Maison >tutoriels informatiques >Navigateur >Comment changer l'image d'arrière-plan dans Google Chrome
Comment changer l'image d'arrière-plan dans Google Chrome
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-12-29 20:49:242046parcourir
Comment changer l'image de fond de Google Chrome ? La création d'un Google Chrome personnalisé commence par l'arrière-plan du skin ! Après avoir téléchargé et installé Google Chrome, l'arrière-plan est celui par défaut. De nombreux utilisateurs n'aiment pas ce style, vous pouvez donc choisir de le modifier vous-même. Google Chrome offre aux utilisateurs la fonction de modifier gratuitement les images d'arrière-plan. Les utilisateurs peuvent créer leur propre skin Google Chrome en sélectionnant les images qui les intéressent. L'éditeur ci-dessous vous proposera un tutoriel graphique sur la configuration d'une image de fond sur Google Chrome. Les utilisateurs curieux de savoir comment fonctionner peuvent venir le lire !

Tutoriel image et texte sur la configuration de l'image d'arrière-plan sur Google Chrome
1 Ouvrez le navigateur Chrome (comme indiqué sur l'image).

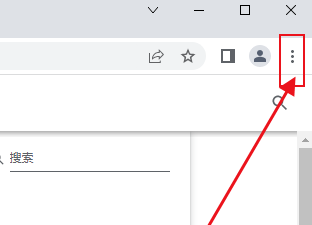
2. Cliquez sur les trois points dans le coin supérieur droit (comme indiqué sur l'image).

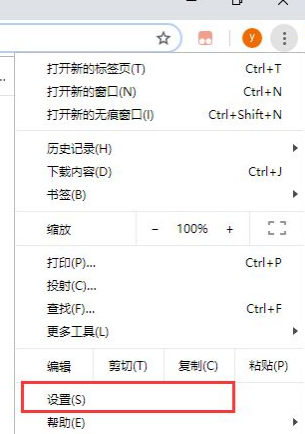
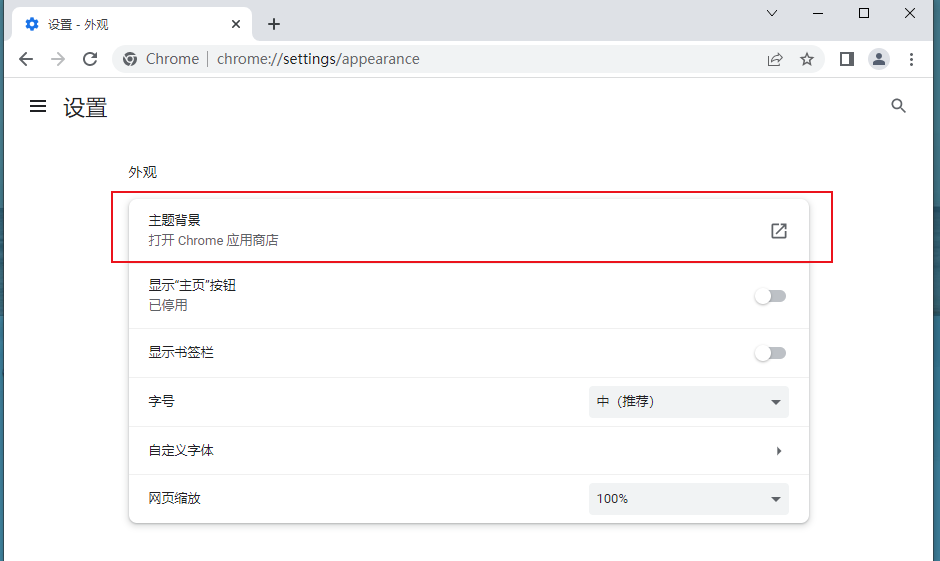
3. Paramètres (comme indiqué sur l'image).

4. Fond de thème (comme indiqué sur l'image).

5. Voyez beaucoup de thèmes, choisissez celui que vous aimez et cliquez (comme indiqué sur l'image).

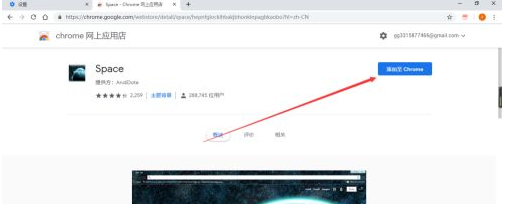
6. Ajoutez à Chrome (comme indiqué sur l'image).

7. Vérifiez que le thème a été modifié avec succès (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment optimiser Google Chrome pour économiser de la mémoire
- Comment utiliser la fonctionnalité de contrôle de sécurité du site Web de Google Chrome
- Un moyen simple de désactiver les sons des pages Web dans Google Chrome
- Conseils et méthodes pour optimiser la vitesse de téléchargement de Google Chrome
- Comment résoudre le problème de ne pas trouver le bouton d'accueil de Google Chrome

