Maison >interface Web >js tutoriel >Cadre Javascript léger Guide d'utilisation du Backbone_Compétences Javascript
Cadre Javascript léger Guide d'utilisation du Backbone_Compétences Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:49:141246parcourir
Backbone est un framework javascript léger basé sur le modèle MVC modèle-vue-contrôleur, qui peut être utilisé pour aider les développeurs à créer des applications Web d'une seule page. Avec Backbone, nous pouvons utiliser REST pour minimiser la transmission de données entre le client et le serveur, obtenant ainsi des mises à jour plus rapides et accélérées des pages Web.
Je peux me calmer et étudier maintenant. Avant, je pensais que Backbone était une montagne et difficile à utiliser. Cependant, j'ai appris quelque chose de nouveau après seulement 2 jours d'étude.
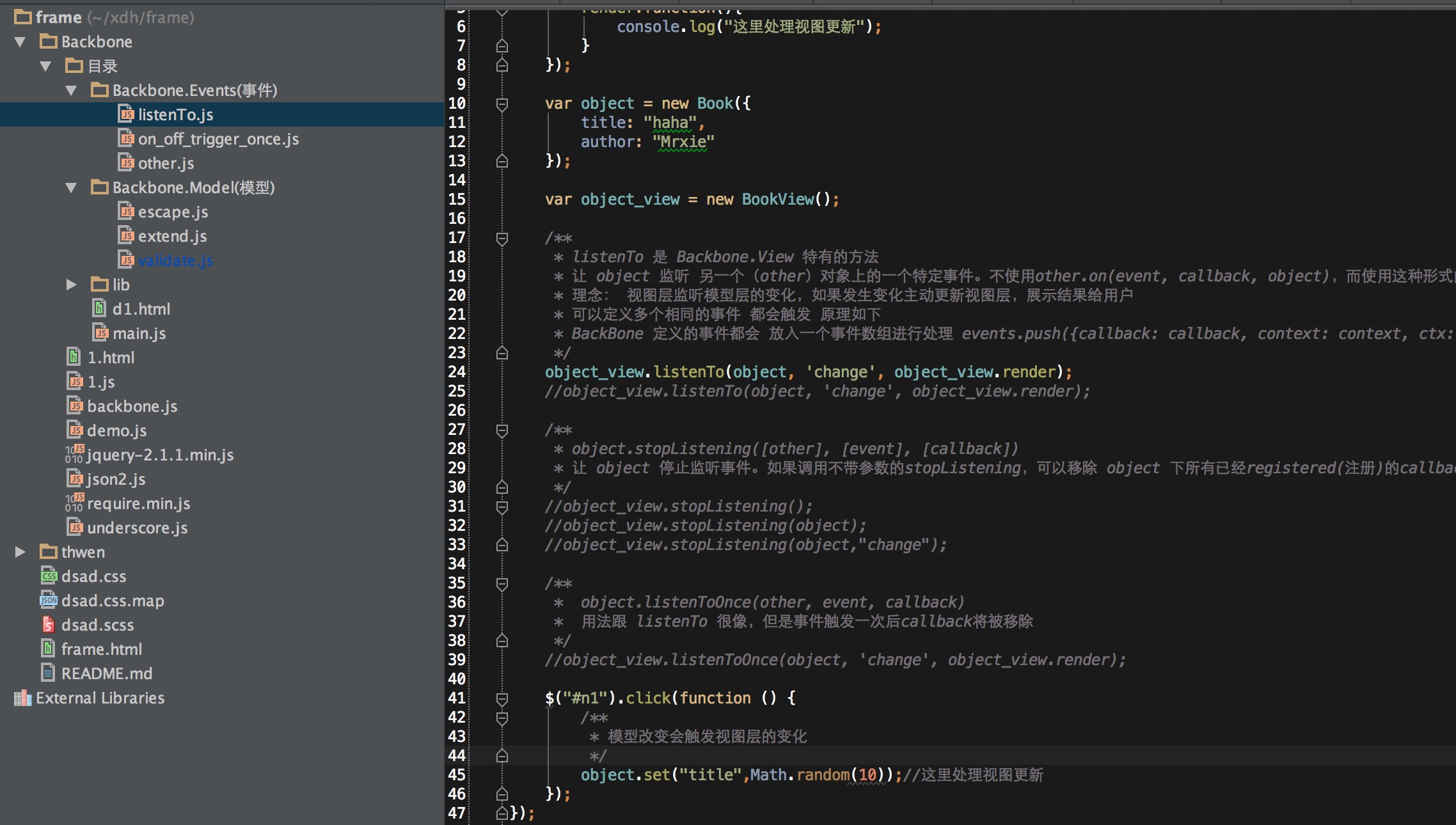
J'ai compilé l'intégralité des enregistrements d'apprentissage BackBone dans mon GIT. La plupart des événements ont des exemples, des annotations et des explications détaillées. Combinés avec require.js, de nombreuses méthodes d'événements seront discutées ensemble ;
.Exemple de backbone version 1.1.2
Répertoire :
1.Backbone.Events(événements)
1.1 ListenTo.js
1.2 on_off_tergger_once.js
1.3 autre.js
2.Backbone.Mode(modèle)
1.extend.js
2.escape.js
3.validate.js

Je n'écris pas les choses suivantes telles que le routage, l'historique et les modèles, car je sais déjà comment utiliser ce framework en ce moment, et j'estime que je n'utiliserai pas ce framework avant longtemps.
En termes simples, il est important de comprendre le concept du modèle MVC. Il existe également des outils et des méthodes très pratiques. Il convient de mentionner que la bibliothèque de plug-ins Bankbone est très riche et contient différents types, tels que : Backbone.Mutators. (objets prototypes étendus), Backbone.Validation (validateur intégré), Backbone.Chosen (faire en sorte que la collection contienne différents modèles), Backbone.Relational (utilisation de relations d'objet un à plusieurs, plusieurs à plusieurs)... etc.
Il est recommandé d'utiliser le terminal mobile. Si vous l'utilisez sur PC, cela ne semble pas utile. Bienvenue sur mon GIT pour voler le code source
.
https://github.com/Mrxdh
Ce qui précède représente l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

