Maison >Tutoriel système >Linux >Quelques conseils pour développer des applications Android avec Kotlin
Quelques conseils pour développer des applications Android avec Kotlin
- 王林avant
- 2024-01-11 21:36:051284parcourir
| Présentation | Nous connaissons les avantages de Kotlin, un nouveau langage, et avons également été exposés à une syntaxe courante et à son utilisation simple. Je pense que cela vous intéressera beaucoup, alors comprenons-le comme étant intéressé. Alors, comment appliquer ce nouveau langage dans Android ? |
L'article d'aujourd'hui vous aidera à apprendre à utiliser Kotlin pour développer des applications Android et à le comparer avec notre langage traditionnel Java, afin que vous puissiez vraiment ressentir sa beauté et son élégance.
ConfigurationFichier de fin de projet
apply plugin: 'com.android.application'
apply plugin:'kotlin-android'
apply plugin:'kotlin-android-extensions'
dependencies {
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'
}
fichier Gradle de l'application :
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1' compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also available compile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1'Anko
Grâce à la configuration ci-dessus, vous constaterez que la dépendance d'anko est introduite. Anko est une bibliothèque puissante développée par JetBrains. En parlant de JetBrains, c'est génial. Le langage Kotlin a été développé par eux. L'outil de développement intellij idea a également été développé par eux. Bon, revenons au sujet, Anko est une bibliothèque Kotlin officiellement développée par Kotlin qui rend le développement d'applications Android plus rapide et plus facile, et peut rendre le code que nous écrivons plus simple, plus clair et plus facile à lire. Il comprend plusieurs parties comme suit
Anko Commons: a lightweight library full of helpers for intents, dialogs, logging and so on; Anko Layouts: a fast and type-safe way to write dynamic Android layouts; Anko SQLite: a query DSL and parser collection for Android SQLite; Anko Coroutines: utilities based on the kotlinx.coroutines library
Ensuite, nous comprendrons les avantages du développement du langage Kotlin pour Android via le code.
Plus besoin de findViewByIdTous ceux qui ont développé Android savent qu'écrire de nombreux fichiers de mise en page, findViewById est également une charge de travail énorme, et vous devez d'abord déclarer les variables, findViewById, puis les forcer sous notre contrôle. L'utilisation est généralement la suivante
.TextView username;
username=(TextView)findViewById(R.id.user);
username.setText("我是一个TextView");
Parfois, j'ai envie de vomir quand je l'écris. Certaines personnes peuvent dire qu'il existe maintenant des bibliothèques d'annotations, comme butterknife, lorsque nous utilisons des annotations, nous n'avons pas besoin de findViewById.
@BindView(R.id.user)
TextView username;
username.setText("我是一个TextView");
C'est effectivement le cas. Utiliser des annotations nous évite une certaine charge de travail, mais ce n'est toujours pas le plus simple, c'est que l'on peut directement attribuer une valeur au contrôle avec l'identifiant de l'utilisateur. incroyable. Mais Kotlin le fait. On peut l'écrire directement comme ça
user.text="我是一个TextView"Quand tu vois ça, as-tu l’impression de m’avoir rencontré trop tard ? C’est tellement concis. user est l'identifiant déclaré dans notre fichier de mise en page, et .text est traité comme setText(). Dans le langage Kotlin, nous ne pouvons pas voir la méthode set/get comme en Java. A noter que lorsque l'on veut l'utiliser de cette manière (sans findViewById, directement en utilisant le contrôle XML il faut ajouter le plugin apply : 'kotlin-android-extensions' pour gradle), il faut ajouter le code suivant
//activity_login就是我们的布局 import kotlinx.android.synthetic.main.activity_login.*Mise en page Anko Habituellement, nous utilisons des fichiers XML pour écrire notre mise en page, mais ils présentent certains défauts tels que l'absence de sécurité de type, l'absence de sécurité nulle, l'analyse des fichiers XML consomme plus de CPU et d'énergie, etc. Anko Layout peut utiliser DSL pour créer dynamiquement notre interface utilisateur, et c'est beaucoup plus pratique que d'utiliser Java pour créer dynamiquement des mises en page. Il est principalement plus concis. Il a une relation hiérarchique avec XML pour créer des mises en page, ce qui nous facilite la lecture.
