Maison >Tutoriel CMS >WordPresse >Modifier la taille de l'image en vedette dans WordPress
Modifier la taille de l'image en vedette dans WordPress
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-15 15:13:012181parcourir
L'image sélectionnée est l'une des images les plus importantes que vous puissiez ajouter à votre article de blog. La raison pour laquelle l’image présentée est si importante est la façon dont elle est utilisée dans WordPress.
Lorsque les gens tombent sur un lien vers votre site Web partagé sur les réseaux sociaux, la première chose qu'ils voient est l'image sélectionnée et le titre de la publication. Cela signifie que votre image sélectionnée influencera le fait que les gens cliquent sur votre publication à partir des réseaux sociaux.
Ces images peuvent également servir une autre fonctionnalité importante, selon le thème que vous installez sur votre site Web. Ils peuvent apparaître n’importe où sur votre site Web qui renvoie à des articles. Par exemple, disons que vous disposez d’une barre latérale qui affiche vos cinq articles les plus lus. Vous pourrez afficher le titre de votre article ainsi que l’image sélectionnée correspondante dans la barre latérale.

Cela peut rendre le site plus attrayant visuellement et potentiellement augmenter les taux de clics pour ces articles.
Certains thèmes affichent également des images en vedette dans le corps de l'article, le plus directement sous le titre de l'article. Les variantes d'images présentées ici ont généralement les plus grandes dimensions de toutes les images.
Pourquoi devriez-vous modifier la taille de l’image présentée dans WordPress ?
Lorsque vous téléchargez une image dans votre médiathèque, WordPress génère automatiquement une vignette pour celle-ci. Actuellement, WordPress génère par défaut quatre tailles d’image différentes.
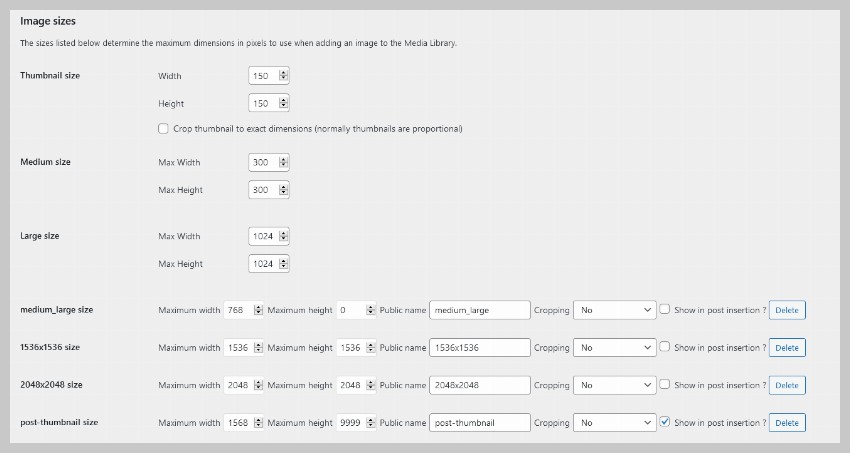
Ces tailles correctement nommées sont : Vignette (150 pixels), Moyenne (300 pixels), Moyenne (768 pixels) et Grande (1024 pixels).
Deux variantes supplémentaires avec des largeurs de 1536px et 2048px ont été ajoutées dans la version 5.3. Par défaut, ils ne sont pas accessibles via le tableau de bord d'administration WordPress. Certains thèmes peuvent également définir des dimensions spécifiques pour les images présentées. Par exemple, le thème WordPress Twenty TwentyOne crée une variante de 1 568 px de large qui s’affiche au-dessus du titre de l’article.
WordPress générera toutes ces variantes pour toute image sélectionnée que vous téléchargez sur votre site.
Selon le thème que vous utilisez, certaines de ces images générées peuvent être trop volumineuses. Par exemple, l'image présentée dans mon message ne s'affiche qu'avec une largeur de 1 250 px. Cependant, lorsque j’ai accédé à la publication, WordPress chargeait toujours l’image de 1 568 px de large.

