Maison >interface Web >js tutoriel >Comment créer un sélecteur de temps dans ReactJS ?
Comment créer un sélecteur de temps dans ReactJS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-11 11:09:071610parcourir
ReactJS est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur. Il offre aux développeurs un moyen flexible et efficace de créer des applications Web interactives. Les sélecteurs de temps sont généralement utilisés dans les applications dans lesquelles les utilisateurs doivent sélectionner une période spécifique pour prendre rendez-vous, planifier un événement ou réserver des ressources. Le sélecteur de temps permet aux utilisateurs de sélectionner facilement l'heure requise et garantit une allocation précise du temps. Dans cet article, nous allons créer un sélecteur de temps étape par étape à l'aide de Reactjs.
Configurez votre application React
Tout d’abord, configurons une nouvelle application React à l’aide de Create React App. Ouvrez un terminal et exécutez la commande suivante :
Exemple
Le code ci-dessous créera un nouveau dossier appelé "time−picker" contenant tous les fichiers et dépendances requis.
npx create-react-app time-picker
Méthode 1 : Utiliser la bibliothèque de sélecteur de temps de réaction
La bibliothèquereact-time-picker fournit un composant de sélecteur de temps simple et personnalisable. Il fournit diverses options de configuration pour ajuster l'apparence et le comportement du sélecteur de temps.
Exemple
Tout d’abord, installons la bibliothèque React-Time-Picker à l’aide de npm :
npm install react-time-picker
Dans l'exemple ci-dessous, nous importons les dépendances nécessaires, y compris les composants React et TimePicker de la bibliothèque React-time-picker. Dans le composant de fonction TimePickerComponent, nous utilisons le hook useState pour définir une variable d'état time et l'initialiser avec la date et l'heure actuelles. Nous définissons une fonction handleTimeChange qui met à jour l'état du temps chaque fois que l'heure sélectionnée change. Dans le code JSX, nous rendons le composant TimePicker, en passant la fonction handleTimeChange comme propriété onChange et l'état temporel comme propriété value.
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
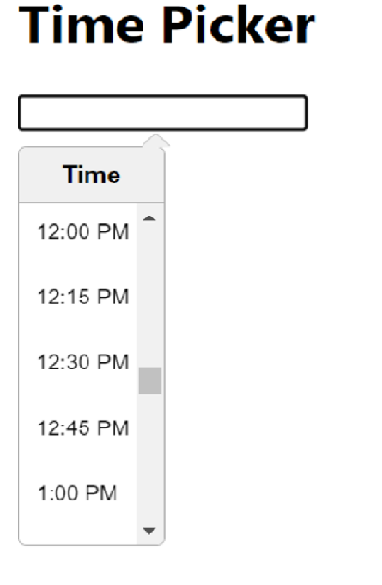
Sortie

Méthode 2 : Utiliser la bibliothèque React-Datetime
La bibliothèquereact-datetime fournit un composant de sélection de date et d'heure hautement personnalisable. Il propose différents formats et options de configuration pour répondre aux besoins spécifiques du sélecteur de temps.
Exemple
Pour utiliser la bibliothèque React-Datetime, nous devons l'installer en utilisant npm :
npm install react-datetime
Dans le code ci-dessous, après avoir installé la bibliothèque React-datetime, nous importons les dépendances requises, notamment React, le composant Datetime et les fichiers CSS correspondants.
Dans le composant de fonction TimePickerComponent, nous utilisons le hook useState pour définir une variable d'état time, qui est initialisée avec une chaîne vide. Nous définissons une fonction handleTimeChange qui reçoit un objet moment et met à jour l'état temporel en formatant l'objet moment dans le format d'heure requis. Dans le code JSX, nous rendons le composant Datetime, en passant la fonction handleTimeChange comme propriété onChange, l'état temporel comme propriété value et une configuration supplémentaire pour la personnalisation (telle que dateFormat et inputProps).
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
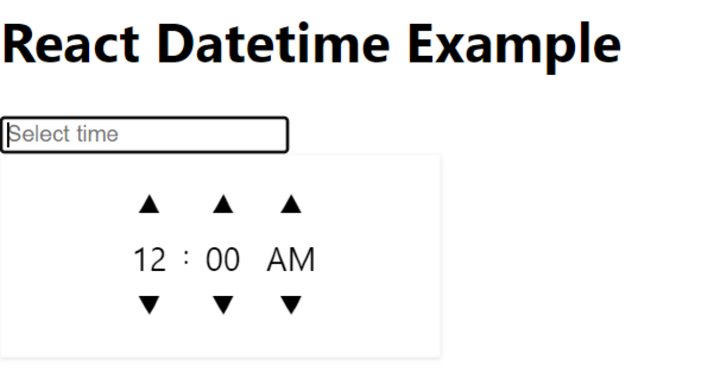
Sortie

Méthode 3 : Utiliser la bibliothèque de sélection de plages de temps de réaction
La bibliothèquereact-time-range-picker fournit une solution complète pour sélectionner des plages de temps. Il permet aux utilisateurs de sélectionner les heures de début et de fin et fournit un retour visuel pour la plage sélectionnée.
Exemple
Pour utiliser la bibliothèque React-Time-Range-Picker, nous devons l'installer en utilisant npm :
npm install react-time-range-picker
Dans l'exemple ci-dessous, après avoir installé la bibliothèque React-time-range-picker, nous importons les dépendances nécessaires, notamment React, le composant TimeRangePicker et les fichiers CSS correspondants. Dans le composant de fonction TimePickerComponent, nous définissons une variable d'état timeRange à l'aide du hook useState et l'initialisons avec l'heure de début et de fin par défaut.
Nous définissons une fonction handleTimeChange qui met à jour l'état timeRange chaque fois que la plage horaire sélectionnée change. Dans le code JSX, nous rendons le composant TimeRangePicker, en passant la fonction handleTimeChange comme propriété onChange et l'état timeRange comme propriété value.
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
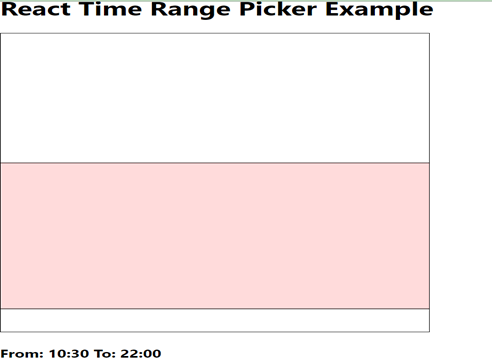
Sortie

Conclusion
Dans cet article, nous avons expliqué comment créer un sélecteur de temps dans Reactjs. Nous avons exploité les bibliothèques React-Time-Picker, React-Datetime et React-Time-Range-Picker, chacune offrant des fonctionnalités et des avantages uniques. En suivant les exemples de code fournis, vous pouvez créer des sélecteurs de temps hautement personnalisables pour répondre à une variété de cas d'utilisation. De plus, nous avons discuté de la manière d'améliorer l'expérience utilisateur en ajoutant des styles CSS aux composants du sélecteur de temps pour les rendre plus attrayants visuellement et plus conviviaux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