verticalLayout {
val textView=textView("我是一个TextView")
val name = editText("EditText")
button("Button") {
onClick { toast("${name.text}!") }
}
}
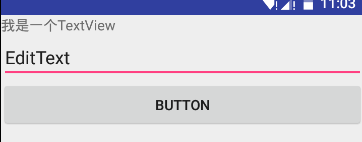
Nous pouvons supprimer setContentView dans la méthode OnCreate, puis ajouter le code ci-dessus pour afficher l'effet comme indiqué ci-dessous, c'est-à-dire qu'un TextView, un EditText et un Button sont placés dans une disposition linéaire verticale. Et il y a un événement de clic dans Button, lorsque vous cliquez dessus, le contenu de EditText sera modifié
Affiché sous forme de pain grillé.

val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
Je pense que je n'ai pas besoin d'expliquer le code ci-dessus, vous devriez pouvoir voir l'effet du contrôle. Parce que ses attributs correspondent aux noms des attributs que nous définissons en XML. Dans le processus de création de l'interface utilisateur ci-dessus, nous avons directement écrit le code pour créer l'interface utilisateur dans la méthode onCreate. Bien sûr, il existe une autre façon de l'écrire. Nous créons une classe interne qui implémente l'interface AnkoComponent et remplace la méthode createView, qui renvoie une vue, qui est la mise en page que nous avons créée. Modifié comme suit
inner class UI : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>): View {
return with(ui){
verticalLayout {
val textView=textView("我是一个TextView"){
textSize = sp(17).toFloat()
textColor=context.resources.getColor(R.color.red)
}.lparams{
margin=dip(10)
height= dip(40)
width= matchParent
}
val name = editText("EditText")
button("Button") {
onClick { view ->
toast("Hello, ${name.text}!")
}
}
}
}
}
}</loginactivity></loginactivity>
Ajoutez ensuite une ligne de code à la méthode onCreate pour créer notre page de mise en page. Comme suit
UI().setContentView(this@LoginActivity)Maintenant, nous compilons et exécutons, et constatons que l'effet est le même que celui de l'interface écrite dans le fichier de mise en page. Mais ses performances sont avantageuses. En fait, je ne trouve aucun avantage en termes de performances. Dans tous les cas, ce DSL est en effet facile à lire et à utiliser. Dans le code ci-dessus, vous avez peut-être remarqué dip(10), qui signifie convertir 10dp en pixels. C'est une fonction d'extension d'Anko. function. , si l’on lit le code source d’Anko, on constate qu’il utilise un grand nombre de fonctions d’extension, ce qui est aussi l’un des avantages du langage Kotlin. Vraiment puissant, comme l'extension dip (extrait View extension)
inline fun View.dip(value: Int): Int = context.dip(value) fun Context.dip(value: Int): Int = (value * resources.displayMetrics.density).toInt()Le resources.displayMetrics.density ci-dessus a le même effet que notre Java getResources().getDisplayMetrics().density, mais vous le trouverez plus confortable que d'écrire en Java. Quoi qu'il en soit, c'est ce que je ressens.
Dans ce qui précède, nous avons ajouté un événement de clic à Button et nous avons constaté qu'il prend en charge les expressions lambda. Si nous voulons afficher un Toast, nous avons seulement besoin de toast (« contenu »). N'est-ce pas très simple ? En fait, c'est aussi une fonction d'extension à mettre en œuvre
inline fun AnkoContext.toast(message: CharSequence) = ctx.toast(message) fun Context.toast(message: CharSequence) = Toast.makeText(this, message, Toast.LENGTH_SHORT).show()Bien sûr, créer une boîte de dialogue reste très simple, comme suit
alert ("我是Dialog"){
yesButton { toast("yes")}
noButton { toast("no")}
}.show()
Plus je le regarde, plus je me sens vraiment à l'aise, haha. Voici une autre implémentation de code puissante mais très simple et concise.
