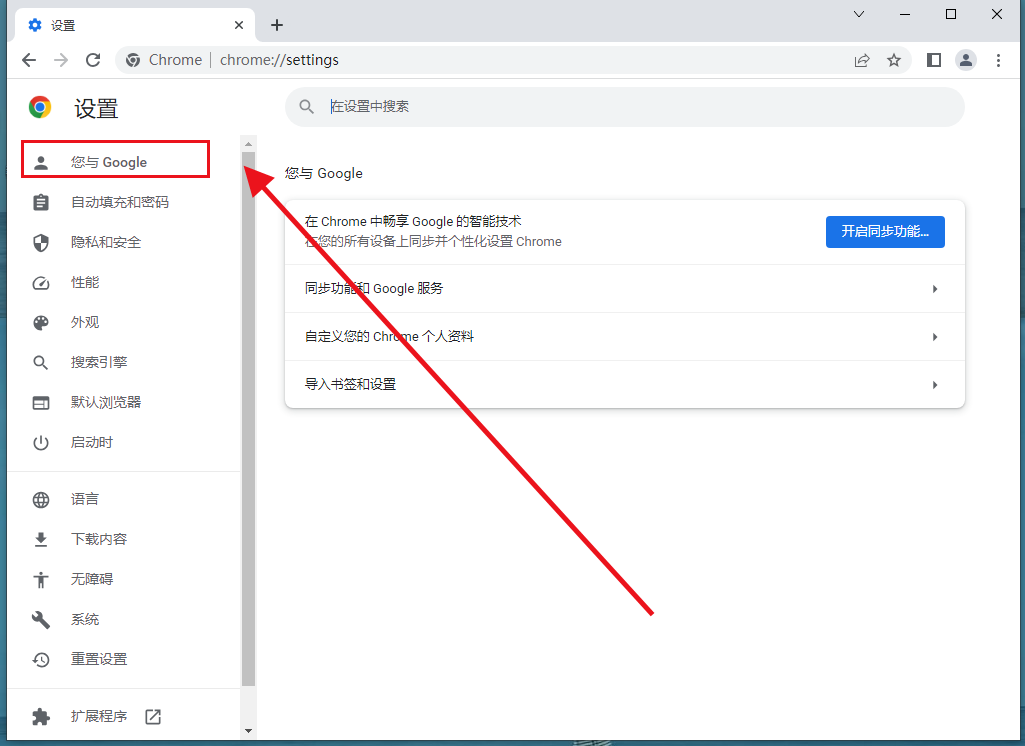
4. Ensuite dans la fenêtre "Paramètres", cliquez sur "Vous et Google", comme indiqué sur l'image.

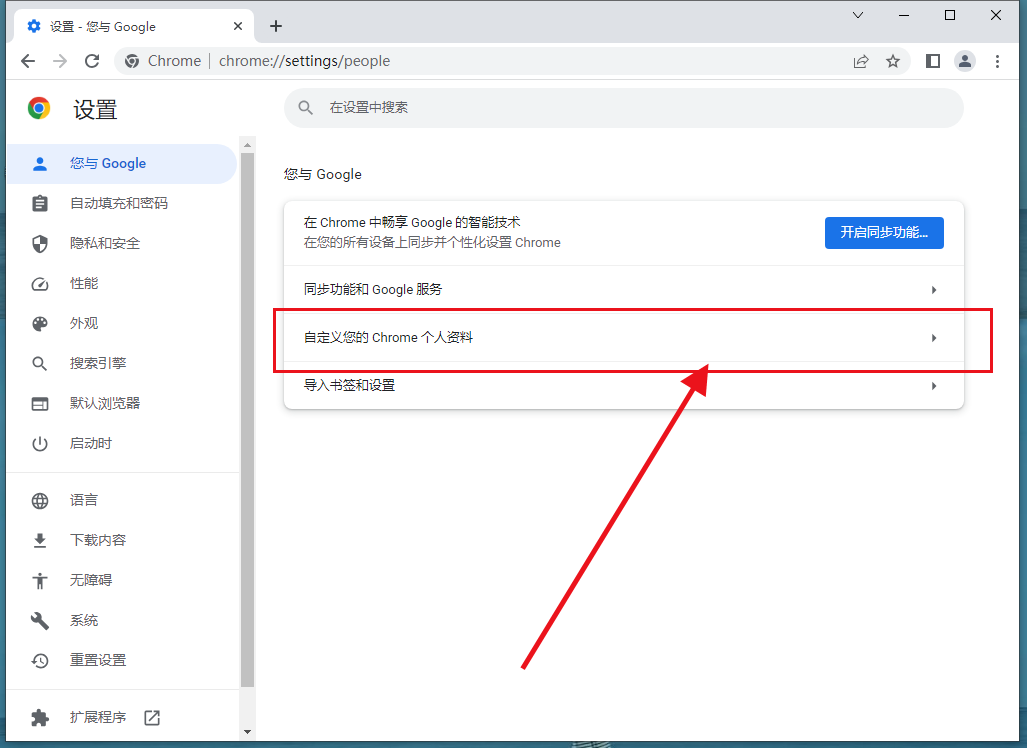
5. Dans la fenêtre contextuelle, cliquez sur "Personnaliser votre profil Chrome" comme indiqué sur l'image.

