Maison >interface Web >js tutoriel >Exemple d'apprentissage de JavaScript pour lire et écrire des cookies
Exemple d'apprentissage de JavaScript pour lire et écrire des cookies
- PHPzoriginal
- 2016-05-16 15:49:201268parcourir
Cet article présente principalement les points de connaissances pertinents sur la lecture et l'écriture de cookies JavaScript à travers des exemples. Les amis qui en ont besoin peuvent s'y référer.
Tout d'abord, comprenons brièvement les cookies.
Dans le processus de création de pages Web, nous devons souvent transférer des informations d'une page à une autre. JavaScript Le mécanisme des cookies dans . En termes simples, les cookies constituent un moyen pratique de sauvegarder de petites quantités de données sur l'ordinateur de l'utilisateur et de les obtenir à distance, permettant aux sites Web d'enregistrer des détails tels que les paramètres d'habitudes de l'utilisateur ou l'heure de la dernière visite sur le site Web. Le cookie lui-même est un court élément d'information qui peut être enregistré sur l'ordinateur de l'utilisateur par la page et ensuite lu par d'autres pages. Les cookies expirent généralement après une certaine période de temps.
Bien entendu, les cookies ont également des limites : les navigateurs ont des limites quant au nombre de cookies pouvant être enregistrés, généralement quelques centaines ou plus. Dans des circonstances normales, 20 cookies sont autorisés par nom de domaine, et chaque domaine peut enregistrer jusqu'à 4 Ko de cookies. Outre les problèmes pouvant être causés par les restrictions de taille, de nombreuses raisons peuvent également entraîner l'apparition de cookies sur le disque dur. disparaître, comme l'atteinte de la date d'expiration, ou l'utilisateur a effacé les informations du cookie ou est passé à un autre navigateur. Par conséquent, les cookies ne conviennent pas au stockage de données importantes. Lors de l’écriture du code, vous devez également réfléchir à la manière de gérer les exceptions d’acquisition de cookies.
En JavaScript, utilisez l'attribut cookie de l'objet document pour stocker et récupérer les cookies. Habituellement, les informations contenues dans document.cookie sont une chaîne composée de paires de noms et de valeurs, et chaque paire de données se trouve dans le fichier. form :
name=value;
Ci-dessous, nous utiliserons un exemple simple pour montrer comment lire et écrire des cookies en JavaScript.
Le premier est createCookie.html, dans lequel une page sera créée cookie , le code complet est le suivant :
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Une capture d'écran de la page est la suivante :

Cliquez sur le bouton Soumettre et un cookie sera créé. Les informations de nom d'utilisateur et de mot de passe y sont enregistrées et elles seront redirigées vers la page showCookie.html. Parmi eux, le code complet de la page showCookie.html est le suivant :
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>La capture d'écran de la page est la suivante :

En cliquant le bouton Afficher le cookie affichera les informations contenues dans le cookie.
Ensuite, nous exécuterons ce programme localement et sur le serveur, et exécuterons ce programme sur le navigateur IE et le navigateur Chrome respectivement pour voir le fonctionnement des cookies.
Nous exécutons d’abord ce programme localement et plaçons les deux fichiers ci-dessus dans le lecteur E. Exécutez-le d'abord sur le navigateur IE, entrez les informations sur la page createCookie.html et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :

Après avoir accédé au showCookie. .html, cliquez sur Afficher le bouton Cookie, la capture d'écran de la page est la suivante :

Les cookies s'exécutent normalement dans le navigateur IE dans l'environnement local.
Ensuite, voyons comment cela fonctionne dans le navigateur Chrome. Tout d'abord, ouvrez la page createCookie.html dans le navigateur Chrome, saisissez les informations et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :
.
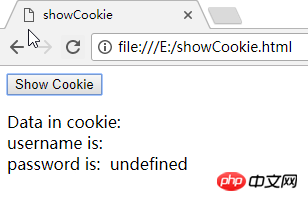
Après avoir accédé à la page showCookie.html, cliquez sur le bouton Afficher les cookies. La capture d'écran de la page est la suivante :

Idem. procédure, cette fois le cookie est dans Chrome. Il n'a pas pu s'exécuter dans le navigateur.
Ensuite, exécutons ce programme sur le serveur. Nous devons utiliser xampp, ouvrir le serveur Apache et placer les deux fichiers html ci-dessus dans le dossier htdocs sous le dossier d'installation de xampp (la méthode de fonctionnement spécifique peut être Reportez-vous à ce blog : Utiliser AJAX avec JavaScript (pour les débutants)). Nous exécutons maintenant le programme dans le navigateur IE, entrez l'URL dans le navigateur IE : http://localhost/createCookie... :
Cliquez sur le bouton Soumettre pour sauter Accédez à la page showCookie.html et cliquez sur le bouton Afficher les cookies. La capture d'écran est la suivante :
Ensuite, nous entrons l'URL dans le navigateur Chrome : http://localhost. /createCookie... :
Cliquez sur le bouton Soumettre, accédez à la page showCookie.html et cliquez sur le bouton Afficher les cookies. La capture d'écran est la suivante :
Cette fois, dans l'environnement du serveur. , les cookies du navigateur IE et du navigateur Chrome fonctionnent correctement !
Ce qui précède représente l'intégralité du contenu de ce chapitre. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript





