Maison >interface Web >js tutoriel >Créer un tableau HTML compatible JavaScript avec fonctionnalité de tri
Créer un tableau HTML compatible JavaScript avec fonctionnalité de tri
- 王林original
- 2023-09-09 13:37:011509parcourir
Lors de l'affichage de données sur un site Web, il est important de fournir des fonctionnalités qui permettent aux utilisateurs de parcourir plus facilement les données. L'une de ces fonctionnalités est la possibilité de trier les données.
Trier les données signifie classer les données par ordre croissant ou décroissant en fonction de la valeur spécifiée. Nous pouvons gérer manuellement le tri des données côté client du site Web à l'aide de JavaScript. Ceci est particulièrement utile si vous développez un site Web statique ou si vous supprimez la charge du tri des données sur le serveur.
Dans ce didacticiel, nous utiliserons JavaScript pour afficher les données d'une réponse JSON simulée dans un tableau HTML. Nous inclurons également la possibilité de rendre les tableaux triables en fonction des valeurs dans l'en-tête du tableau.
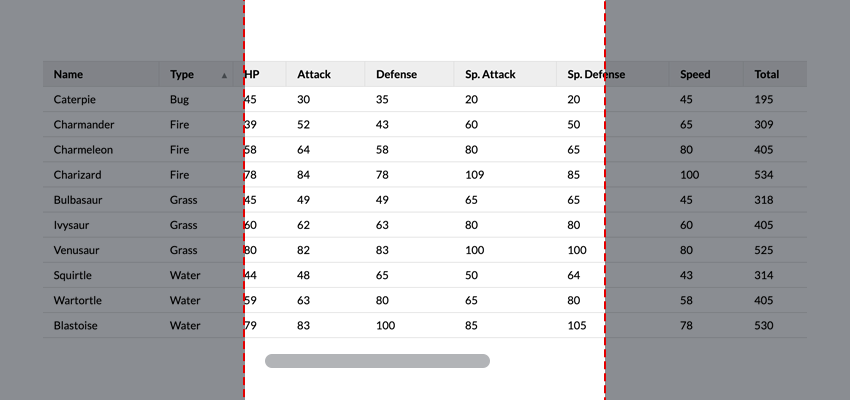
C’est le produit fini. Cliquez sur n’importe quel en-tête de tableau pour trier le tableau en conséquence.
1. Utilisez HTML pour placer du contenu
La balisef5d188ed2c074f8b944552db028f98a1 标签是用于在网页上显示数据的语义 HTML 标签。我们将把 f5d188ed2c074f8b944552db028f98a1 est placée à l'intérieur du conteneur div de la table, ce qui nous permettra d'inclure un style réactif dans le CSS.
<div class="table-container"> <table class="data-table"> </table> </div>
Notre tableau contiendra des en-têtes, thead 和表内容、tbody 标签。在表头中,我们将在每个 th des cellules contenant des boutons qui géreront la fonctionnalité de tri. Les cellules du contenu du tableau seront ajoutées via JavaScript en utilisant les données de notre réponse JSON.
<div class="table-container">
<table class="data-table">
<thead>
<tr>
<th><button id="name">Name</button></th>
<th><button id="type">Type</button></th>
<th><button id="hp">HP</button></th>
<th><button id="attack">Attack</button></th>
<th><button id="defense">Defense</button></th>
<th><button id="spAttack">Sp. Attack</button></th>
<th><button id="spDefense">Sp. Defense</button></th>
<th><button id="speed">Speed</button></th>
<th><button id="total">Total</button></th>
</tr>
</thead>
<tbody id="table-content"></tbody>
</table>
</div>
2.Créer un tableau réactif avec CSS
L'un des problèmes les plus courants liés à l'utilisation des tableaux HTML est le manque de réactivité. Le tableau peut comporter des cellules qui se chevauchent ou dépasser les limites de la page entière.
Nous pouvons résoudre ces problèmes en plaçant le tableau dans un conteneur de table pleine largeur de page avec la propriété de défilement de débordement. De cette façon, le tableau est toujours aussi large que la page entière et il n'est pas nécessaire de réduire les cellules en raison d'un débordement de défilement. Nous inclurons également un attribut de largeur minimale dans les cellules du tableau pour éviter le retour à la ligne du texte.