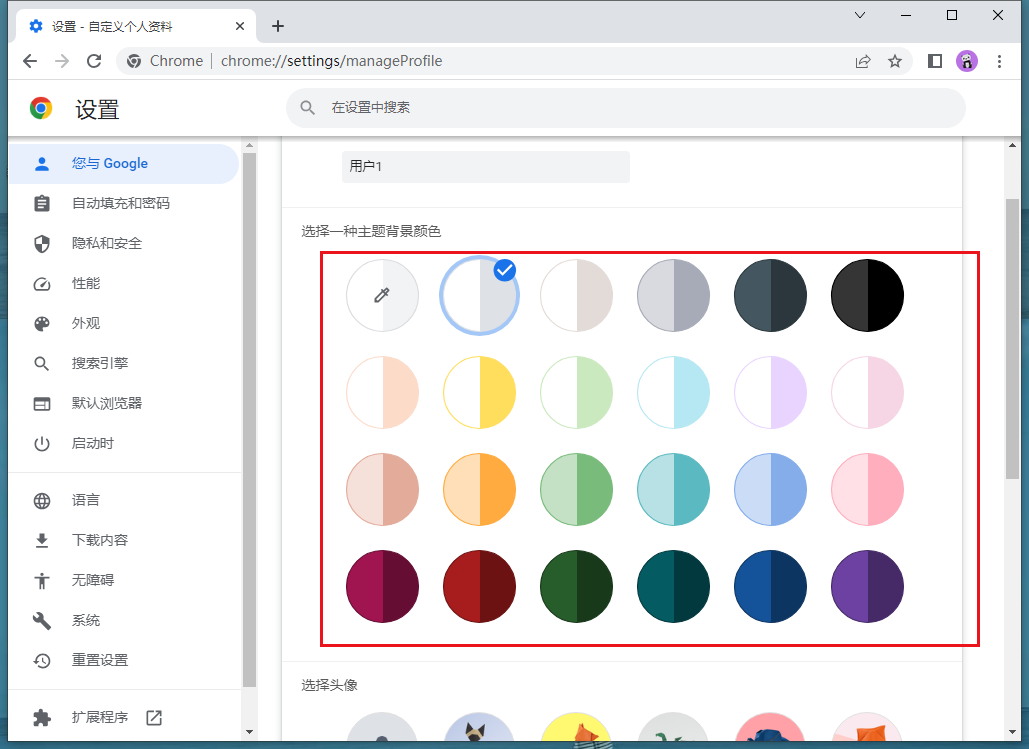
6. Enfin, dans la fenêtre contextuelle, sélectionnez votre arrière-plan préféré selon vos besoins, comme indiqué sur l'image.

Le contenu sur [Comment changer le style d'arrière-plan de Google Chrome - Tutoriel graphique de modification d'arrière-plan de Google Chrome] est le suivant. Les utilisateurs qui ont besoin de modifier l'arrière-plan de Google Chrome peuvent se référer au tutoriel partagé sur ce site ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment optimiser Google Chrome pour économiser de la mémoire
- Comment utiliser la fonctionnalité de contrôle de sécurité du site Web de Google Chrome
- Un moyen simple de désactiver les sons des pages Web dans Google Chrome
- Conseils et méthodes pour optimiser la vitesse de téléchargement de Google Chrome
- Comment résoudre le problème de ne pas trouver le bouton d'accueil de Google Chrome

