Maison >interface Web >js tutoriel >Une brève discussion sur la chaîne de prototypes javascript et les compétences d'héritage_javascript
Une brève discussion sur la chaîne de prototypes javascript et les compétences d'héritage_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:50:361020parcourir
La chaîne de prototypes JS et l'héritage sont les points clés de JS, nous allons donc les expliquer en détail à travers les trois exemples suivants.

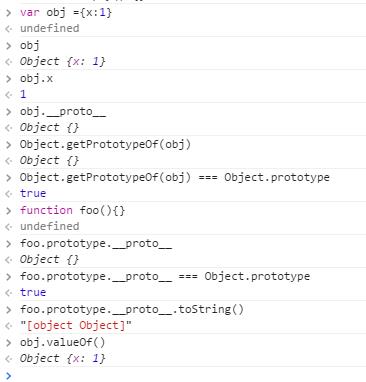
Définissez d'abord un objet obj. Le prototype de l'objet est obj._proto_ Nous pouvons utiliser la méthode getPrototypeOf dans ES5 pour interroger le prototype de obj. Nous prouvons s'il existe en jugeant si le prototype de obj est égal à Object. .prototype Le prototype d'obj, la réponse renvoie vrai, donc il existe. Ensuite, nous définissons une fonction foo(). Toute fonction a son objet prototype, c'est-à-dire le prototype de la fonction. Nous pouvons ajouter n'importe quel attribut au prototype de la fonction, puis un objet instancié peut partager ses attributs via new (ci-dessous). ) Deux exemples seront présentés en détail).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

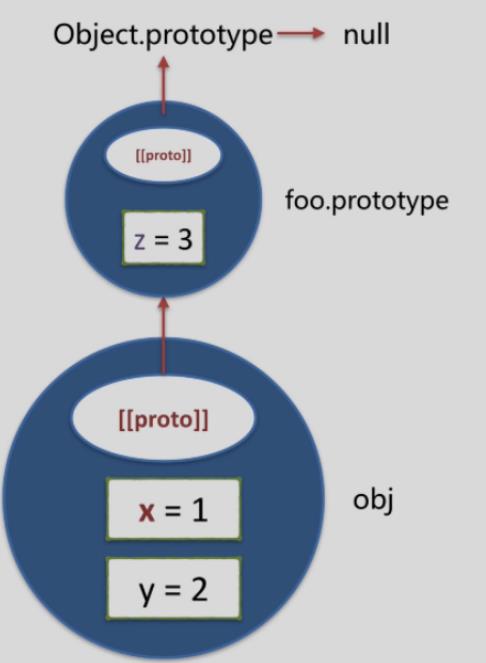
Ici, le prototype de obj (_proto_) pointe vers l'attribut prototype de la fonction foo, le prototype de foo.prototype pointe vers Object.prototype et la fin de la chaîne de prototypes est nulle. Utilisez hasOwnProperty pour vérifier si le. L'attribut z est sur obj. Il est affiché faux, alors il n'y a pas d'attribut z sur obj, mais en recherchant sa chaîne de prototypes, on constate qu'il est sur foo.prototype, donc obj.z=3, et pour le premier. Dans ce cas, obj.valueOf() et toString sont tous deux sur Object.prototype , donc tout objet a ces deux attributs, car le prototype de tout objet est Object.prototype Bien sûr, sauf dans le cas particulier suivant,
.var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() crée un objet vide, et le prototype de cet objet pointe vers le paramètre. L'exemple complet suivant vous montre comment implémenter une classe pour hériter d'une autre classe
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

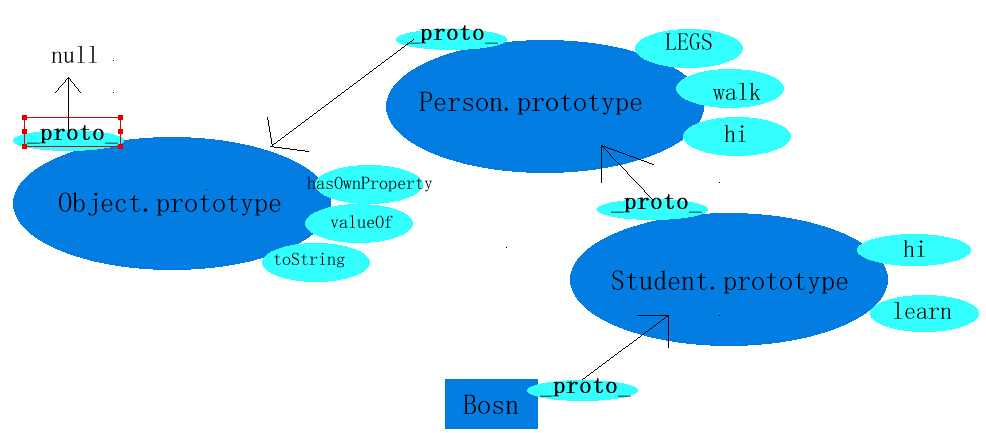
Le this du constructeur Person et Student pointe vers l'objet instancié (Bosn), et le prototype de cet objet pointe vers le prototype du constructeur.
Nous utilisons la méthode Object.create() pour créer un objet vide. Le prototype de cet objet est Person.prototype. L'avantage d'écrire de cette façon est que nous pouvons créer nous-mêmes Studnet.prototype sans affecter la propriété Person.prototype. . N'importe quel attribut et peut hériter des attributs d'origine sur Person.prototype, car la sous-classe Student hérite de la classe de base Person. Si vous écrivez directement Person.prototype = Student.prototype, alors ils pointent tous les deux vers le même objet. Lors de l'ajout d'attributs à Student.prototype, les mêmes attributs seront ajoutés à la chaîne de prototypes de Person.
Pour la méthode d'appel dans le constructeur Student, cet intérieur pointe vers l'objet instancié du Student nouvellement créé, et l'héritage est implémenté via l'appel.
Student.prototype.constructor = Student, le sens de cette phrase est de spécifier Student comme la fonction qui crée l'objet Student.prototype Si cette phrase n'est pas écrite, la fonction de l'objet est toujours Personne.
Pour l'héritage, il existe trois manières de le mettre en œuvre,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
Le premier, comme mentionné ci-dessus, l'écrire directement comme ceci fera pointer la sous-classe et la classe de base vers l'instance bosn en même temps
;La deuxième méthode évite ce point et implémente bien l'héritage, permettant à l'instance d'interroger d'abord la sous-classe, puis d'interroger la classe de base s'il n'y a pas d'attribut correspondant
;Le troisième type, bien que l'héritage soit également implémenté, appelle le constructeur Person. Dans cet exemple, le constructeur a deux paramètres name et age, mais ce troisième type ne transmet rien et n'est pas instancié.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

