Maison >interface Web >js tutoriel >Qu'est-ce que l'état dans React Native ?
Qu'est-ce que l'état dans React Native ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-19 13:45:04728parcourir
Le statut est la source des données. Nous devons toujours essayer de garder notre état aussi simple que possible et de minimiser le nombre de composants avec état. Par exemple, si nous avons 10 composants qui nécessitent des données d'état, nous devons créer un composant conteneur pour contenir l'état de tous ces composants.
Exemple 1
Lorsque l'utilisateur appuie sur le bouton, le titre du bouton devient ON/OFF.
L'état est initialisé à l'intérieur du constructeur comme indiqué ci-dessous -
constructor(props) {
super(props);
this.state = { isToggle: true };
}isToggle est la valeur booléenne attribuée à l'état. Le titre du bouton est déterminé en fonction de la propriété isToggle. Si la valeur est vraie, le titre du bouton est ON, sinon il est OFF.
Lorsque le bouton est enfoncé, la méthode onpress sera appelée, qui appellera setState qui mettra à jour la valeur isToggle comme indiqué ci-dessous -
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}Lorsque l'utilisateur clique sur le bouton, l'événement onPress sera appelé et setState modifiera le état de la propriété isToggle .
App.js
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { isToggle: true };
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
title={
this.state.isToggle ? 'ON' : "OFF"
}
color="green"
/>
</View>
);
}
}
export default App;Output
Lorsque l'utilisateur appuie sur le bouton, le bouton bascule.

Exemple 2
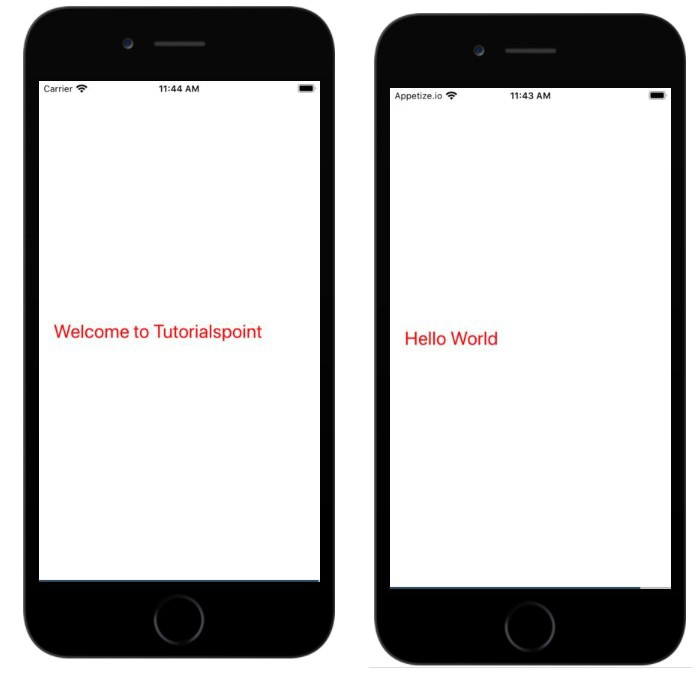
Modifiez le texte lorsque l'utilisateur clique dessus.
Dans l'exemple ci-dessous, l'état est affiché à l'intérieur du constructeur comme suit :
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}L'état myState est affiché à l'intérieur du composant Text comme suit -
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}>{this.state.myState} </Text>Lorsque l'utilisateur touche ou appuie sur le texte, l'événement onPress est déclenché et cela s'appelle la méthode changeState, qui modifie le texte en mettant à jour l'état myState comme indiqué ci-dessous -
changeState = () => this.setState({myState: 'Hello World'})
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
changeState = () => this.setState({myState: 'Hello World'})
render(props) {
return (
{this.state.myState}
);
}
}
export default App;output

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

