Maison >Tutoriel CMS >WordPresse >Utiliser des Dashicons dans WordPress : un guide complet
Utiliser des Dashicons dans WordPress : un guide complet
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-20 09:49:011902parcourir
Les Dashicons sont un ensemble d'icônes de police fournies avec WordPress, offrant un moyen simple d'ajouter des icônes à votre site Web WordPress. Depuis le lancement du projet, il est devenu une ressource inestimable, comprenant une richesse de plus de 300 icônes individuelles !

Les Dashicons sont faciles à utiliser et couvrent la plupart des cas d'utilisation des exigences en matière d'icônes, réduisant ainsi le besoin de bibliothèques d'icônes tierces.
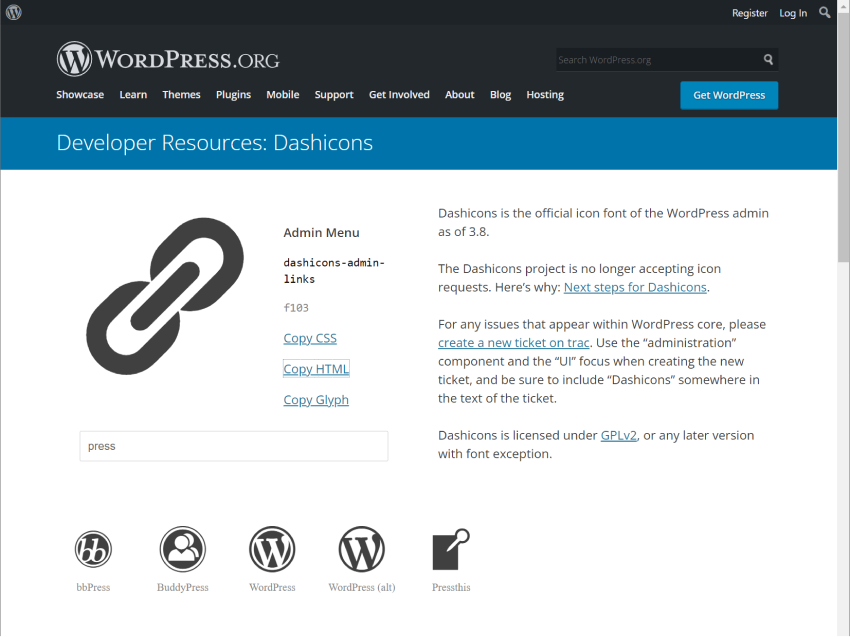
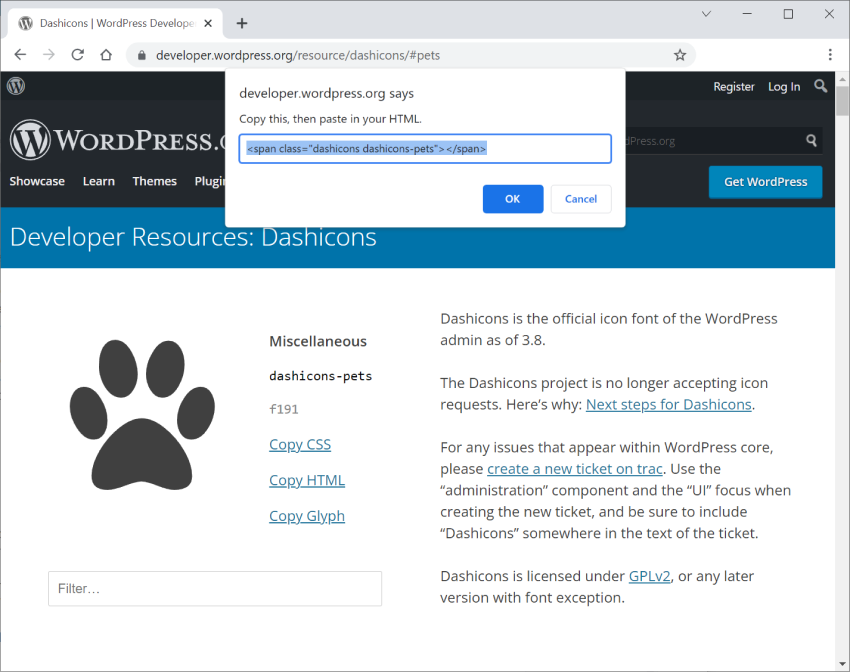
Fait amusant : Chaque fois que vous visitez la page d'accueil de Dashicons, une icône aléatoire s'affiche ! Essayez-le vous-même.
