Maison >développement back-end >Tutoriel Python >Comment créer une bannière en kivymd-Python ?
Comment créer une bannière en kivymd-Python ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-14 15:49:051285parcourir
Dans KivyMD-Python, une bannière est un élément graphique qui affiche un court message ou une notification à l'utilisateur. Il peut être utilisé pour informer l'utilisateur de l'état de l'application, comme une tâche terminée avec succès ou une erreur survenant.
Banner peut être personnalisée avec la couleur, le texte et la position sur l'écran. Ils sont particulièrement utiles pour les applications mobiles où l'espace est limité et où un retour rapide à l'utilisateur est important. Les bannières peuvent améliorer l’expérience utilisateur globale en fournissant des informations opportunes et pertinentes.
Type de bannière
Dans KivyMD-Python, deux types de bannières sont disponibles -
Snackbar Banner - Un Snackbar est un court message qui apparaît en bas de l'écran et disparaît rapidement. Il est généralement utilisé pour afficher des notifications ou des alertes.
BottomAppBar Banner - BottomAppBar est une bannière persistante qui apparaît en bas de l'écran et peut contenir des options de navigation ou des boutons d'action. Il est souvent utilisé dans les applications mobiles pour remplacer les barres d'outils traditionnelles.
Les deux types de bannières peuvent être personnalisés avec différentes couleurs, icônes et textes.
Syntaxe de création de bannière Snackbar
La syntaxe de création d'une bannière Snackbar dans KivyMD-Python est la suivante -
Snackbar(text="Your message here").show()
Dans cette syntaxe, nous créons une nouvelle instance de la classe Snackbar et passons le message requis comme paramètre "text", puis appelons la méthode "show()" pour afficher la bannière. Vous pouvez personnaliser davantage la bannière Snackbar en utilisant d'autres propriétés et méthodes de la classe Snackbar, comme définir la durée d'affichage à l'aide de "durée" ou ajouter un bouton avec une fonction de rappel à l'aide de "button_text" et "button_callback".
Étapes pour créer une bannière Snackbar
C'est l'algorithme de création de bannière Snackbar dans KivyMD-Python -
Étape 1 - Importez la classe Snackbar depuis la bibliothèque KivyMD.
Étape 2 - Créez une nouvelle instance de la classe "Snackbar" et transmettez le message souhaité comme paramètre "texte".
Étape 3 - Personnalisez la bannière Snackbar en définissant des propriétés supplémentaires telles que "durée", "button_text" ou "button_callback" (facultatif).
Étape 4 - Appelez la méthode "show()" de l'instance Snackbar pour afficher la bannière.
Étape 5 - Une bannière Snackbar apparaîtra temporairement en bas de l'écran et contiendra le message spécifié et tout autre contenu personnalisé.
Exemple 1
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
#:import Snackbar kivymd.uix.snackbar.Snackbar
MDScreen:
MDRaisedButton:
text: "Create simple snackbar"
on_release: Snackbar(text="This is a snackbar!").open()
pos_hint: {"center_x": .5, "center_y": .5}
'''
class Test(MDApp):
def build(self):
return Builder.load_string(KV)
Test().run()
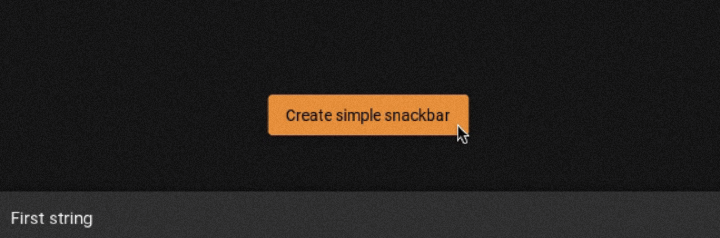
Sortie

Syntaxe de création de la bannière BottomAppBar
La syntaxe pour créer une bannière BottomAppBar dans KivyMD-Python est la suivante -
MDBottomAppBar( MDToolbar(title="Your title here"), ... # Other parameters and widgets here )
Dans cette syntaxe, nous créons une nouvelle instance de la classe "MDBottomAppBar" et utilisons l'instance MDToolbar comme premier paramètre, qui définit le titre de la bannière. Des paramètres et widgets supplémentaires peuvent être ajoutés pour personnaliser l'apparence et les fonctionnalités de la bannière BottomAppBar.
