Maison >interface Web >tutoriel HTML >Commencez à bloguer avec Parse.js : supprimez, déconnectez-vous et affichez des articles de blog individuels
Commencez à bloguer avec Parse.js : supprimez, déconnectez-vous et affichez des articles de blog individuels
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-11 20:13:06655parcourir

Lors de la dernière session, vous avez restructuré l'ensemble du système de blogging. Maintenant que tout est éclairci, vous êtes prêt à vous lancer dans de nouvelles aventures. Dans cette session, nous travaillerons un peu plus autour du routeur et ajouterons trois fonctionnalités à notre système de blogging : suppression, déconnexion et vue unique du blog.
1. Supprimer
Dans la partie 6, nous avons introduit les fonctionnalités d'édition. Vous souhaiterez probablement également supprimer l’un de vos articles de blog. Il y a deux endroits pour placer cette fonction : Ajoutez-la à la poignée BlogsAdminView 中,或者将其发送到 URL 并在 Router.
Je vais vous montrer le chemin du routeur. Il est plus couramment utilisé et rend le code plus structuré.
Étape 1 : Ajouter un modèle d'URL
Comme d'habitude, nous commençons par ajouter un modèle d'URL :
routes: {
'': 'index',
'admin': 'admin',
'login': 'login',
'add': 'add',
'edit/:id': 'edit',
'del/:id': 'del'
}
Étape 2 : Supprimer le lien
Ensuite, mettez à jour le lien dans la page d'administration :
Delete
Étape 3 : supprimer la fonction
Maintenant, ajoutons un nouveau del 函数来处理它。这非常简单:使用我们从 URL 传入的 id au routeur qui trouve le billet de blog et le détruit.
Essayez de vous mettre au défi d'écrire mon code sans le lire. À ce stade, vous devriez avoir une bonne maîtrise de Parse.js.
del: function(id) {
var query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
alert('Deleted!');
})
});
}
Notez que vous pouvez utiliser la fonction .then() ici au lieu de passer un objet comme nous le faisions auparavant :
query.get(id, {
success: function(blog) {
...
},
error: function(blog, error) {
...
}
});
C'est un moyen simple d'ajouter des fonctions de rappel dans Parse.js, rendant votre code plus propre et plus lisible. Visitez Parse.com pour une documentation complète sur les promesses.
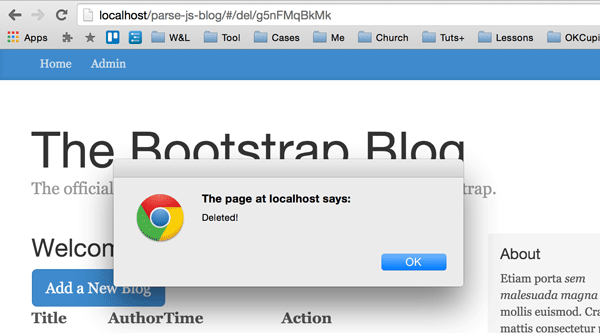
Faisons un test et vérifions la base de données pour voir si elle fonctionne correctement.

Félicitations, ça marche !
Étape 4 : Rediriger vers la page d'administration
Si vous faites attention à l'URL, vous constaterez qu'après avoir cliqué hors de la zone d'avertissement, l'URL est toujours /del/ et la publication que vous venez de supprimer existe toujours. Nous souhaitons renvoyer l'utilisateur à la page d'administration après la suppression et la page doit s'actualiser et refléter les modifications qu'il vient d'apporter.
Vous pouvez réaliser tout cela avec les redirections :
del: function(id) {
var self = this,
query = new Parse.Query(Blog);
query.get(id).then(function(blog){
blog.destroy().then(function(blog){
self.navigate('admin', { trigger: true });
})
});
}
Veuillez noter que cette fois, vous appelez navigate,所以您可以将路由器存储为 self,然后调用 self.navigate() depuis le routeur.
Étape 5 : Vérifier la connexion
Enfin, nous devons nous assurer que vous êtes le seul à pouvoir supprimer vos articles de blog. Vérifions la connexion de cette fonction. Cela devrait être la même chose que la fonction edit.
del: function(id) {
if (!Parse.User.current()) {
this.navigate('#/login', { trigger: true });
} else {
...
}
}
2. Déconnexion
Comme la suppression, la déconnexion peut également être gérée par le routeur. Cela commence également par l'ajout de modèles d'URL :
routes: {
...
'logout': 'logout'
},
La fonctionnalité de déconnexion elle-même dans Parse.js est très simple. Il suffit d'appeler la page Parse.User.logOut() ,然后重定向到 /login :
logout: function () {
Parse.User.logOut();
this.navigate('#/login', { trigger: true });
}
Enfin, ajoutons un bouton à #admin-tpl :
Logout

