Maison >Tutoriel CMS >WordPresse >Revisiting Squire : un éditeur de texte enrichi HTML5 efficace
Revisiting Squire : un éditeur de texte enrichi HTML5 efficace
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-16 14:57:021835parcourir

Qu'est-ce que Squire ?
Squire est un éditeur de texte riche HTML5 extrêmement léger, idéal pour les formulaires de saisie riches et la création simple de documents pour vos applications. Il fournit une prise en charge multi-navigateurs mais évite délibérément la complexité liée à la prise en charge des navigateurs plus anciens. Cela fonctionne mieux sur Opera 10, Firefox 3.5, Safari 4, Chrome 9 et IE8.
Squire ne convient pas à la création et à la modification de pages de sites Web WYSIWYG. Cependant, pour de nombreuses applications Web et de saisie de texte enrichi, Squire peut être exactement ce dont vous avez besoin. Il fournit de la puissance sans gonflement. Il est également sous licence du MIT pour une réutilisation flexible.
Dans ce tutoriel, je vais vous montrer comment télécharger Squire et l'utiliser pour créer un exemple de formulaire de saisie. Si vous voulez voir Squire en action, visitez la démo.
D'où vient l'écuyer ?
L'équipe FastMail a créé Squire pour simplifier les exigences de son éditeur de messagerie Web. FastMail est une excellente alternative de messagerie basée sur le cloud à Gmail. Je suis un utilisateur quotidien de FastMail. Comme il est basé en Australie et fonctionne sous des lois différentes de celles des États-Unis, les utilisateurs de FastMail bénéficient d'une protection de la vie privée légèrement améliorée. Vous pouvez en savoir plus ici : FastMail déclare qu'il n'est pas soumis à la surveillance de la NSA.
Comme l'écrit l'équipe FastMail sur son blog, elle a déjà utilisé CKeditor :
Bien que ce ne soit pas un mauvais choix, comme la plupart des autres éditeurs, il est conçu pour créer des sites Web plutôt que pour rédiger des e-mails. Ainsi, par défaut, le simple fait d'insérer une image fait apparaître une boîte de dialogue avec trois onglets et plus d'options que vous ne l'imaginez... Il est également livré avec sa propre boîte à outils et son propre cadre d'interface utilisateur que nous devons utiliser. Il a fallu beaucoup de personnalisation pour s'adapter au reste de la nouvelle interface utilisateur que nous étions en train de construire était difficile à maintenir.
Puisque nous nous soucions de la vitesse et des performances, nous nous soucions également de la taille du code. La version de CKEditor que nous avons utilisée pour l'interface utilisateur précédente (classique) n'incluait que les plugins dont nous avions besoin et était un téléchargement de 159 Ko (gzippé ; 441 Ko non compressé). Il s'agit uniquement de code, les styles et les images ne sont pas inclus.
Ils ont décidé de créer Squire à partir de zéro. Avec une taille JavaScript compressée et compressée de seulement 11,5 Ko (34,7 Ko non compressés) et sans dépendances, Squire est extrêmement léger.
Les résultats sont impressionnants. Le poids de code combiné requis pour charger l'intégralité de l'écran de rédaction, les bibliothèques de base, le code du modèle de courrier et de contact, ainsi que tout le code de l'interface utilisateur pour afficher l'intégralité de l'écran, n'est désormais que de 149,4 Ko (459,7 Ko non compressés), ce qui est plus petit que CKEditor seul.
Squire n'a aucune dépendance. Il n'y a pas de wrappers XHR, de bibliothèques de widgets ou de superpositions de lightbox. La barre d'outils n'a pas d'interface utilisateur, ce qui élimine la surcharge liée au chargement de deux boîtes à outils d'interface utilisateur. Il s'agit simplement d'un simple composant 4750256ae76b6b9d804861d8f69e79d3 qui peut être manipulé via JavaScript.
Comment fonctionne Squire
Squire utilise des API de sélection et de plage pour manipuler le DOM. Cela élimine les incompatibilités courantes entre navigateurs. Encore une fois du blog FastMail :
Créer un éditeur de texte enrichi est notoirement difficile, car les différents navigateurs sont extrêmement incohérents à cet égard. Ces API ont toutes été introduites par Microsoft à l'apogée d'IE, puis copiées par d'autres fournisseurs de diverses manières incompatibles... La plupart des éditeurs de texte enrichi exécutent la commande, puis tentent de nettoyer le désordre créé par le navigateur. Avec Squire, nous contournons parfaitement ce problème.
