Maison >interface Web >tutoriel HTML >API JavaScript et REST pour implémenter une pagination à défilement infini
API JavaScript et REST pour implémenter une pagination à défilement infini
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-11 22:41:051052parcourir
La pagination à défilement infini est inspirée de sites comme Facebook et Twitter. Il s'agit simplement d'une pagination, lorsque l'utilisateur fait défiler vers le bas de la page, davantage de contenu est chargé. Cela améliore l'expérience utilisateur sur votre site Web en garantissant qu'il y a toujours plus de contenu sur la page à lire par les utilisateurs.
Effectuer correctement la pagination à défilement infini
Il y a quelques points très importants à retenir lors de la mise en œuvre de la pagination à défilement infini.
1. Ne mettez pas les liens importants en bas
Les liens importants ne doivent pas figurer en bas de la page. En effet, un nouvel ensemble d'entrées est chargé chaque fois que l'utilisateur essaie de faire défiler vers le bas pour les trouver. Tous les liens importants doivent être épinglés dans la barre latérale ou rester en permanence en haut.
2. Planifiez à l'avance
Il est important de planifier où vous inclurez la pagination et comment vous la gérerez. Une façon courante de procéder à la pagination consiste à répertorier les numéros de page en bas de la page. Cependant, lorsque vous utilisez la méthode de défilement infini, les numéros de page n'apparaîtront plus à la fin de la liste des articles car ils ne sont plus nécessaires. Cette pagination peut être utilisée avec tous les thèmes à condition de ne pas inclure beaucoup d'informations dans la section de pied de page, car cela pourrait ne pas avoir l'effet souhaité.
Dans ce tutoriel, nous apprendrons comment implémenter la fonctionnalité de défilement infini en JavaScript.
Cette page affichera une liste de faits intéressants sur les chats, dont les informations proviendront de l'API. L'API renvoie 10 faits intéressants par défaut. Lorsque vous faites défiler vers le bas de la page, l'application affichera un indicateur pour indiquer l'état de chargement de l'application. Dans le même temps, l’application appellera l’API pour charger la prochaine série de faits intéressants.
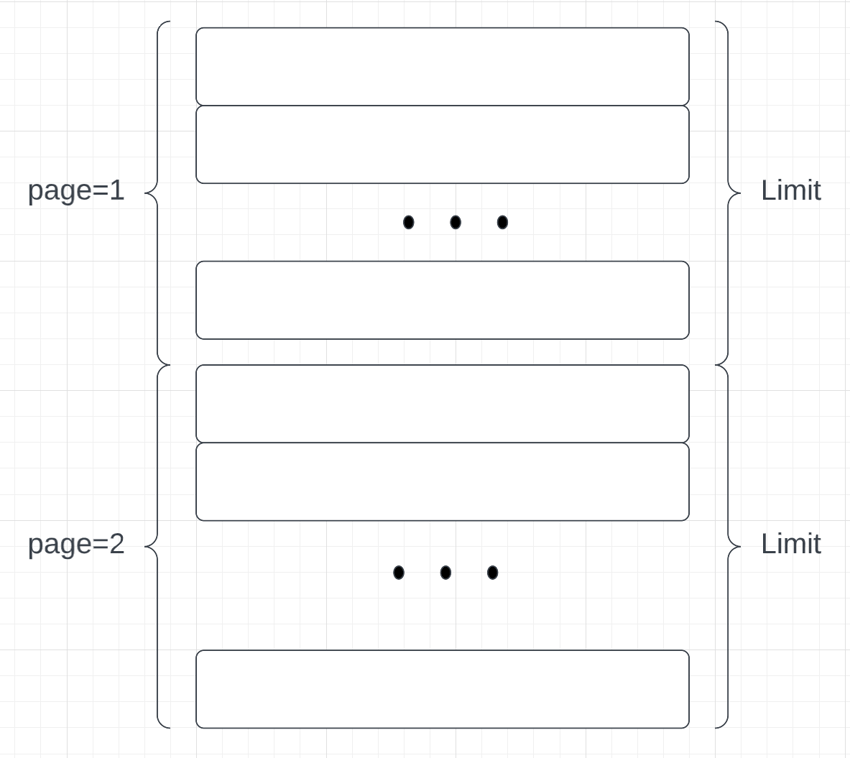
Nous utiliserons cette URL pour charger les faits amusants. L'API accepte une chaîne de requête page, qui indique à l'API quelle page charger.
https://catfact.ninja/facts?page=${page}&limit=${limit}

Maintenant, commençons à utiliser l’application.