Voici le CSS nécessaire pour rendre notre tableau déroulant :
.table-container {
width: 100%;
overflow: scroll;
}
table {
width: 100%;
}
Ensuite, nous pouvons ajouter le reste des styles :
.table-container {
margin: auto;
max-width: 1200px;
min-height: 100vh;
overflow: scroll;
width: 100%;
}
table {
border-collapse: collapse;
width: 100%;
}
thead tr {
border-bottom: 1px solid #ddd;
border-top: 1px solid #ddd;
height: 1px;
}
th {
font-weight: bold;
height: inherit;
padding: 0;
}
th:not(:first-of-type) {
border-left: 1px solid #ddd;
}
th button {
background-color: #eee;
border: none;
cursor: pointer;
display: block;
font: inherit;
height: 100%;
margin: 0;
min-width: max-content;
padding: 0.5rem 1rem;
position: relative;
text-align: left;
width: 100%;
}
tbody tr {
border-bottom: 1px solid #ddd;
}
td {
padding: 0.5rem 1rem;
text-align: left;
}
3. Mettez les données JSON dans un tableau HTML
Pour cet exemple, nous utiliserons une réponse JSON analysée simulée. Voici nos données :
const response = {
"pokedata": [
{
"name": "Bulbasaur",
"type": "Grass",
"hp": 45,
"attack": 49,
"defense": 49,
"spAttack": 65,
"spDefense": 65,
"speed": 45,
"total": 318
},
...
]
}
Nous mettrons les données dans la balise 45aabfa8dab46f26be5abc36ee1d648d afin de pouvoir cibler l'élément en JavaScript
const tableContent = document.getElementById("table-content")
Le contenu de la ligne sera basé sur chaque objet de response.pokedata. Définissons une fonction pour créer de nouvelles lignes basées sur des données d'objet :
const createRow = (obj) => {
const row = document.createElement("tr");
const objKeys = Object.keys(obj);
objKeys.map((key) => {
const cell = document.createElement("td");
cell.setAttribute("data-attr", key);
cell.innerHTML = obj[key];
row.appendChild(cell);
});
return row;
};
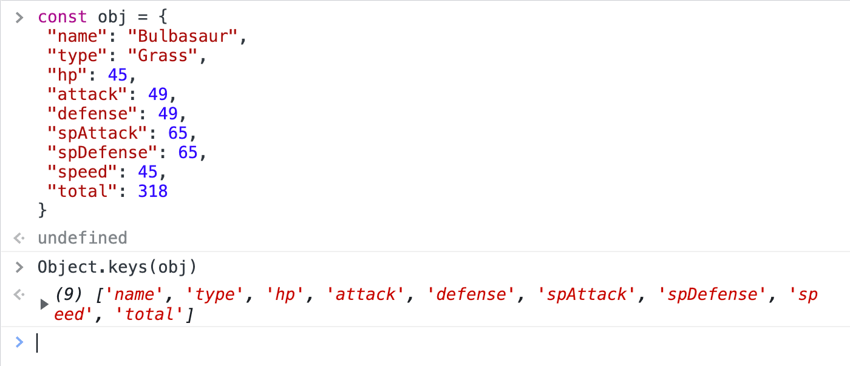
Dans cette fonction, nous utilisons la méthode Object.keys() pour obtenir les clés des objets sous forme de tableau. La valeur de retour est la suivante :

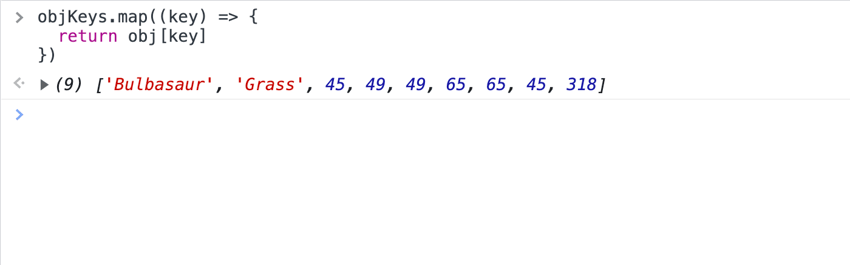
Une fois que nous avons le tableau de clés d'objet, nous parcourons chaque clé en utilisant la méthode .map(). La méthode map exécute la fonction que nous lui transmettons sur chaque élément du tableau.
Dans cette fonction de mappage, nous créons une nouvelle cellule pour chaque élément du tableau et définissons le innerHTML de la cellule sur la valeur de clé d'objet correspondante.

