Maison >interface Web >js tutoriel >Une brève discussion sur les compétences du tableau Javascript index_javascript
Une brève discussion sur les compétences du tableau Javascript index_javascript
- WBOYoriginal
- 2016-05-16 15:48:211311parcourir
Commençons par le titre. La raison pour laquelle il n'est pas complet est que je ne vais pas parler de certaines choses, comme la façon d'utiliser les méthodes de tableau, car vous pouvez les comprendre simplement en les regardant. Je parlerai ci-dessous de toutes les choses que je pense importantes, et elles ne concernent que les tableaux et l'objet lui-même. De plus, comme je n'ai pas beaucoup d'expérience pratique en Javascript, il se peut qu'il y ait certaines choses que je n'ai pas abordées et qu'une partie du contenu soit erronée. N'hésitez pas à me donner quelques conseils si vous rencontrez des problèmes.
Tout d'abord, la définition du tableau Javascript (ci-après dénommé js), ce n'est pas la question. Pour faire simple, les deux phrases suivantes créent toutes deux un tableau vide :
var arr = []; var arr2 = new Array(); // 不写new也可以。
Après la création, vous pouvez ajouter des éléments au tableau à tout moment. La taille du tableau n'est pas fixe et peut être ajoutée à volonté comme a[0] = 1.
Ensuite, nous arrivons au point, à propos de l'ajout d'éléments au tableau. Tout d'abord, vous devez savoir qu'un tableau est un objet et qu'un objet est une collection de paires clé-valeur (similaire à map en java, dict en python et Dictionary en c#). Les objets peuvent avoir des attributs, et le). Les fonctions des objets sont appelées méthodes. Les attributs ou les méthodes sont accessibles à l'aide de crochets ou de points. L'utilisation de crochets nécessite des guillemets. L'utilisation de points ne peut être utilisée que lorsque le nom de l'attribut est un nom de variable légal, c'est-à-dire le. l'attribut ne contient aucun Seuls les espaces et les tirets sont autorisés et ne commencent pas par un chiffre. Prenons un exemple :
.
var person = {};
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Eh bien, c'est un objet, et il ne semble y avoir rien de spécial (à part utiliser des crochets pour obtenir des valeurs), mais cela suffit pour les objets. Commençons à parler des tableaux plus tard.
Les tableaux peuvent faire tout ce qui précède, c'est-à-dire que le code suivant peut également s'exécuter normalement (seule la première ligne est différente de celle ci-dessus) :
var person = [];
person.age = 22;
person.sayhi = function(){console.log('hi');};
person.age; // 22
person['age']; // 22
person.sayhi(); // hi
person['sayhi'](); // hi
Parce que les tableaux sont des objets, ne confondez pas l'index de chaîne entre crochets avec l'index généralement numérique. Nous n'avons pas encore commencé à parler d'index numérique (nous en reparlerons bientôt).