Que sont les icônes de police ?
Les icônes de police sont exactement ce à quoi elles ressemblent. Chaque jeu d'icônes de police (comme les Dashicons) est une police standard, comme n'importe quelle autre police, mais contient des symboles au lieu de lettres et de chiffres.
Cela les rend faciles à utiliser, mais l'un des inconvénients des Dashicons est qu'ils sont effectivement compilés en un seul grand sprite (une seule grande image disposée contenant toutes les icônes individuelles).
Comme vous pouvez l'imaginer, plus la collection d'icônes est grande, plus la taille globale du sprite d'icône de police est grande. Même avec la mise en cache, inclure chaque icône n’est pas idéal si vous n’en avez besoin que d’une ou deux.
Cependant, cela n’a pas empêché les icônes de polices de devenir extrêmement populaires au cours des dernières années.
Visitez les Dashicons dans WordPress
La bonne nouvelle est que les Dashicons sont inclus dans le noyau de WordPress, ils fonctionnent donc immédiatement. Ils sont en fait automatiquement ajoutés à chaque page d’administration WordPress, vous n’avez donc pas grand-chose à faire pour les utiliser.
Cependant, si vous envisagez d'afficher des Dashicons sur le frontend de votre site Web, vous devrez les mettre en file d'attente avant d'essayer de les utiliser.
Pour activer les Dashicons sur l'interface de votre site Web, ajoutez-le à votre plugin ou thème :
function enable_frontend_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
Nous sommes maintenant prêts à commencer à utiliser les Dashicons sur notre site WordPress !
Comment afficher les Dashicons
Maintenant arrive la partie que vous attendiez ! En fonction de vos besoins, il existe plusieurs manières d'ajouter des Dashicons à votre site Web :
- Icône de plugin personnalisé dans le menu d'administration de WordPress
- Icône personnalisée pour le marqueur de page des paramètres du plugin
- Composant d'icône de bloc
- N'importe où dans une publication frontale ou dans le contenu d'une page
Créez des icônes de menu personnalisées pour les plugins
Si vous développez un plugin, vous pouvez profiter des Dashicons, qui sont facilement disponibles dans l'administrateur WordPress, pour afficher des icônes de menu personnalisées pour vos plugins et, si vous le souhaitez, un titre sur la page des paramètres du plugin.
function htud_add_options_page() {
add_menu_page(
'How to use Dashicons',
'How to use Dashicons',
'manage_options',
'how-to-use-dashicons',
'htud_render_settings_page',
'dashicons-superhero-alt' // Add Dashicon to menu.
);
}
add_action('admin_menu', 'htud_add_options_page');
function htud_render_settings_page() {
// Add Dashicon to settings page title.