Enfin, nous utilisons la méthode .appendChild() pour ajouter la cellule créée à la ligne définie au début de la fonction.
Maintenant que nous avons la fonction de création de ligne, nous allons définir une fonction qui parcourt le tableau response.pokedata 数组并将每个新行附加到我们的 tableContent et ajoute chaque nouvelle ligne à notre élément tableContent.
const getTableContent = (data) => {
data.map((obj) => {
const row = createRow(obj);
tableContent.appendChild(row);
});
};
Nous transmettrons la fonction getTableContent à l'écouteur d'événement pour ajouter du contenu au tableau après le chargement de la page.
window.addEventListener("load", () => {
getTableContent(response.pokedata);
});
4. Trier les données à l'aide de JavaScript
Maintenant que nous avons créé le tableau, ajoutons une fonctionnalité de tri. Dans notre code HTML, nous avons des boutons dans la cellule d'en-tête qui ont des clés d'objet comme identifiant. Localisons maintenant ces boutons :
const tableButtons = document.querySelectorAll("th button");
Nous souhaitons trier les données en fonction du bouton cliqué et inclure également une fonctionnalité permettant de changer le sens de tri (ascendant ou décroissant) lorsque le bouton est cliqué.
Nous pouvons utiliser la méthode .sort() pour gérer .sort() 方法来处理 response.pokedata le tri des données dans le tableau. La méthode sort accepte une fonction qui compare deux paramètres différents et les trie en fonction de la réponse de la fonction :
compareFunction(a, b) 返回值
|
排序顺序 |
|---|---|
| > 0 |
排序 a 之后 b
|
| < 0 | 将 a 排序在 b 之前 |
| === 0 | 保持 a 和 b 的原始顺序
|
来源:MDN
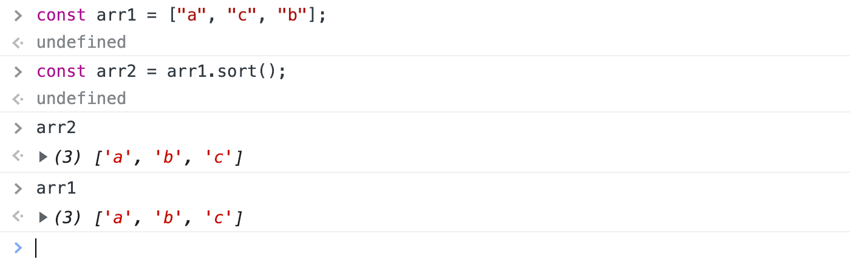
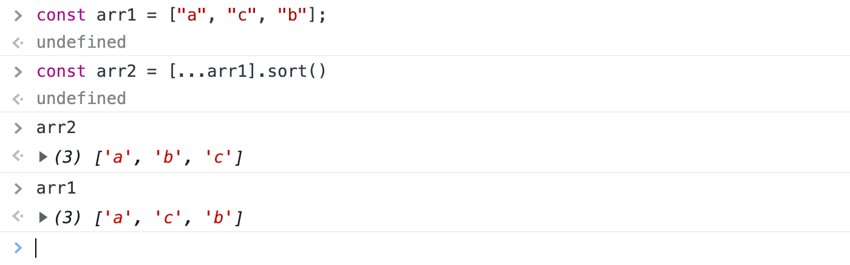
关于排序方法需要注意的另一件事是它会改变它所操作的原始数组。这意味着它改变了我们原始数组的值。

我们可以通过使用扩展语法来避免改变原始数组[...]

现在我们可以创建排序函数了。这就是我们的排序函数的逻辑:
- 清除tableContent元素中的内容
- 根据所选参数和方向对数据进行排序
- 使用
getTableContent函数将排序后的数据附加到我们的 tableContent
const sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
我们的排序函数需要三个参数:
-
data:待排序的数组 -
param:用于对数组进行排序的值 -
direction:按升序或降序对数组进行排序。默认参数值设置为“asc”。
我们通过将innerHTML 设置为空白字符串来清除tableContent 元素中的内容。然后,我们使用 .sort() 方法和 direction 参数来确定数据应如何排序。我们反转比较函数以便按降序排序。通过这种方式使用比较函数,我们可以对数据进行排序,而不管值的类型(字符串、整数、浮点数等)
最后,我们将 sortedData 作为表内容中的新值传递。
现在,我们将排序函数传递到表格按钮的单击事件侦听器中,并处理切换排序方向。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
在此函数中,我们通过在按钮上设置 data-dir 属性来处理切换以确定排序方向。我们还将更新 CSS 以根据排序方向在按钮旁边显示一个图标:
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
我们不想让图标显示在所有以前单击的按钮上,因此我们将定义一个 resetButtons 函数,该函数删除任何未单击的按钮上的 data-dir 属性。
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
我们会将该函数传递到按钮事件侦听器中,以便在单击新按钮时重置以前的按钮
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
结论
这样,我们就完成了!我们仅使用普通 JavaScript 创建了一个可排序的表格!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

