Maison >interface Web >js tutoriel >Comment créer un graphique à barres dans React à l'aide de Material UI et Devexpress ?
Comment créer un graphique à barres dans React à l'aide de Material UI et Devexpress ?
- PHPzavant
- 2023-09-15 23:49:01837parcourir
Material UI est une bibliothèque CSS populaire que nous pouvons utiliser pour styliser les applications React. Il contient divers composants React pré-stylisés que nous pouvons utiliser directement dans notre application en les important dans le code.
« dx-react-chart-material-ui » est un package NPM de Devexpress qui peut connecter les bibliothèques Material-UI et « dx-react-chart » de Devexpress. "dx-react-chart" est utilisé pour créer des graphiques et Material UI est utilisé pour styliser les graphiques.
Les utilisateurs peuvent exécuter la commande suivante pour installer Material UI dans l'application React.
npm install @mui/material @emotion/react @emotion/styled
Exécutez également la commande suivante pour installer le package Devexpress NPM.
npm i @devexpress/dx-react-chart
Grammaire
Les utilisateurs peuvent créer des graphiques à barres à l'aide de Devexpress selon la syntaxe suivante.
<Chart data = {data}>
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit price" />
</Chart>
Dans la syntaxe ci-dessus, nous avons utilisé les composants « Chart », « BarSeries » et « Title » de DevExpress. Le composant "Chart" affiche un graphique, le composant "BarSeries" affiche un graphique à barres et le composant "Titre" affiche un titre.
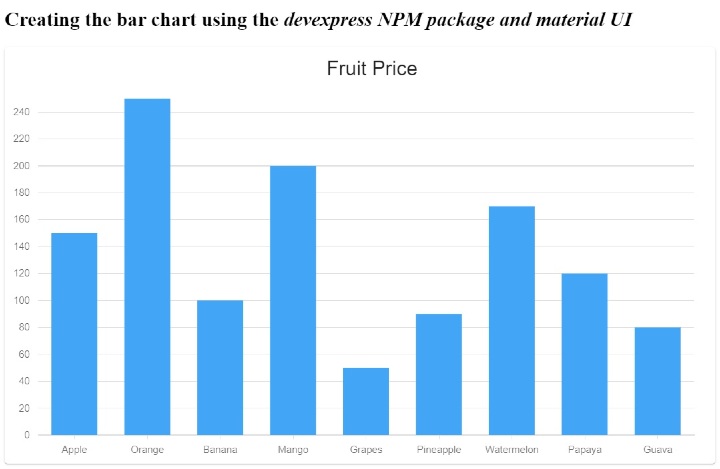
Exemple 1 (graphique à barres simple)
Dans l'exemple ci-dessous, nous avons importé le composant « Papier » depuis Material UI. De plus, nous avons importé les composants requis du package NPM « devexpress ».
Nous définissons également le tableau data[] contenant les données du graphique. Il contient le nom et le prix du fruit. Créons un simple graphique à barres pour comparer les prix des fruits. Dans la sortie, l’utilisateur peut observer le graphique à barres.
import React, { useState } from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
} from "@devexpress/dx-react-chart-material-ui";
import { Animation } from "@devexpress/dx-react-chart";
const data = [
{ fruit: "Apple", price: 150 },
{ fruit: "Orange", price: 250 },
{ fruit: "Banana", price: 100 },
{ fruit: "Mango", price: 200 },
{ fruit: "Grapes", price: 50 },
{ fruit: "Pineapple", price: 90 },
{ fruit: "Watermelon", price: 170 },
{ fruit: "Papaya", price: 120 },
{ fruit: "Guava", price: 80 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {data}>
<ArgumentAxis />
<ValueAxis max = {200} />
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit Price" />
<Animation />
</Chart>
</Paper>
</div>
);
}
export default App;
Sortie

