Maison >interface Web >js tutoriel >Apprenez les compétences du menu déroulant du composant Bootstrap_javascript
Apprenez les compétences du menu déroulant du composant Bootstrap_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:281567parcourir
Bootstrap est un framework frontal populaire simple et flexible basé sur HTML, CSS et JAVASCRIPT lancé par les ingénieurs de Twitter. Nous pouvons l'imaginer comme une bibliothèque CSS et JS qui définit de nombreux effets. . Effets et animations d'affichage des composants.
.dropdown——Définissez l'élément parent en tant que composant de menu déroulant et affichez le sous-menu vers le bas
;
.dropup——Définissez l'élément parent en tant que composant de menu déroulant et affichez le sous-menu
;
.dropdown-toggle——Définissez le bouton comme un bouton à bascule de menu déroulant
;
.dropdown-menu——Définissez l'élément ul comme un menu déroulant
;
.dropdown-menu-right - alignez le menu à droite
.pull-right - Aligne l'élément parent du composant de menu vers la droite
;
.dropdown-header - Ajoutez un titre à l'élément de menu
.divider——Ajoutez des lignes de séparation pour les éléments de menu
.disabled——Désactivez l'élément de menu correspondant
Le code d'implémentation est le suivant :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>CSS全局样式_下拉菜单</title> <link rel="stylesheet" href="bootstrap.min.css" type="text/css"> <script src="jquery-1.11.1.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="dropdown pull-right"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">中超Big4</li> <li><a href="#" role="menuitem">上海上港</a></li> <li><a href="#" role="menuitem">广州恒大</a></li> <li><a href="#" role="menuitem">山东鲁能</a></li> <li class="disabled"><a href="#" role="menuitem">北京国安</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">中超5-8</li> <li><a href="#" role="menuitem">上海申花</a></li> <li><a href="#" role="menuitem">江苏舜天</a></li> <li><a href="#" role="menuitem">长春亚泰</a></li> <li><a href="#" role="menuitem">河南建业</a></li> </ul> </div> </div> </body> </html>
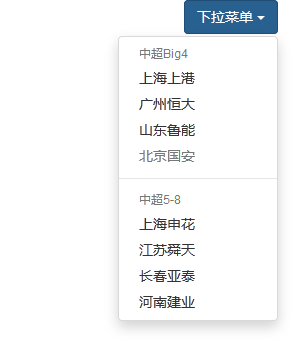
Effet de réalisation :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'utiliser les composants Bootstrap pour créer des menus déroulants.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

