Maison >Tutoriel système >Linux >Cinq conseils essentiels pour le débogage JavaScript
Cinq conseils essentiels pour le débogage JavaScript
- PHPzavant
- 2024-01-03 12:58:38797parcourir
| Présentation | J'ai recherché cet article lorsque je travaillais sur un projet et je l'ai trouvé très pratique, je l'ai donc réimprimé et partagé avec tout le monde pour une utilisation facile dans les projets |
J'ai déjà utilisé le débogage printf et depuis lors, il me semble toujours être capable de résoudre les bugs plus rapidement en utilisant cette méthode. Il y a des situations où de meilleurs outils sont nécessaires, voici quelques-uns des meilleurs qui, j'en suis sûr, vous seront utiles :
1. débogueurVous pouvez ajouter des points d'arrêt forcés à votre code à l'aide de l'instruction « debugger ; ». Avez-vous besoin d'une condition de point d'arrêt ? Enveloppez-le simplement dans une clause IF :
if (somethingHappens) {
debugger;
}
N'oubliez pas de supprimer avant de passer en direct.
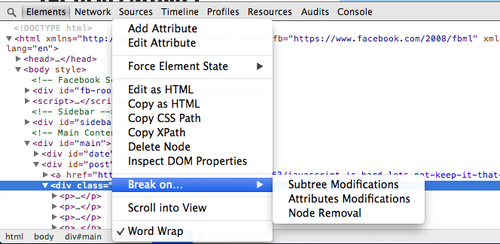
2. Déconnectez-vous lorsque le nœud changeParfois, le DOM semble avoir son propre esprit. Il peut être difficile de trouver la source du problème lorsque des changements incroyables se produisent. Les développeurs Chrome disposent de compétences très utiles pour déboguer ce problème. C'est ce qu'on appelle "Pause sur..." et vous pouvez le trouver en cliquant avec le bouton droit sur le nœud DOM dans l'onglet Éléments.
Les points d'arrêt peuvent être définis après la suppression d'un nœud, lorsque les propriétés d'un nœud changent ou lorsque les nœuds de son sous-arbre changent.

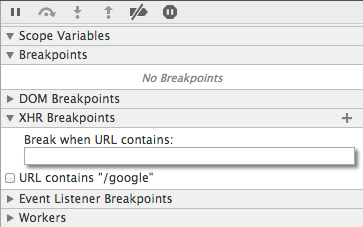
Les points d'arrêt XHR, ou points d'arrêt Ajax comme je les appelle, permettent également de rompre lorsqu'une requête Ajax attendue est effectuée. C'est un outil incroyable pour déboguer le réseau de votre application Web

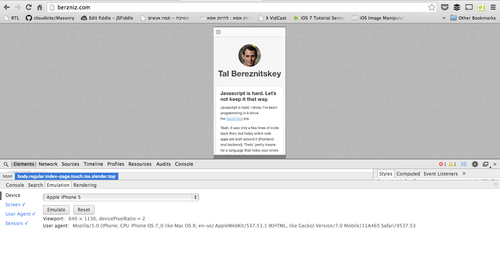
Chrome ajoute des outils d'émulation d'appareils mobiles intégrés qui simplifieront votre travail quotidien. Sélectionnez n’importe quel onglet non-console pour les trouver, appuyez sur la touche Échap de votre clavier et sélectionnez l’appareil mobile que vous souhaitez toucher. Bien sûr, vous n'obtiendrez pas un véritable iPhone, mais les dimensions, les événements tactiles et l'âge seront tous émulés pour vous.

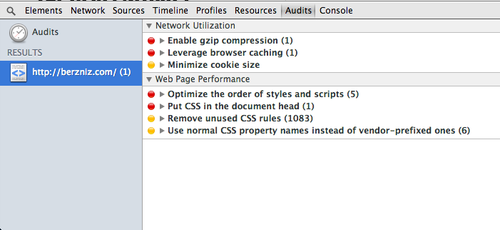
YSlow est un excellent outil. Chrome inclut également un outil similaire appelé Audits sous Outils de développement. Utilisez un audit rapide de votre site pour obtenir des conseils d’optimisation utiles et pratiques.

Quoi d'autre ? Je ne peux pas imaginer développer sans ces outils
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