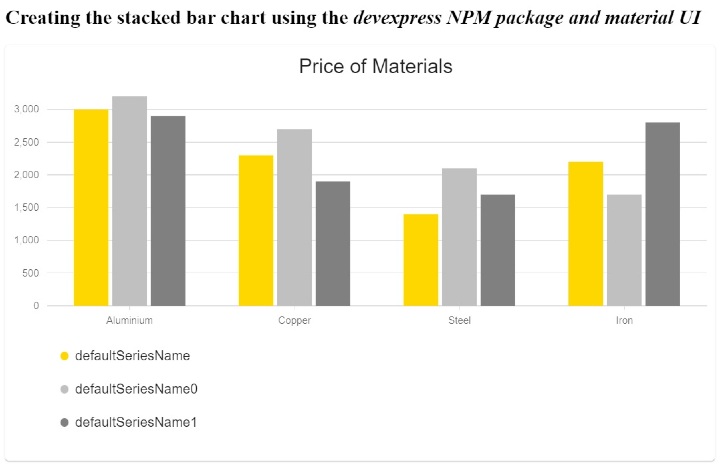
Exemple 2 (graphique à barres côte à côte)
Dans l'exemple ci-dessous, nous montrons comment créer un graphique à barres côte à côte. Les données contiennent le nom du matériau et le prix selon la couleur.
Ce tableau contient une série de 3 barres pour un seul matériau, chaque barre représente une couleur différente. Nous utilisons le composant "Barseries" pour créer une barre pour chaque matériau. De plus, nous définissons le titre du composant.
Dans le résultat, l'utilisateur peut observer des graphiques à barres côte à côte, chaque barre comparant les prix de différents matériaux en fonction de la couleur.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ material: "Aluminium", yellow: 3000, silver: 3200, grey: 2900 },
{ material: "Copper", yellow: 2300, silver: 2700, grey: 1900 },
{ material: "Steel", yellow: 1400, silver: 2100, grey: 1700 },
{ material: "Iron", yellow: 2200, silver: 1700, grey: 2800 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
stacked bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis />
<BarSeries
Name = "yellow color"
valueField = "yellow"
argumentField = "material"
color = "#ffd700"
/>
<BarSeries
Name = "Silver color"
valueField = "silver"
argumentField = "material"
color = "#c0c0c0"
/>
<BarSeries
Name = "grey color"
valueField = "grey"
argumentField = "material"
color = "grey"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "Price of Materials" />
<Stack />
</Chart>
</Paper>
</div>
);
}
export default App;
Sortie

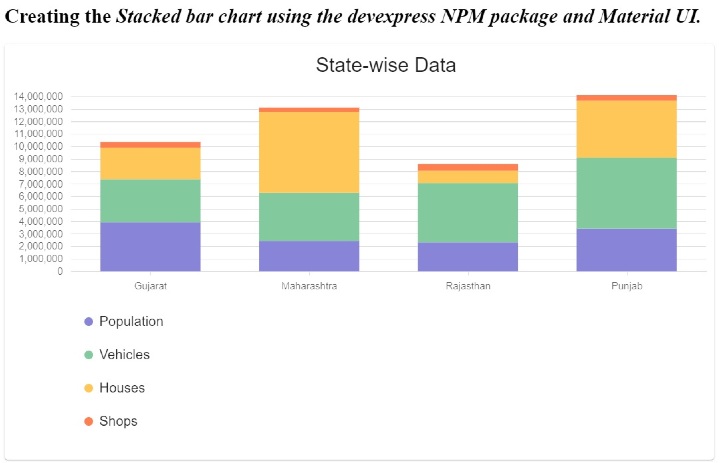
Exemple 3 (graphique à barres empilées)
Dans l'exemple ci-dessous, nous montrons comment créer un graphique à barres empilées. Nous avons préparé des données sur la population, les véhicules, les maisons et les magasins par État pour créer des graphiques à barres.
Dans l'exemple ci-dessous, nous montrons comment créer un graphique à barres empilées. Nous avons préparé des données sur la population, les véhicules, les logements et les magasins par État pour créer des graphiques à barres.
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ state: "Gujarat", population: 3938223, vehicles: 3456800, houses: 2535447, shops: 454464 },
{ state: "Maharashtra", population: 2446456, vehicles: 3864500, houses: 6485534, shops: 344654 },
{ state: "Rajasthan", population: 2332543, vehicles: 4756549, houses: 981496, shops: 545621 },
{ state: "Punjab", population: 3434657, vehicles: 5686564, houses: 4569847, shops: 448734 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
<i>
Stacked bar chart using the devexpress NPM package and Material UI.
</i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis max = {50000000} />
<BarSeries
name = "Population"
valueField = "population"
argumentField = "state"
color = "#8884d8"
/>
<BarSeries
name = "Vehicles"
valueField = "vehicles"
argumentField = "state"
color = "#82ca9d"
/>
<BarSeries
name = "Houses"
valueField = "houses"
argumentField = "state"
color = "#ffc658"
/>
<BarSeries
name = "Shops"
valueField = "shops"
argumentField = "state"
color = "#ff7f50"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "State-wise Data" />
<Stack stacks = {[{ series: ["Population", "Vehicles", "Houses", "Shops"] }]} />
</Chart>
</Paper>
</div>
);
}
export default App;
Sortie

Nous avons appris à créer et à concevoir des diagrammes à l'aide des bibliothèques Devexpress et Material UI. Le package Devexpress NPM est un pont entre Material UI et la bibliothèque de graphiques Devexpress. De plus, nous avons appris à créer différents types de graphiques à barres dans ce didacticiel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