Différents des objets ordinaires, les éléments des objets tableau ont des index numériques, ou des clés spéciales (comme mentionné précédemment, les objets sont des paires clé-valeur), ce qui est similaire à ce que nous voyons dans d'autres langages tels que java, c# , etc. Les tableaux sont les mêmes. En js, cette clé a des exigences particulières. Il peut s'agir d'un nombre ou d'une chaîne qui peut être convertie en nombre. Un nombre raisonnable doit être un entier compris entre 0 et 4294967295 (2^32-1) (en fait, cet index est traité comme une chaîne lors de l'analyse lexicale. JS convertit la chaîne en un entier de 32 bits, puis convertit l'entier de 32 bits en une chaîne et le compare avec la chaîne d'origine. S'ils sont identiques, cela signifie que. la valeur d'index est un numéro légal, sinon c'est une clé de chaîne ordinaire). Donnez juste un exemple simple :
a = [1, 3, 5, 7]; console.log(a[0]); // 1 console.log(a['0']); // 1 a['2'] = 12; console.log(a[2]); // 12
Le code ci-dessus peut être exécuté dans le navigateur et les commentaires sont les valeurs de sortie. Cela ne semble pas différent des tableaux que nous voyons dans d’autres langages. Ceci a['2'] = 12; car '2' est converti en entier puis converti en chaîne, c'est toujours '2', donc c'est la même chose que a[2]. Mais dans d’autres langages, lorsque nous utilisons des tableaux, nous définissons toujours un tableau de taille fixe, n’est-ce pas ? Cela ne semble pas être le cas ici, et la plage d'index du tableau est également mentionnée ici. Alors pourquoi ? La réponse simple est que le tableau ici est un objet, un objet en js. Ceci est différent des autres langages (sauf ceux fonctionnels comme python). Je ne l'ai pas étudié en profondeur et je ne peux pas l'expliquer clairement, c'est que lorsque des langages comme C/Java le définissent. tableaux, ils sont répartis en mémoire. Une zone de taille fixe est créée et un pointeur stocke la première adresse de cette zone. Cela ne semble pas être le cas dans js. Comme mentionné précédemment, les tableaux sont des objets et des structures de paires clé-valeur, donc je pense que les tableaux en js utilisent un hachage pour stocker des éléments, et la mémoire entre les éléments n'est pas nécessairement continue. Mais je n'ai pas trouvé de moyen de vérifier l'adresse mémoire des variables js, donc je ne peux pas en être sûr. Mais ce n’est pas l’objet de cet article.