?>
<div class="wrap" style="display:flex;align-items:baseline;">
<span class="dashicons dashicons-admin-site"></span>
<h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1>
</div>
<?php
}
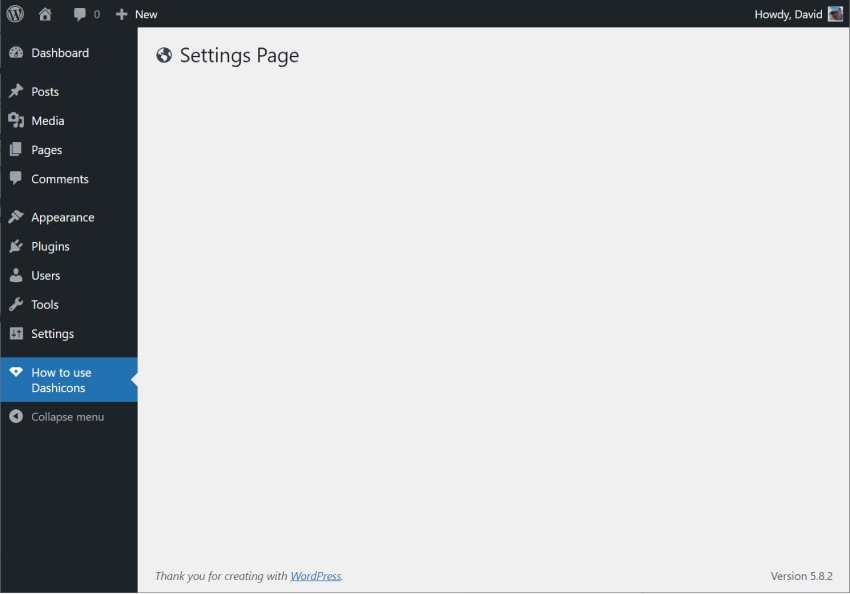
Voici à quoi cela ressemble dans l'administrateur WordPress :

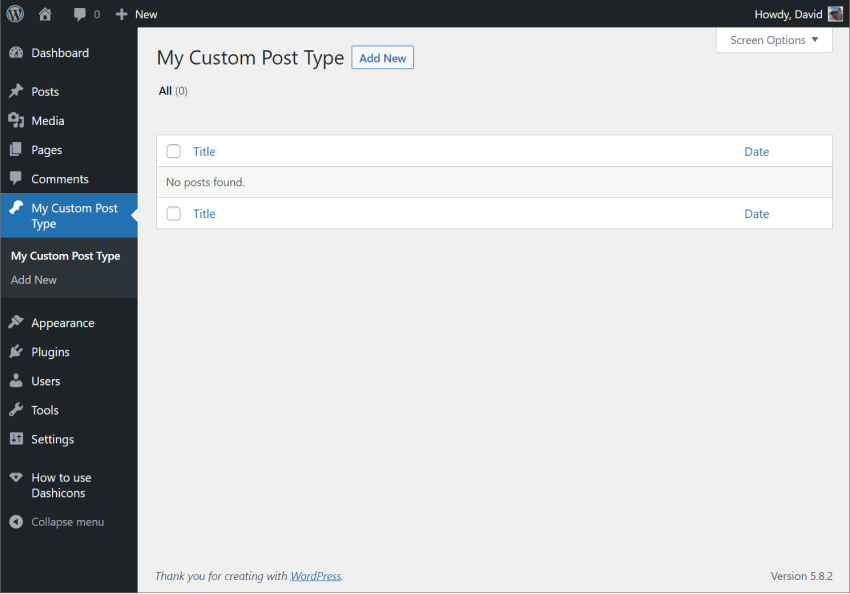
Vous pouvez également utiliser des Dashicons dans le menu d'administration pour personnaliser les types de publication.
function custom_post_type() {
$args = array(
'label' => __( 'My Custom Post Type', 'text_domain' ),
'show_ui' => true,
'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu.
);
register_post_type( 'My Custom Post Type', $args );
}
add_action( "init", "custom_post_type" );
Cela ajoutera une icône de menu pour votre type de publication personnalisé, similaire à l'exemple de page de paramètres ci-dessus.

Utiliser des Dashicons dans les blocs Gutenberg
Si vous développez des blocs pour l'éditeur Gutenberg, vous pouvez également utiliser des Dashicons directement dans votre code via le composant 8950b357b664c65ca9a917706a8bee4c.
