Maison >interface Web >tutoriel HTML >Propriété HTML DOM childElementCount La propriété childElementCount renvoie le nombre d'éléments enfants de l'élément spécifié (à l'exclusion des nœuds de texte et des nœuds de commentaires). grammaire: element.childElementCount Exemple: var div = document.getElementById('myDiv'); var count = div.childElementCou
Propriété HTML DOM childElementCount La propriété childElementCount renvoie le nombre d'éléments enfants de l'élément spécifié (à l'exclusion des nœuds de texte et des nœuds de commentaires). grammaire: element.childElementCount Exemple: var div = document.getElementById('myDiv'); var count = div.childElementCou
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-23 12:45:021237parcourir
La propriété HTML DOM childElementCount est une propriété en lecture seule qui renvoie le nombre d'éléments enfants d'un élément donné. Le type de retour de childElementCount est long non signé. Il ne renverra que les éléments enfants du nœud interrogé, pas tous les nœuds enfants du document HTML.
Syntaxe
Ce qui suit est la syntaxe de l'attribut childElementCount-
node.childElementCount
Exemple
Voyons un exemple de l'attribut HTML DOM childElementCount-
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html>Output
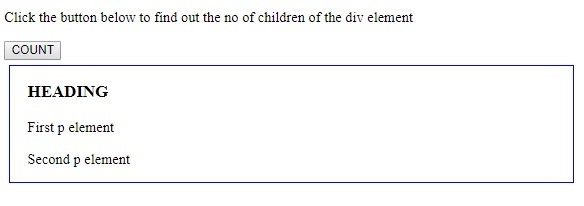
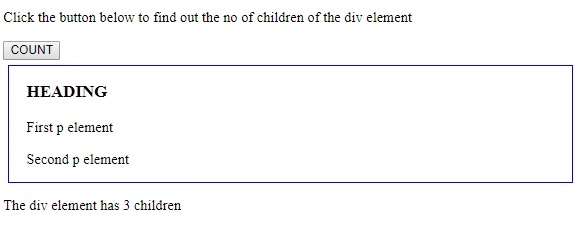
Cela produira la sortie suivante-

Cliquez sur Bouton "Count" » -

Dans l'exemple ci-dessus -
nous avons créé un élément avec l'identifiant « myDIV » et trois éléments à l'intérieur. Deux éléments
et un en-tête
. Nous avons également ajouté une bordure colorée, une marge et un remplissage au div pour le distinguer des autres éléments -div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
Ensuite, nous avons créé un bouton COUNT qui exécutera la méthode childCount() lorsqu'on clique dessus. La méthode
<button onclick="childCount()">COUNT</button>
childCount() récupère l'élément avec l'identifiant "myDIV" (dans notre cas) et attribue sa valeur d'attribut childElementCount à la variable x. Puisqu'il y a deux éléments
et un élément
dans , childElementCount renvoie 3.
La valeur renvoyée est ensuite affichée dans le paragraphe d'identifiant "Sample" en utilisant la méthode innerHTML() dans le paragraphe -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

