 interface Web
interface Web Tutoriel H5
Tutoriel H5 Guide HTML5-3. Comment implémenter la fonction glisser-déposer des compétences du didacticiel HTML Elements_html5.
Guide HTML5-3. Comment implémenter la fonction glisser-déposer des compétences du didacticiel HTML Elements_html5.Guide HTML5-3. Comment implémenter la fonction glisser-déposer des compétences du didacticiel HTML Elements_html5.
Le contenu de cet article explique comment implémenter la fonction glisser-déposer des éléments HTML dans HTML5. Avant html5, pour implémenter le glisser-déposer, il fallait utiliser js. Désormais, html5 prend en charge la fonction glisser-déposer en interne, mais pour implémenter des fonctions un peu plus complexes, l'aide de js est toujours indispensable. Regardons quelques exemples ci-dessous.
1. Créez un objet glisser
Nous pouvons indiquer au navigateur quels éléments doivent implémenter la fonction de glisser via l'attribut draggable. draggable a trois valeurs : true : l'élément peut être déplacé ; false : l'élément ne peut pas être déplacé ; auto : le navigateur détermine si l'élément peut être déplacé.
La valeur par défaut du système est auto, mais dans le cas automatique, les navigateurs prennent en charge différemment la fonction glisser-déposer de différents éléments. Par exemple, les objets img sont pris en charge mais les objets div ne sont pas pris en charge. Par conséquent, si vous devez faire glisser un élément, il est préférable de définir draggale sur true. Regardons un exemple ci-dessous :
float : left;
}
#target, #src >
{
bordure : mince noir uni ;
remplissage : 2px ; 4px;
}
#target
{
hauteur : 123px ;
largeur :
alignement du texte : centre ; 🎜>#target > ; p
{
affichage : table-cell ;
alignement vertical : milieu
}
#target >
{
marge : 1px;
}


déposez ici
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br /></script> /html>
Effet de l'opération :
2. Gestion des événements de glisser
Apprenons maintenant les événements liés au glisser. Il existe deux types d'événements, l'un est l'événement de l'objet glisser et l'autre est l'événement de l'objet glisser. événement de zone de dépôt. Les événements de glisser incluent : dragstart : déclenché lorsque le glisser de l'élément commence ; drag : déclenché pendant le processus de glissement de l'élément ; dragend : déclenché lorsque le glissement de l'élément se termine. Regardons un exemple ci-dessous :
 Copiez le code
Copiez le code
Le code est le suivant :
#target
{
hauteur : 123px ;
largeur :
alignement du texte : centre ; 🎜>#target > p
{
affichage : table-cell ;
alignement vertical : milieu
}
#target >
{
marge : 1px;
}
img.dragged
{
couleur de fond : Orange
}
corps>
 >
>

déposez ici
<script> <br />var src = document.getElementById("src"); ); <br />var msg = document.getElementById("msg"); <br />src.ondragstart = function (e) { <br />e.target.classList.add("dragged"); 🎜>src.ondragend = function (e) { <br />e.target.classList.remove("dragged"); <br />msg.innerHTML = "déposer ici" <br />} <br />src.ondrag = function (e) { <br />msg.innerHTML = e.target.id <br />} <br /></script>
🎜>
Effet opérationnel :

3. Créer une zone de dépôt
Regardons les événements liés à la zone de dépôt : dragenter : déclenché lorsque l'objet déplacé entre dans la zone de dépôt ; dragover : déclenché lorsque l'objet déplacé se déplace à l'intérieur ; la zone de dépôt ; dragleave : Déclenché lorsque l'objet déplacé n'est pas placé dans la zone de dépôt et quitte la zone de dépôt ; drop : Déclenché lorsque l'objet déplacé est placé dans la zone de dépôt ;
Regardons un exemple :
{
float : gauche ;
}
#target, #src >
{
bordure : fine et noire ; marge : 4px ;
}
#target
{
hauteur : 123px ;
largeur :
alignement du texte : centre ; }
#target > p
{
affichage : table-cell ;
alignement vertical : milieu
}
#target > marge : 1px ;
}
img.dragged
{
couleur de fond : gris clair

< ;img draggable="true" id="car2" src="img/2.jpg" alt="car2" />

;
<script> <br />var src = document.getElementById("src"); target"); <br />var msg = document.getElementById("msg"); <br />var draggedID; <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e ) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var newElem = document.getElementById(draggedID).cloneNode(false); innerHTML = "" ; <br />target.appendChild(newElem); <br />e.preventDefault(); <br />} <br />src.ondragstart = function (e) { <br />draggedID = e.target.id ; <br /> e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />var elems = document.querySelectorAll(".dragged"); 🎜>for ( var i = 0; i < elems.length; i ) { <br />elems[i].classList.remove("dragged"); <br />} <br />} <br /></ script> <br /> <br /> <br /><br /><br />Exécuter le résultat : <br /> <br /><br /><br /> <br /><br /><br /> <br /><br />4. Utiliser DataTransfer<br /> <br />Nous utilisons DataTransfer pour transférer les données de l'objet glisser vers la zone de dépôt. DataTransfer a les propriétés et méthodes suivantes : types : renvoie le format des données ; getData(<format>) : renvoie les données au format spécifié ; setData(<format>, <data>) : définit les données dans le format spécifié ; clearData(< format>) : supprime les données de format spécifiées : renvoie un tableau de fichiers qui ont été livrés. <br />Regardons l'exemple suivant, qui obtient le même effet que l'exemple 3 : <br /></script>
 Copiez le code
Copiez le code
 Le le code est le suivant :
Le le code est le suivant :