Des images plus grandes signifient des fichiers plus volumineux, ce qui constitue un gaspillage de ressources pour vous et vos visiteurs. Il n'est pas nécessaire de générer une image sélectionnée d'une largeur de 1 568 pixels lorsque vous affichez uniquement l'image sélectionnée avec une largeur maximale de 1 250 pixels.
La modification de la taille de l'image présentée permettra d'économiser de l'espace de stockage et d'accélérer le chargement de votre page pour vos visiteurs. Gagnant-gagnant !
Modifier la taille de l'image en vedette dans WordPress
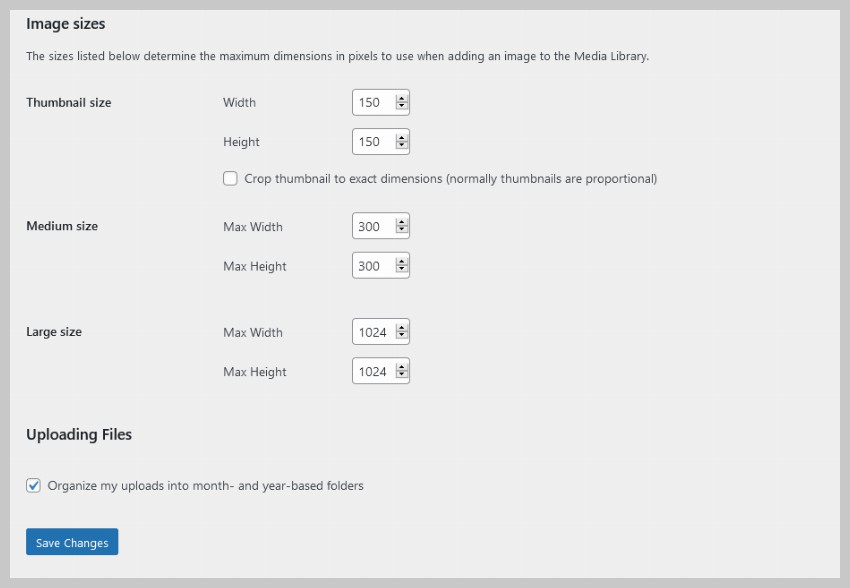
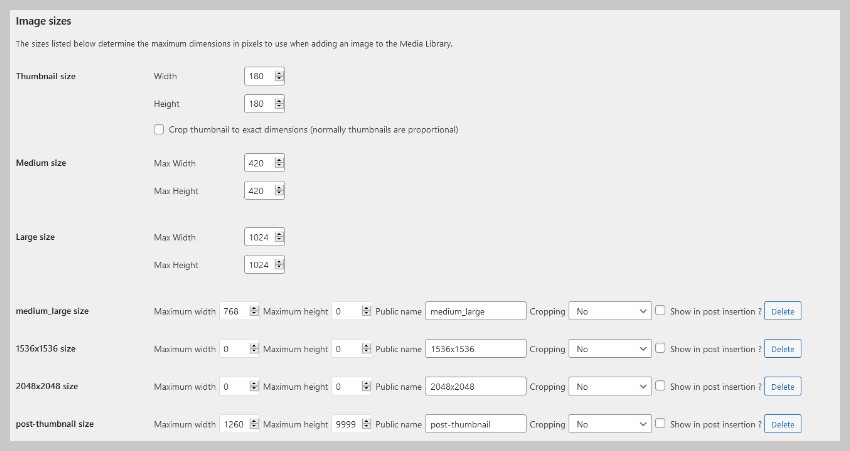
Si vous n'utilisez aucun plugin, WordPress ne vous montrera que trois tailles d'image différentes sous Paramètres > Ils sont Thumbnail, Medium et Large. Si vous souhaitez uniquement modifier ces trois valeurs, vous pouvez le faire sans installer de plugins supplémentaires.

Paramètres > Médias comme indiqué ci-dessous.


Enregistrer les modifications. Tout contenu futur téléchargé dans la médiathèque générera des variations en fonction de la taille que vous définissez.
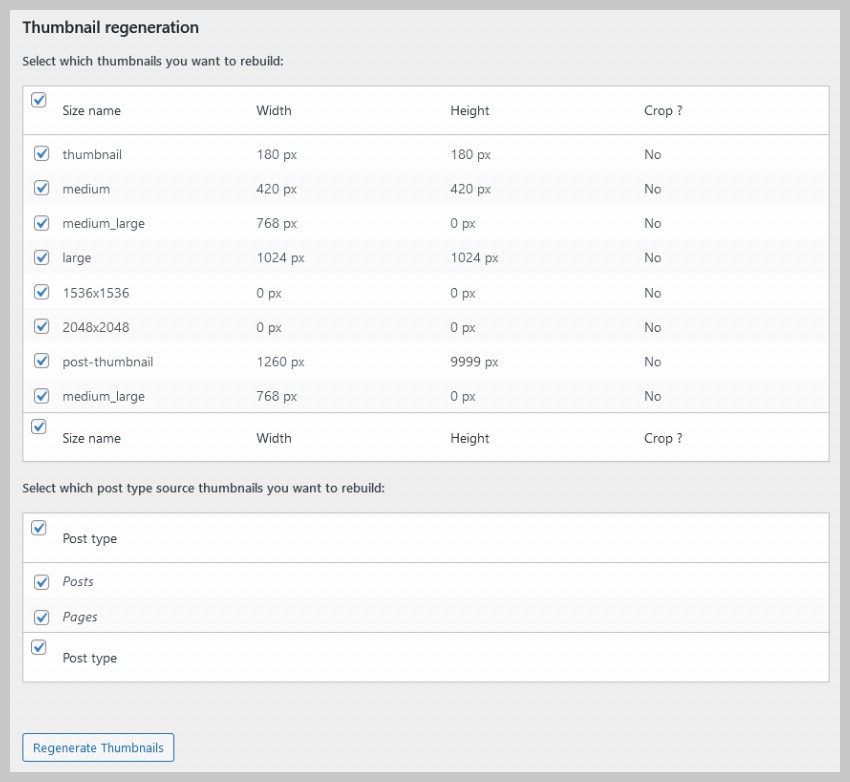
La dernière chose à faire maintenant est de régénérer une variante modifiée de votre ancienne image. Cliquez simplement surRégénérer les vignettes et le plugin le fera pour vous.

Dans ce tutoriel, nous avons brièvement abordé plusieurs aspects importants des images présentées dans WordPress. J'espère que cela vous aidera à comprendre le but des images en vedette et comment modifier la taille des images en vedette dans WordPress.
Je tiens également à mentionner que vous ne devez pas saisir de valeurs arbitraires pour la taille de l'image. Découvrez les tailles les plus courantes pour les images affichées sur votre site et modifiez ces paramètres en conséquence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment éditer le code pour modifier la page dans wordpress
- Dans quel dossier se trouve le dossier du plugin wordpress ?
- Que dois-je faire si l'URL ne peut pas être ouverte lors de l'utilisation de Pagoda Panel pour déployer WordPress en un seul clic ?
- Comment changer le mot de passe dans Windows
- Comment changer l'adresse IP de l'ordinateur Win10

