Maison >interface Web >tutoriel HTML >Méthode HTML DOM console.error()
Méthode HTML DOM console.error()
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-12 14:01:011463parcourir
La méthode HTML DOM console.error() est utilisée pour écrire des messages d'erreur sur la console. Cette méthode est idéale pour les tests et le débogage.
Syntaxe
La syntaxe de la méthode console.error() est la suivante :
console.error(console.error(message))
Ici, le message est une chaîne ou un objet JavaScript. Il s'agit d'une valeur de paramètre obligatoire.
Exemple
Voyons un exemple de la méthode HTML DOM console.error() −
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>Output
Cela produira la sortie suivante −

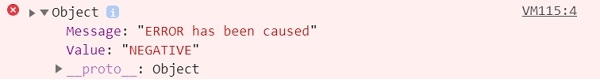
Cliquez sur le bouton ERREUR et affichez la console dans l'onglet Outils de développement −

Dans l'exemple ci-dessus −
nous créons d'abord un bouton nommé ERROR qui exécutera la fonction errMessage() lorsque l'utilisateur clique dessus −
<button type="button" onclick="errMessage()">ERROR</button>
errMessage() crée un bouton avec le membre Objets du message et Value et leurs valeurs respectives. Cet objet est ensuite passé en paramètre à la méthode error() de l'objet console. La méthode console.error() de la console imprime l'objet sous forme de message d'erreur sur la console −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