Ce composant est très simple à utiliser. Importez-le simplement et ajoutez-le au bloc comme ceci :
import { useBlockProps } from '@wordpress/block-editor';
import { Dashicon } from '@wordpress/components';
export default function Edit() {
return (
<div {...useBlockProps()}>
<Dashicon icon="businessman" />
<Dashicon icon="awards" />
<Dashicon icon="pets" />
<Dashicon icon="heart" />
</div>
);
}
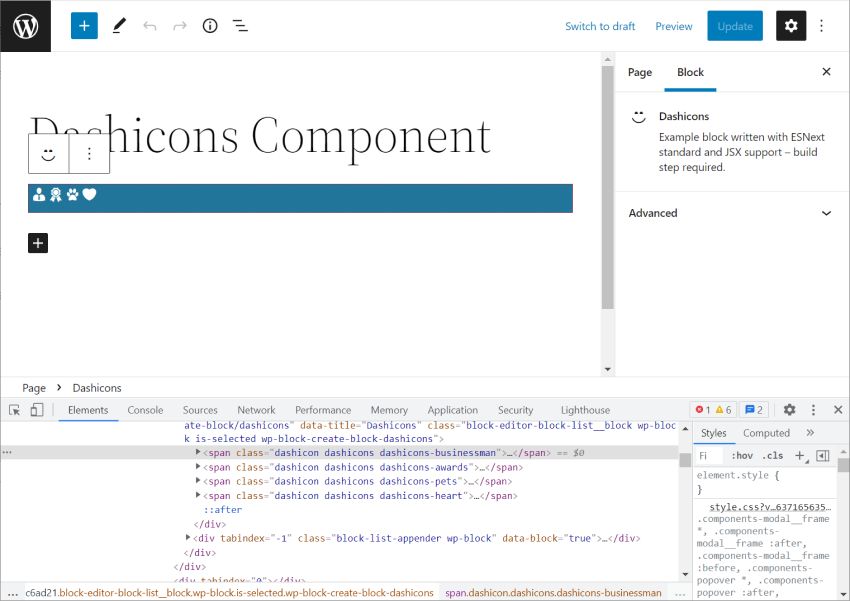
Cela affichera les quatre Dashicons spécifiés sur une seule ligne.

L'inspection du code montre le balisage réel généré par le composant 477c5dc3edaf86ebdbb3f8dc928f52e1, qui est un balisage span avec la même structure de contenu que celui généré par le site Web Dashicons lorsque vous sélectionnez l'icône et cliquez sur le lien Copier HTML.

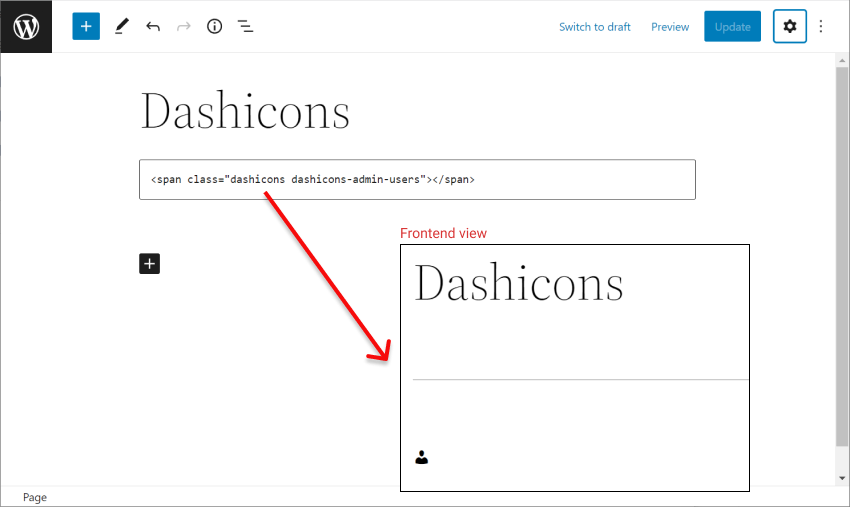
Ajoutez des dashicons à l'aide des blocs HTML de base
Une autre façon d'utiliser les Dashicons sur votre site Web consiste à ajouter des balises d'icône via des blocs HTML de base. Cela vous permet de saisir directement les balises Dashicon.

Conclusion
Dans cet article, j'explique ce que sont les Dashicons et comment ils fonctionnent dans WordPress. Ensuite, je vous montre quelques façons d’inclure des Dashicons dans votre propre site ou plugin WordPress.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