L'idée générale de Squire est de permettre au navigateur de faire autant que possible (pas beaucoup malheureusement), mais de contrôler tout ce qui s'écarte de ce qui est requis, ou lorsqu'il existe des différences significatives entre les navigateurs.
Installez SquireDeuxièmement, copiez le contenu du répertoire
build/dans votre application. p>Troisièmement, modifiez le bloc
document.html中的c9ccee2e6ea535a969eb3f532ad9fe89pour ajouter le style par défaut que vous souhaitez que l'éditeur utilise (ou créez un lien vers une feuille de style externe).Utilisez Squire
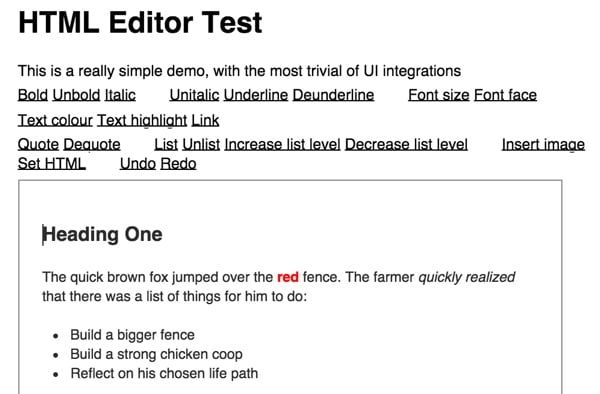
Jetons un coup d'œil à l'application de démonstration fournie avec Squire. Lorsque vous utilisez Squire, vous pouvez utiliser
.99d78fe265c29dea40d4f5b20d97044c<code class="inline">99d78fe265c29dea40d4f5b20d97044c,而不是4750256ae76b6b9d804861d8f69e79d3au lieu de l'élémentEn démo :
<iframe src="build/document.html" onload="top.editor=this.contentWindow.editor" width="500" height="500"></iframe>Document.htmlest une toile vierge avec des styles par défaut qui charge Squire :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <style type="text/css"> ... a { text-decoration: underline; } h1 { font-size: 138.5%; } ... blockquote { border-left: 2px solid blue; margin: 0; padding: 0 10px; } </style> </head> <body> <script type="text/javascript" src="squire.js"></script> </body> </html>Lorsque vous utilisez Squire, vous pouvez attacher un écouteur d'événement à l'événement de chargement de l'iframe. Lorsque cet événement se déclenche, vous pouvez obtenir une référence à l'objet éditeur via iframe.contentWindow.editor. Par exemple, une iframe de démonstration comprend :🎜
onload="top.editor=this.contentWindow.editor"onload="top.editor=this.contentWindow.editor"该演示有两种类型的链接,用于在 Squire 中操作内容。可以对任何选定文本进行操作的简单命令如下所示:
6198752c71ab262db5c7ea2a620d0408Bold54bdf357c58b8a65c66d7c19c8e4d114需要额外用户输入的复杂命令如下所示;他们添加了提示符 c:
5bd9f17dd3b368543cade77b644988c2字体大小54bdf357c58b8a65c66d7c19c8e4d114演示应用程序如下所示:
演示页面顶部的 JavaScript 侦听对这些 span 命令的任何点击。如果提示类存在,它会从用户收集更多信息:
<script type="text/javascript" charset="utf-8"> var editor; document.addEventListener( 'click', function ( e ) { var id = e.target.id, value; if ( id && editor && editor[ id ] ) { if ( e.target.className === 'prompt' ) { value = prompt( 'Value:' ); } editor[ id ]( value ); } }, false ); </script>然后,它使用命令和任何用户提供的值调用 Squire 编辑器。然后,Squire 将命令应用于当前选定的文本:
编辑器[ id ]( value );您可以了解有关 Squire 的更多信息,并在自述文件中查看其完整的 API 文档。
扩展演示
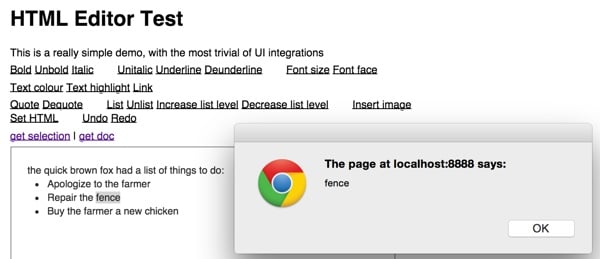
作为示例,让我们添加两个读取 Squire 编辑器状态的命令。我们将在演示命令标题的底部添加两个链接:
<p> <a href="#" onclick="alert(editor['getSelectedText']());">get selection</a> | <a href="#" onclick="alert(editor['getDocument']());">get doc</a> </p> </header>当您选择某些文本并单击它时,所选内容将在警报中弹出,如下所示。
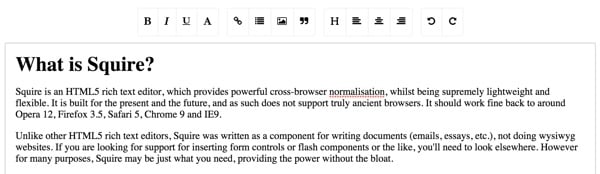
让我们来看看更美观的演示及其工具栏:
此页面的头块集成了 Bootstrap 的样式表和名为
Squire-UI的样式表。它还为此Squire-UI提供 JavaScript。<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta charset="UTF-8"> <title>Squire</title> <!--[if IE 8]> <script type="text/javascript" src="build/ie8.js"></script> <![endif]--> <link href='//fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'> <link href="build/Squire-UI.css" rel="stylesheet" type="text/css" /> <link href="build/bootstrap/bootstrap.min.css" rel="stylesheet" type="text/css" /> <script src="build/jQuery/jQuery.js" type="text/javascript"></script> <script src="build/squire-raw.js" type="text/javascript"></script> <script src="build/Squire-UI.js" type="text/javascript"></script> It also offers static html for a textarea in the body <div class="container"> <div class="row"> <div class="col-centered"> <textarea id="foo"></textarea> </div> </div>但在加载时,其 JQuery
$(document).ready函数将静态#foo文本区域替换为其SquireUI。<script> $(document).ready(function () { UI = new SquireUI({replace: 'textarea#foo', height: 300}); }); </script>工具栏配置是通过相当复杂的 JQuery、AJAX、HTML5 和 CSS 配置来实现的。它正在加载此 HTML 页面以显示大部分工具栏:http://neilj.github.io/Squire/build/Squire-UI.html。
$(div).load(options.buildPath + 'Squire-UI.html', function() { this.linkDrop = new Drop({ target: $('#makeLink').first()[0], content: $('#drop-link').html(), position: 'bottom center', openOn: 'click' });以下是 Squire-UI.html 源代码的子集,以便您可以查看正在加载的内容:
<div class="menu" contenteditable="false"> <div class="group"> <div data-action="bold" class="item"><i class="fa fa-bold"></i></div> <div data-action="italic" class="item"><i class="fa fa-italic"></i></div> <div data-action="underline" class="item"><i class="fa fa-underline"></i></div> <div id="selectFont" data-action="selectFont" class="item"> <i class="fa fa-font"></i> </div> </div> <div class="group"> <div id="makeLink" data-action="makeLink" class="item"><i class="fa fa-link"></i></div> <div data-action="makeOrderedList" class="item"><i class="fa fa-list"></i></div> <div id="insertImage" data-action="insertImage" class="item"> <i class="fa fa-picture-o"></i> </div> <div data-action="increaseQuoteLevel" class="item"><i class="fa fa-quote-right"></i></div> </div> ...如果他们在分发代码中提供简化的 Bootstrap 工具栏作为附加组件,那就太好了,但您当然可以从他们在上面自己的演示中所做的事情中学习。
我希望您发现 Squire 对您自己的应用程序很有用。请随时在下面发表更正、问题或评论。您还可以通过 Twitter @reifman 联系我或直接向我发送电子邮件。
相关链接
- Squire:FastMail 的富文本编辑器
- Squire演示页面
- Github 上的 Squire 代码库
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!