Par exemple, vous pouvez définir le paramètre "icon" pour ajouter une icône de menu à la bannière, et définir le paramètre "on_icon_press" pour spécifier une fonction de rappel lorsque l'icône est enfoncée. Vous pouvez également ajouter d'autres widgets, tels que des boutons ou des étiquettes, à la bannière BottomAppBar en les transmettant comme paramètres supplémentaires au constructeur.
Étapes pour créer la bannière BottomAppBar
C'est l'algorithme de création de la bannière BottomAppBar dans KivyMD-Python -
Étape 1 - Importez les classes MDBottomAppBar et MDToolbar depuis la bibliothèque KivyMD.
Étape 2 - Créez une nouvelle instance de la classe MDToolbar avec le titre souhaité.
Étape 3 - Créez une nouvelle instance de la classe MDBotomAppBar et transmettez l'instance MDToolbar comme premier paramètre.
Étape 4 - Personnalisez éventuellement la bannière BottomAppBar en définissant des propriétés supplémentaires telles que icon, on_icon_press ou md_bg_color.
Étape 5 - Ajoutez d'autres widgets (tels que des boutons ou des étiquettes) à la bannière BottomAppBar en les transmettant comme paramètres supplémentaires au constructeur MDBottomAppBar.
Étape 6 - Renvoyez l'instance MDBottomAppBar à partir de la méthode build() de l'application KivyMD.
Étape 7 - La bannière BottomAppBar sera affichée en bas de l'écran.
Exemple 2
Pour créer une bannière dans KivyMD-Python vous pouvez utiliser le widget "MDBanner". Voici un exemple de base de la façon de créer une bannière -
# import packages
from kivy.lang import Builder
from kivymd.app import MDApp
# writing kv lang
KV = '''
# declaring layout/screen
MDScreen:
# this will create a space navigation bottom
MDBottomNavigation:
# this will create a navigation button on the bottom of screen
MDBottomNavigationItem:
name: 'screen 1'
text: 'Python'
icon: 'language-python'
# this will be triggered when screen 1 is selected
# creates a label
MDLabel:
text: 'Python'
halign: 'center'
# this will create a navigation button on the bottom of screen
MDBottomNavigationItem:
name: 'screen 2'
text: 'Java'
icon: 'language-java'
# this will be triggered when screen 2 is selected
# creates a label
MDLabel:
text: 'Java'
halign: 'center'
# this will create a navigation button on the bottom of the screen
MDBottomNavigationItem:
name: 'screen 3'
text: 'CPP'
icon: 'language-cpp'
# this will be triggered when screen 3 is selected
# creates a label
MDLabel:
text: 'CPP'
halign: 'center'
'''
# App class
class Test(MDApp):
def build(self):
# this will load kv lang
screen = Builder.load_string(KV)
# returning screen
return screen
# running app
Test().run()
Sortie

Conclusion
Créer des bannières dans KivyMD à l'aide de Python est un processus simple et efficace. En suivant les étapes décrites dans cet article, n'importe qui peut facilement concevoir et mettre en œuvre des bannières visuellement attrayantes pour ses applications.
Grâce à l'interface conviviale de KivyMD et à la riche bibliothèque d'éléments de conception, les développeurs peuvent créer des bannières de haute qualité, fonctionnelles et esthétiques. En intégrant ces bannières dans leurs applications, les développeurs peuvent améliorer l'expérience utilisateur et créer des environnements plus attrayants et immersifs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