Concentrons-nous sur l'index. J'ai mentionné la plage de l'index plus tôt, mais certains étudiants peuvent l'essayer, c'est-à-dire a[-1] = 2 ou a[4294967296] = 10 ; déclaration. Oui, ce n’est pas une erreur, c’est une déclaration normale et bien sûr il n’y aura aucun problème. Mais la question est : n’ai-je pas dit auparavant que l’index devait être un entier compris entre 0 et 4294967295 ? Oui, oui, c'est vrai aussi. Alors où est le doute ?
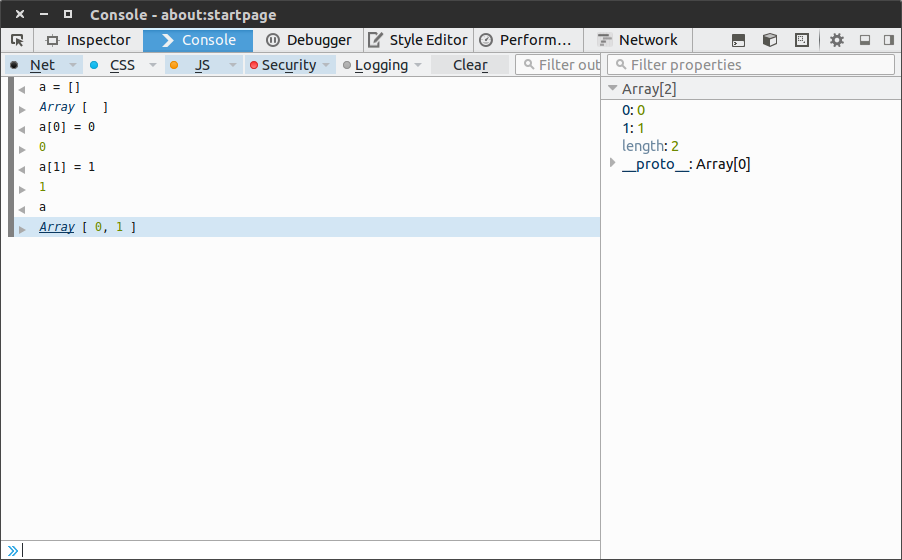
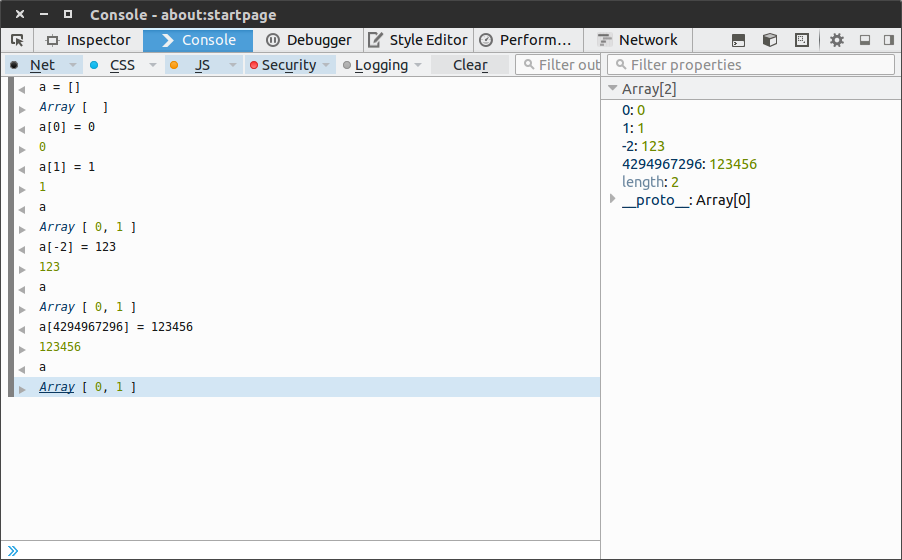
Premier post deux captures d'écran de la console Firefox :


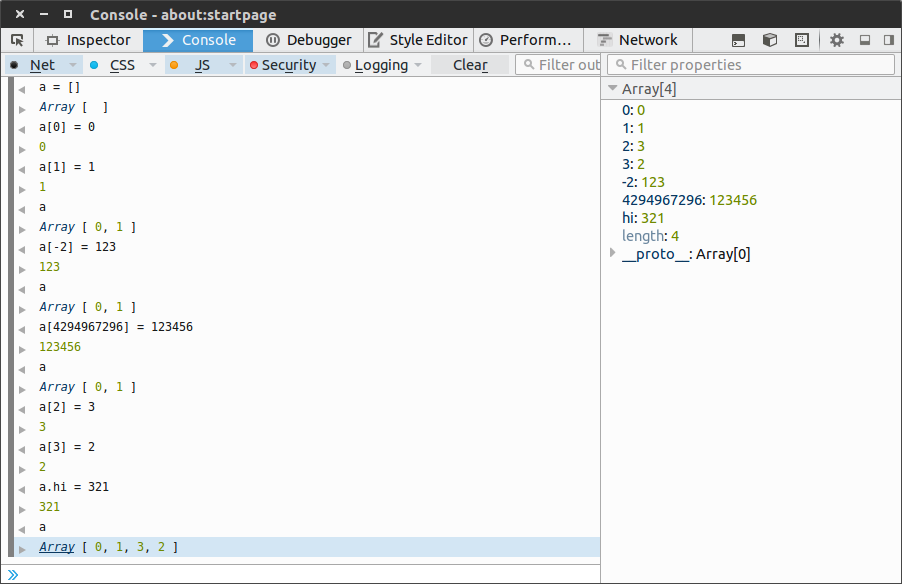
Avez-vous rencontré des problèmes ? Lorsque nous ajoutons des éléments en utilisant des index normaux, les éléments ajoutés seront imprimés lors de l'impression du tableau. Cependant, lors de l'ajout d'éléments en utilisant des "index" anormaux, il n'y aura aucun élément ajouté dans le tableau imprimé, mais regardez le côté droit de l'objet Array. , tous les éléments ajoutés sont un par un. Regardez une autre image, ajoutez cette fois quelques éléments supplémentaires et ajoutez un attribut au tableau (notez l'index des éléments de l'objet Array à droite) :

Je ne sais pas si vous l’avez remarqué. Sur le côté droit, ceux du haut sont des index numériques, qui peuvent être imprimés lors de l'impression d'un tableau, tandis que ceux du bas sont des attributs, qui ne seront pas imprimés lors de l'impression d'un tableau ! En d'autres termes, dans une instruction comme a[-2] = 2;, ce -2 est la clé de l'attribut, pas la clé d'un index numérique spécial. Lorsque -2 est converti en un entier positif, il est considéré comme un. string. donc ce -2 est identique à 4294967296 et 'name', les deux sont les clés d'un attribut du tableau ! Ainsi, les index négatifs ou les index hors plage mentionnés précédemment (doivent être considérés comme des clés d'attribut) sont légaux et ce sont tous des clés de chaîne ordinaires.