déposez ici
<script> <br />var src = document.getElementById("src"); <br />var target = document.getElementById("target"); <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var dropID = e.dataTransfer.getData("Text"); <br />var newElem = document.getElementById(droppedID).cloneNode(false); <br />target.innerHTML = ""; <br />target.appendChild(newElem); <br />e.preventDefault(); <br />} <br />src.ondragstart = function (e) { <br />e.dataTransfer.setData("Text", e.target.id); <br />e.target.classList.add("dragged"); <br />} <br />src.ondragend = function (e) { <br />var elems = document.querySelectorAll(".dragged"); <br />for (var i = 0; i < elems.length; i ) { <br />elems[i].classList.remove("dragged"); <br />} <br />} <br /></script>
5.拖拽文件
html5支持file api,可以让我们操作本地文件。一般我们不直接使用file api , 我们可以结合其他特性一起使用,比如结合拖拽特效,如下例:
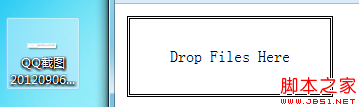
Déposez les fichiers ici
<script> <br />var target = document.getElementById("target"); <br />target.ondragenter = handleDrag; <br />target.ondragover = handleDrag; <br />function handleDrag(e) { <br />e.preventDefault(); <br />} <br />target.ondrop = function (e) { <br />var files = e.dataTransfer.files; <br />var tableElem = document.getElementById("data"); <br />tableElem.innerHTML = "<tr><th>Name<th>Type<th>Size"; <br />for (var i = 0; i < files.length; i ) { <br />var row = "<tr><td>" fichiers[i].name "<td>" fichiers[i].tapez "<td>" fichiers[i].size ""; <br />tableElem.innerHTML = row; <br />} <br />e.preventDefault(); <br />} <br /></script>
DataTransfer renvoie un objet FileList, que nous pouvons considérer comme un objet tableau de fichiers. Le fichier contient les attributs suivants : nom : nom du fichier ; type : type de fichier (type MIME : taille du fichier).
Effet opérationnel :



6. Télécharger des fichiers
Ce qui suit est un exemple de téléchargement de fichiers en faisant glisser ajax.
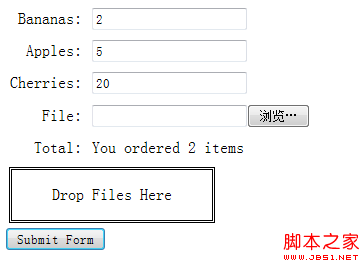
"fruitform" method="post" action="/UploadHandler.ashx">
Bananes :
div>
Fichier :
éléments
Déposer les fichiers ici
Soumettre le formulaire
Effet :

Adresse de téléchargement de la démo : Html5Guide.draggable.rar
 Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AM
Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AMLe code HTML5 se compose d'étiquettes, d'éléments et d'attributs: 1. La balise définit le type de contenu et est entourée de supports d'angle, tels que. 2. Les éléments sont composés d'étiquettes de démarrage, de contenus et de balises d'extrémité, telles que le contenu. 3. Les attributs définissent les paires de valeurs clés dans la balise de démarrage, améliorent les fonctions, telles que. Ce sont les unités de base pour créer une structure Web.
 Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AM
Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AMHTML5 est une technologie clé pour créer des pages Web modernes, offrant de nombreux nouveaux éléments et fonctionnalités. 1. HTML5 introduit des éléments sémantiques tels que, etc., qui améliore la structure des pages Web et le référencement. 2. Prise en charge des éléments multimédias et des supports intégrés sans plug-ins. 3. Les formulaires améliorent les nouveaux types d'entrée et les propriétés de vérification, simplifiant le processus de vérification. 4. Offrez des fonctions de stockage hors ligne et locales pour améliorer les performances des pages Web et l'expérience utilisateur.
 Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AM
Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AMLes meilleures pratiques pour le code H5 incluent: 1. Utilisez des déclarations de doctype correctes et l'encodage des caractères; 2. Utilisez des balises sémantiques; 3. Réduire les demandes HTTP; 4. Utiliser le chargement asynchrone; 5. Optimiser les images. Ces pratiques peuvent améliorer l'efficacité, la maintenabilité et l'expérience utilisateur des pages Web.
 H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AM
H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AMLes normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
 H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AM
H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AMH5 n'est pas seulement l'abréviation de HTML5, il représente un écosystème de technologie de développement Web moderne plus large: 1. H5 comprend HTML5, CSS3, JavaScript et API et technologies connexes; 2. Il offre une expérience utilisateur plus riche, interactive et fluide et peut fonctionner de manière transparente sur plusieurs appareils; 3. À l'aide de la pile de technologie H5, vous pouvez créer des pages Web réactives et des fonctions interactives complexes.
 H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AM
H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AMH5 et HTML5 se réfèrent à la même chose, à savoir HTML5. HTML5 est la cinquième version de HTML, apportant de nouvelles fonctionnalités telles que les balises sémantiques, la prise en charge multimédia, la toile et les graphiques, le stockage hors ligne et le stockage local, l'amélioration de l'expressivité et de l'interactivité des pages Web.
 À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AMH5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AM
H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AMLes outils et les frameworks qui doivent être maîtrisés dans le développement H5 incluent Vue.js, React et WebPack. 1.Vue.js convient à la construction d'interfaces utilisateur et prend en charge le développement des composants. 2. React optimise le rendu de la page via Virtual DOM, adapté aux applications complexes. 3.WebPack est utilisé pour l'emballage des modules et optimiser le chargement des ressources.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Dreamweaver CS6
Outils de développement Web visuel

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.




