Maison >interface Web >js tutoriel >Une brève discussion sur javascript pour acquérir des compétences en matière de transformation d'éléments paramètres_javascript
Une brève discussion sur javascript pour acquérir des compétences en matière de transformation d'éléments paramètres_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:49:171985parcourir
Quand j'écrivais une page auparavant, j'ai essayé d'utiliser js pour obtenir la valeur de traduction de certains éléments, mais traduire est un sous-style de transformation (j'en parle à peine, bien sûr, je devrais obtenir le). transformez d'abord le style, puis lisez la valeur intérieure.
corps{-webkit-transform : translateX(20px);}
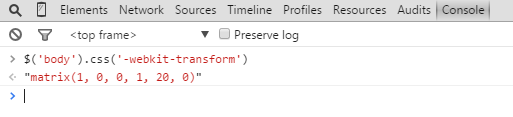
Mais quand j'ai essayé ça, un miracle s'est produit :

Mon cœur s'est presque effondré à ce moment-là. Je voulais juste comprendre tranquillement la valeur de la traduction. Qui aurait cru que cette chose allait apparaître pour moi ? Même si j'avais aussi parlé de tous les changements dans le cours de mathématiques avancées (bidimensionnel, les effets bidimensionnels, tridimensionnels) peuvent être concentrés dans une matrice, mais si je veux analyser la matrice de manière inverse pour obtenir la valeur souhaitée, ce n'est pas si simple.
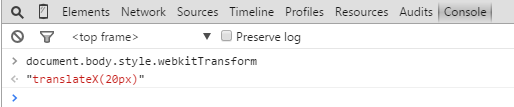
Par hasard, j'ai encore une fois voulu utiliser js pour obtenir la valeur de traduire. Cette fois, le résultat était inattendu :

En voyant cette scène, j'ai fondu en larmes. Même si je ne peux pas obtenir directement la valeur que je veux, je peux simplement la faire correspondre avec l'expression régulière.
Pensez-vous que jq a fait quelque chose ? En fait, ce n’est pas le cas. J’ai comparé et j’ai constaté que les deux styles de carrosserie s’écrivent différemment :
Première fois :
Deuxième fois :
Oui, la première fois est définie via CSS, et la deuxième fois est définie via l'attribut style du corps. D'après ma compréhension, bien que les attributs CSS et style puissent restituer les éléments de la page, leur statut n'est pas le même. (Ce qui suit contient des ingrédients spéculés)
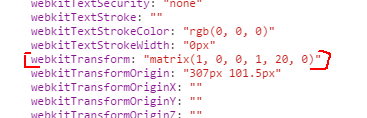
Lorsque la page est chargée, le CSS et le style ont un effet sur l'arbre de rendu, et ils affecteront la réalisation de l'élément. La différence est que le style est un attribut de l'élément. Quel que soit le paramètre défini par l'utilisateur, il devrait l'être. enregistré, et cela laissera une empreinte profonde dessus sur un élément spécifique, donc lorsque le corps définit '-webkit-transform' via le style, nous pouvons obtenir la valeur définie telle quelle via document.body.style.webkitTransform. Peut-être avez-vous des questions, ne serait-il pas préférable d'obtenir directement la valeur du paramètre CSS ? Mais je pense que c'est impossible (sauf pour la méthode d'analyse du fichier CSS), car le fichier CSS est chargé et sa tâche est terminée une fois l'arborescence de rendu formée. Les règles finales pour le rendu des éléments générés par CSS et le style sont toutes Can. être trouvé via window.getComputedStyle(element). Grâce à cette méthode, nous pouvons voir que les règles de rendu finalement générées par transform sont enregistrées sous forme de matrice maxrix(x,x,x,x,x) (peut-être pour faciliter les opérations informatiques),

Cela explique pourquoi $('body').css('-webkit-transform') renvoie une matrice, et cela montre également que la méthode $().css() est finalement rendue à partir du navigateur. Le résultat est renvoyé dans la règle (window.getComputedStyle(element)), il ne peut donc pas lire vos paramètres de configuration CSS, et lorsque vous utilisez $().css() pour définir les styles des éléments, il définit en fait l'attribut de style d'élément (en ligne) est ensemble, essayez-le et vous saurez. Bien que ce $().css() contienne le mot « css », cela n'a rien à voir avec le « fichier css ». Peut-être que cela peut prouver ce que j'ai dit ci-dessus : « la valeur définie par css ne peut pas être obtenue directement ».
Résumé :
1.css et style fonctionnent ensemble sur l'arbre de rendu, et la valeur définie par style sera enregistrée en tant que sous-propriété de l'attribut de style de l'élément. La règle de rendu finale peut être trouvée via window.getComputedStyle(element)<.>
La méthode 2.jq$().css() obtient les règles de rendu finales et définit l'attribut de style (style en ligne)
Recommandation :
1. Lorsque nous devons obtenir et modifier les paramètres de transformation de l'élément en temps réel (par exemple en utilisant la traduction pour obtenir divers effets de glissement), nous devons définir la transformation sur l'attribut en ligne de l'élément (défini via le style) , pour qu'il soit facile à lire2. Même si la matrice fait peur, si vous ne voulez pas devenir un pageur ordinaire, encore faut-il la comprendre
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

