Maison >interface Web >tutoriel CSS >Problèmes courants et solutions de mise en page standard_Échange d'expériences
Problèmes courants et solutions de mise en page standard_Échange d'expériences
- PHP中文网original
- 2016-05-16 12:04:091586parcourir
Les amis qui ont besoin d'une mise en page standard rencontrent souvent des problèmes. Voici quelques problèmes de mise en page
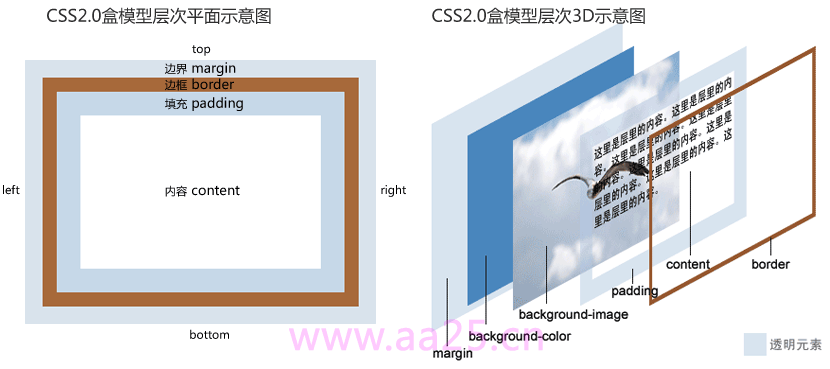
Diagramme du plan hiérarchique du modèle de boîte CSS2.0 et diagramme 3D
-

Problème et solution de 3 pixels
Lors de l'utilisation d'un conteneur flottant float, le problème se produira sous IE6 Un écart de 3 pixels est généré. Ce qui est intéressant, c'est que lorsque la hauteur du conteneur de droite n'est pas définie, 3px est à l'intérieur du conteneur de droite. Lorsque la hauteur est définie, il va vers le côté gauche du conteneur. Par conséquent, si vous avez des exigences élevées. précision de la mise en page, veuillez vous référer aux exemples 29 et 31. Solution
Une fois que le conteneur supérieur flotte, le conteneur inférieur flotte, provoquant une confusion des pages
Par exemple, le pied de page dans l'exemple ci-dessus doit être unique. Il occupe une ligne exclusive, mais lorsque la barre latérale flotte et que la hauteur du contenu est inférieure à la hauteur de la barre latérale, le pied de page flotte également sur le côté droit de la barre latérale, provoquant une confusion dans les pages. La solution est d'insérer un conteneur entre le contenu principal et le pied de page, de définir le style clear:both; font-size: 1px; line-height: 0px; >
- Lorsque l'élément enfant flotte et que la hauteur est inconnue, comment faire en sorte que le conteneur parent s'adapte à la hauteur de l'élément enfant ?
- Dans ce cas, vous pouvez ajouter les deux attributs de style overflow:auto;zoom:1; à la fenêtre parent overflow:auto; le conteneur interne. zoom:1; est un HACK CSS utilisé pour être compatible avec IE6. zoom:1;Il est dommage qu'il ne puisse pas passer la vérification du W3C. Heureusement, IE prend en charge la méthode d'écriture
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je créer un bouton hexagonal allongé en utilisant un seul élément HTML et CSS ?
- Éléments superposés avec index Z en utilisant CSS
- Utilisation de la propriété offset de balisage CSS
- Positionnement des éléments HTML à l'aide de CSS