Comme vous pouvez le constater, le style n'est vraiment pas l'objet de ce tutoriel. N'hésitez pas à réparer le rembourrage et à le styliser comme vous le souhaitez.
3. Vue d'un seul blog
Passons maintenant à quelques nouvelles fonctionnalités.
Désormais, nous affichons l'intégralité de l'article du blog sur la page d'accueil. Bien que certaines personnes préfèrent ce style, la plupart des systèmes de blogs soutiennent l'idée de fournir un extrait d'extrait à l'avance, et si un visiteur clique sur l'article, il peut voir le contenu sur une page séparée, éventuellement avec une zone de commentaires autour.
Je vais vous guider dans la création de cette vue détaillée de blog unique au cours de cette session, et nous nous concentrerons sur la création de commentaires lors de la prochaine session.
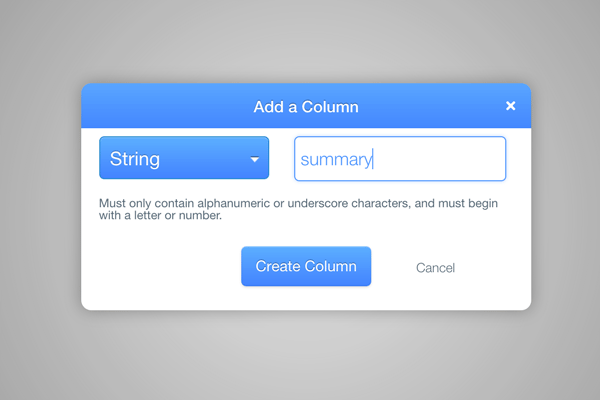
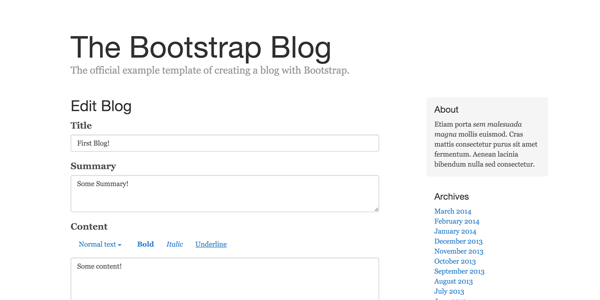
Étape 1 : Ajouter une colonne récapitulative
Tout d'abord, nous ajoutons une colonne au tableau du blog en guise de résumé :

Étape 2 : Inclure le résumé dans WriteBlogView
Maintenant, ajoutons ceci à la fonction Blog.update(). Vous pouvez modifier la fonction pour obtenir un objet de données contenant un titre, un résumé et un contenu afin d'éviter d'avoir à mémoriser l'ordre des variables.
update: function(data) {
// Only set ACL if the blog doesn't have it
...
this.set({
'title': data.title,
'summary': data.summary,
'content': data.content,
...
}).save(null, {
...
});
}
en #write-tpl中再添加一个4750256ae76b6b9d804861d8f69e79d3 en résumé :
// Put this form-group in between the form-group for title and content
Summary
{{summary}}
并相应地更改 WriteBlogView.submit() 函数:
submit: function(e) {
...
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
现在,由于我们在模板中添加了一个新变量,因此我们需要在 WriteBlogView.render() 函数中为其指定一个默认的空值:
render: function(){
...
if (this.model) {
...
} else {
attributes = {
form_title: 'Add a Blog',
title: '',
summary: '',
content: ''
}
}
...
}
如果您对内容使用 wysihtml5 插件,您会注意到之前我们的目标是所有 4750256ae76b6b9d804861d8f69e79d3 元素:
this.$el.html(this.template(attributes)).find('textarea').wysihtml5();
让我们为内容文本区域指定一个类,并仅使用 wysihtml5 插件来定位该类。
在#write-tpl中:
{{{content}}}
在WriteBlogView.render()函数中:
this.$el.html(this.template(attributes)).find('.write-content').wysihtml5();
现在可以使用了!

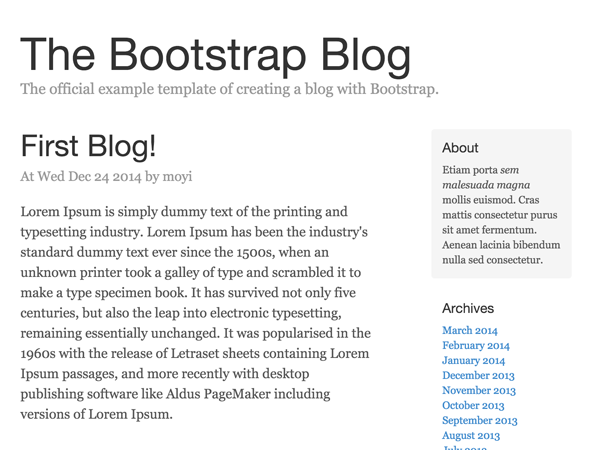
第 3 步:在主页上显示摘要
使用新的撰写博客页面并添加一些带有摘要的博客文章,并提取摘要而不是#blogs-tpl中的内容:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
第 4 步:添加 SingleBlogView 页面
花一点时间考虑一下如何添加 /blog/:id 页面来显示每篇博客文章的内容,并尝试自己完成。您现在应该能够自己完成这一切了!
但为了本教程的目的,让我给您快速演练:
为此页面添加新的 HTML 模板:
<div class="blog-post">
<h2 class="blog-post-title">{{title}}</h2>
<p class="blog-post-meta">At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
添加一个新的 BlogView 类,该类接受 blog 对象,并将其呈现在 #blog-tpl 中: p>
BlogView = Parse.View.extend({
template: Handlebars.compile($('#blog-tpl').html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
在 BlogRouter 中添加新的 URL 模式:
routes: {
...
'blog/:id': 'blog',
...
}
并在 BlogRouter.blog() 函数中,通过 id 获取博客,渲染一个 blogView,并将其放入 $container:
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
最后,更新#blogs-tpl中的链接以链接到此页面:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
尝试一下:

如果您自己完成此操作,可加分。
结论
在本次会议中,您构建了很多内容:删除功能、注销功能和另一种新页面类型。如果您到目前为止一直在关注本教程系列,我认为您对数据库、模型、视图、模板和路由器如何协同工作有深入的了解。我希望您现在也开始喜欢构建 Parse.js 项目。请留下您的反馈并告诉我是否有帮助。
通过我们这次构建的这个单一博客文章页面,我们下次将添加评论部分。应该是一件有趣的事。敬请关注!40587128eee8df8f03d0b607fe98301440587128eee8df8f03d0b607fe983014
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