1. Créer une structure de projet
Tout d’abord, créez un dossier avec la structure suivante.
root -- index.html -- style.css -- app.js
2. Créer un fichier HTML
Notre fichier HTML contiendra plusieurs sections :
- Un
containeroù toute la liste déroulante des faits amusants sera présentée - Contient
quotessections pour chaque fait intéressant
-
loader,加载有趣的事实时将可见。loaderInvisible par défaut.
<div class="container">
<h1>Fun Facts about Cats</h1>
<div class="facts">
</div>
<div class="loader">
<div></div>
<div></div>
<div></div>
</div>
</div>
3.Script de construction
Ensuite, nous devons créer un script qui connectera les divs et chargera les faits amusants. Pour cela, nous utiliserons querySelector().
const factsEl = document.querySelector('.facts');
const loader = document.querySelector('.loader');
Nous avons également besoin de certaines variables de contrôle pour définir quel ensemble d'éléments sera affiché à l'écran. Les variables de contrôle dans ce code sont :
-
currentPage: La page courante est initialisée à 1. Lors du défilement vers le bas de la page, la page courante sera incrémentée de 1 et une requête API sera faite pour obtenir la page de contenu de la page suivante. Lorsque la page défile vers le haut, la page actuelle sera décrémentée de 1. -
total: Cette variable stocke le nombre total de citations renvoyées par l'API Fun Facts.
4. Construire getFacts fonction
getFacts函数的作用是调用API并返回有趣的事实。 getFacts 函数接受单个参数:pageLa fonction consiste à appeler l'API et à renvoyer des faits intéressants. La fonction
. Il utilise l'API Fetch mentionnée ci-dessus pour obtenir des données pour un défilement infini. Fetch 始终返回 promise,因此我们将使用 await-async 语法来接收和处理响应。要获取 json 数据,我们将使用 json() 函数。 getFacts
Fetch renvoie toujours une promise, nous utiliserons donc la syntaxe await-async pour recevoir et gérer la réponse. Pour obtenir les données json, nous utiliserons la fonction json(). La fonction renvoie une promesse qui analysera et renverra JSON.
const getfacts = async (page, limit) => {
const API_URL = `https://catfact.ninja/facts?page=${page}&limit=${limit}`;
const response = await fetch(API_URL);
// handle 404
if (!response.ok) {
throw new Error(`An error occurred: ${response.status}`);
}
return await response.json();
}
showFacts5.
Construire fonctionshowFacts 函数。 showFacts 函数通过迭代 facts 数组来工作。然后,它使用 template Literal 语法创建 fact
Maintenant que nous avons reçu les faits amusants, où pouvons-nous les afficher ? C'est pourquoi nous avons besoin d'une fonction .
facts. Il utilise ensuite la syntaxe template Literal pour créer une représentation HTML du fait objetblockFact.
const showfacts = (facts) => {
facts.forEach(fact => {
const factEl = document.createElement('blockfact');
factEl.classList.add('fact');
factEl.innerHTML = `
${fact.fact}
`;
factsEl.appendChild(factEl);
});
};
Un exemple d'élément généré par appendChild 函数将 b39bf932957b5bdf7435401b74ada65e est :
<blockfact class="fact">
Unlike dogs, cats do not have a sweet tooth. Scientists believe this is due to a mutation in a key taste receptor.