Un problème ici est que puisque la clé -2 est une clé d'attribut ordinaire, certaines personnes peuvent se demander pourquoi une erreur est signalée lors de l'utilisation de a.-2 ou a.'-2' pour accéder à la valeur de la clé -2. . Et a[-2] ne signalera pas d'erreur ? Oui, pourquoi ? Lorsque nous parlons d'objets plus tôt, il y a une phrase en gras : les propriétés ou les méthodes d'un objet sont accessibles à l'aide de crochets ou de points. Lorsque vous utilisez des crochets pour citer, vous devez ajouter des guillemets. Le point ne peut être utilisé que lorsque le. Le nom d'attribut est légal. Il ne peut être utilisé que lorsque le nom de variable est utilisé, c'est-à-dire lorsque l'attribut ne contient aucun espace ni trait d'union et ne commence pas par un nombre. Par conséquent, les attributs de clés telles que -2 ne sont pas accessibles en utilisant la notation par points !
Il y a aussi un petit problème, c'est-à-dire les crochets. Lorsque nous voulons accéder à l'attribut name du tableau, nous devons faire ceci : a['name'], c'est-à-dire que le nom est mis entre guillemets, et -2 est identique à name. Pour la même clé d'attribut, pourquoi -2 peut-il être placé entre guillemets sans (ou avec) guillemets ? En fait, tous les caractères entre crochets seront considérés comme une expression. Un simple nombre -2 est une expression légale, mais si name n'est pas défini comme nom de variable, name n'est pas une expression légale. De même, x^b&c l'est. ce n'est pas légal, car cela sera considéré comme une sorte d'expression composée de variables x, b et c. Cependant, il n'est pas certain que x, b et c soient des variables, et les symboles à l'intérieur ne sont pas nécessairement pris en charge par js. , donc le problème avec a[name] est avec le nom, pas avec []. Si c'est encore difficile à comprendre, vous pouvez imaginer le nom comme x y. Lorsque x et y ne sont pas définis comme des variables, il doit y avoir quelque chose qui ne va pas avec l'expression x y, n'est-ce pas ? Alors a[x y] aura aussi des problèmes, n'est-ce pas ? Il n'y a aucun problème avec a['x y'], car 'x y' est une chaîne.
Une chose à ajouter plus tard, en js, les noms de variables peuvent être n'importe quelle combinaison de chiffres, de lettres et de traits de soulignement, et les nombres ne peuvent pas être placés au début. Le nom des clés d'attribut de l'objet doit être plus souple. Si elles sont légales, elles n'ont pas besoin de guillemets. Si elles ne sont pas légales, elles peuvent être placées entre guillemets.
D'accord, c'est tout. Résumons : l'article présente d'abord brièvement les objets, puis dit que les tableaux sont aussi des objets, explique enfin quelques questions, puis résume.
La raison pour laquelle j'ai écrit cet article est que j'ai regardé un tutoriel js sur Weibo hier et que j'avais une question sur l'explication des tableaux. Ensuite, le nombre de mots dans le commentaire a dépassé 140, j'ai donc recherché les informations et les ai écrites. séparément. Le but est de me laisser comprendre, et j'espère que cela pourra aider les étudiants qui apprennent le js. La plage de tableau et la conversion d'index font référence à "Parler Javascript", d'autres endroits sont ma propre compréhension et mes opinions.
Enfin, merci d'avoir regardé. Parce que c'est écrit en deux parties, les phrases peuvent être un peu brouillonnes mais le contexte est complet mais trop de bêtises. c'est ça. Rendez-vous dans le prochain article.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