doAsync {
//后台执行代码
uiThread {
//UI线程
toast("线程${Thread.currentThread().name}") }
}
该段代码实现的就是AsyncTask 的效果,但是你应该发现它比Java的实现简洁多了,当然除非是色盲,要不然你会看出简洁的。
如果你使用Kotlin开发Android一段时间后,会发现它给我们减少了很多的代码量,当然更多的优势及用法需要我们自己去探索。相信经过探索后它会让你大吃一惊。
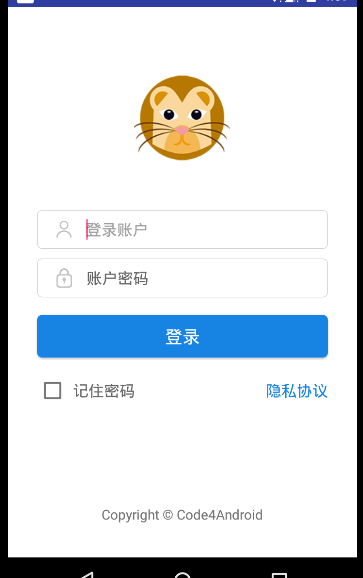
实现一个简单的登录界面
界面很简单,伪代码
<linearlayout> <imageview></imageview> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <linearlayout> <imageview></imageview><edittext></edittext><linearlayout> <button></button> <linearlayout> <checkbox></checkbox><textview></textview><linearlayout> <textview></textview> </linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout></linearlayout>
看着并不复杂的,那么xml实现的代码就不在这贴出了,如果你想看xml实现可看,那么接下来来只看Anko在Kotlin代码中实现这个布局。
lateinit var et_account: EditText
lateinit var et_password: EditText
inner class LoginUi : AnkoComponent<loginactivity> {
override fun createView(ui: AnkoContext<loginactivity>) = with(ui) {
verticalLayout {
backgroundColor = context.resources.getColor(android.R.color.white)
gravity = Gravity.CENTER_HORIZONTAL
imageView(R.mipmap.ic_launcher).lparams {
width = dip(100)
height = dip(100)
topMargin = dip(64)
}
linearLayout {
gravity = Gravity.CENTER_VERTICAL
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
imageView {
image = resources.getDrawable(R.mipmap.ic_username)
}.lparams(width = wrapContent, height = wrapContent) {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_account = editText {
hint = "登录账户"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams(width = dip(300), height = dip(40)) {
topMargin = dip(45)
}
linearLayout {
orientation = HORIZONTAL
backgroundResource = R.drawable.bg_frame_corner
gravity = Gravity.CENTER_VERTICAL
imageView {
image = resources.getDrawable(R.mipmap.ic_password)
}.lparams {
leftMargin = dip(12)
rightMargin = dip(15)
}
et_password = editText {
hint = "登录密码"
hintTextColor = Color.parseColor("#666666")
textSize = 16f
background = null
}
}.lparams {
width = dip(300)
height = dip(40)
topMargin = dip(10)
}
button("登录") {
gravity = Gravity.CENTER
background = resources.getDrawable(R.drawable.bg_login_btn)
textColor = Color.parseColor("#ffffff")
onClick {
if (et_account.text.toString().isNotEmpty() && et_password.text.toString().isNotEmpty())
startActivity<mainactivity>() else toast("请输入账户或者密码")
}
}.lparams(width = dip(300), height = dip(44)) {
topMargin = dip(18)
}
linearLayout {
orientation = HORIZONTAL
gravity = Gravity.CENTER_VERTICAL
checkBox("记住密码") {
textColor = Color.parseColor("#666666")
textSize = 16f
leftPadding = dip(5)
}
textView("隐私协议") {
textColor = Color.parseColor("#1783e3")
gravity = Gravity.RIGHT
textSize = 16f
}.lparams(width = matchParent)
}.lparams(width = dip(300)) {
topMargin = dip(18)
}
textView("Copyright © Code4Android") {
textSize = 14f
gravity = Gravity.CENTER or Gravity.BOTTOM
}.lparams {
bottomMargin = dip(35)
weight = 1f
}
}
}
}</mainactivity></loginactivity></loginactivity>
看到上面的代码怎么样,看起来还不错吧,即使现在你不会写,但是你也能读懂它。在上面我们给登录按钮设置一个打开MainActivity的事件。startActivity的中写的是我们要跳转的Activity,如果给打开的界面传递参数,直接写在()中。例如我们将输入的账号和密码传到跳转的界面,则实现为
startActivity<mainactivity>("account" to et_account.text.toString(),"password" to et_password.text.toString())</mainactivity>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