</blockfact>
🎜Nous utilisons l'élément 🎜 pour l'ajouter au conteneur. 🎜
6.显示和隐藏加载指示器
当用户到达页面末尾时,必须显示加载指示器。为此,我们将引入两个函数:一个用于加载,另一个用于隐藏加载器。我们将使用 opacity: 1 显示加载程序,并使用 opacity: 0 隐藏加载程序。添加和删除 opacity 将分别显示/隐藏加载程序。
const hideLoader = () => {
loader.classList.remove('show');
};
const showLoader = () => {
loader.classList.add('show');
};
7.查看更多有趣的事实
为了提高性能,我们将引入一个函数来检查 API 是否有更多事实。如果还有更多项目要获取,则 hasMoreFacts() 函数将返回 true。如果没有更多项目可供获取,API 调用将停止。
const hasMorefacts = (page, limit, total) => {
const startIndex = (page - 1) * limit + 1;
return total === 0 || startIndex < total;
};
8. 编写 loadFacts 函数代码
loadFacts 函数负责执行这些重要操作:
- 显示或隐藏加载指示器
- 调用
getFacts函数获取更多事实 - 展示事实
const loadfacts = async (page, limit) => {
// show the loader
showLoader();
try {
// if having more facts to fetch
if (hasMorefacts(page, limit, total)) {
// call the API to get facts
const response = await getfacts(page, limit);
// show facts
showfacts(response.data);
// update the total
total = response.total;
}
} catch (error) {
console.log(error.message);
} finally {
hideLoader();
}
};
从某种意义上说,这种实现的一个缺点是它的运行速度。大多数时候您不会看到加载指示器,因为 API 可以很快返回。如果您想在每次滚动时查看加载指示器,可以使用 setTimeout 函数。调整 setTimeout 函数的 delay 将决定加载指示器显示的时间长度。
9. 处理滚动事件
当用户滚动到页面底部时,需要一个scroll事件处理程序来调用loadFacts函数。如果满足以下条件,该函数将被调用:
- 滚动条已到达页面底部
- 还有更多事实需要加载
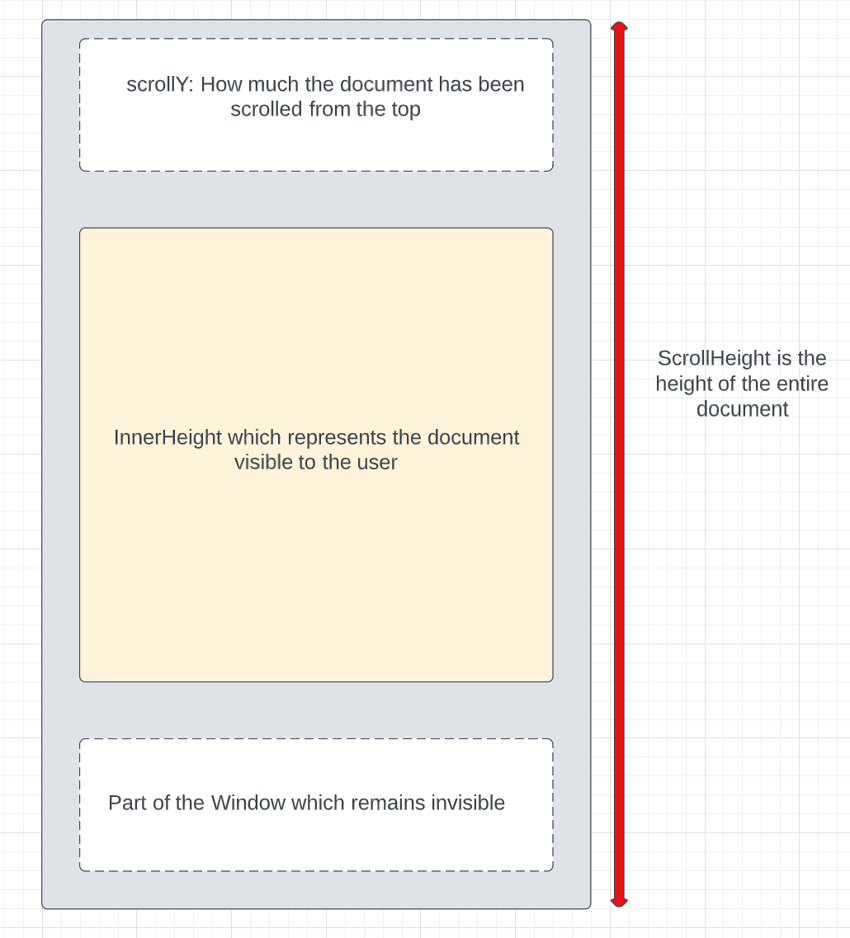
为了实现滚动事件,我们将使用三个窗口属性:
-
window.scrollHeight给出整个文档的高度。 -
window.scrollY给出了用户滚动文档的距离。 -
window.innerHeight给出可见窗口的高度。
下图更好地概述了上述属性。另外,您将能够理解,如果 innerHeight 和 scrollY 之和等于或大于 scrollHeight,则到达文档末尾,此时必须加载更多有趣的事实。

window.addEventListener('scroll', () => {
const {
scrollTop,
scrollHeight,
clientHeight
} = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5 &&
hasMoreFacts(currentPage, limit, total)) {
currentPage++;
loadFacts(currentPage, limit);
}
}, {
passive: true
});
10.初始化页面
无限滚动的最后一步是初始化页面。调用 loadFacts 来加载第一组有趣的事实非常重要。
loadfacts(currentPage, limit);
现场演示
结论
现在,我们在 JavaScript 中实现了一个简单的无限滚动,每当用户滚动时,它将获取并呈现有关猫的有趣事实。这只是无限滚动最常用的方法之一。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

