Maison >interface Web >js tutoriel >Compétences de recherche locale et de plage search_javascript de l'API Baidu Map
Compétences de recherche locale et de plage search_javascript de l'API Baidu Map
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:032112parcourir
Le service de carte fait référence à une interface qui peut fournir des informations sur les données, telles que la recherche locale/la planification d'itinéraire, etc. L'éditeur ci-dessous triera la recherche locale et la recherche de plage de l'API Baidu Map. Veuillez voir ci-dessous pour plus de détails.
Présentation du service de carte
Les services de cartographie font référence à des interfaces qui fournissent des informations sur les données, telles que la recherche locale, la planification d'itinéraire, etc. Les services fournis par Baidu Map API sont :
LocalSearch : recherche locale, fournissant des services de recherche de localisation dans une zone spécifique, comme la recherche de « parc » à Pékin.
TransitRoute : navigation en bus, fournissant des services de recherche de plans de voyage en bus dans une zone spécifique.
DrivingRoute : navigation de conduite, fournissant des services de recherche pour conduire des plans de voyage.
WalkingRoute : navigation à pied, fournissant des services de recherche de plans de voyage à pied.
Géocodeur : analyse d'adresses, fournissant des services de conversion des informations d'adresse en informations de points de coordonnées.
LocalCity : Ville locale, fournissant un service pour déterminer automatiquement la ville où vous vous trouvez.
TrafficControl : contrôle du trafic en temps réel, fournissant des services d'informations sur le trafic en temps réel et historiques.
L'interface de service de la classe de recherche doit spécifier une plage de recherche, sinon l'interface ne fonctionnera pas.
Recherche locale
BMap.LocalSearch fournit des services de recherche locale. Lorsque vous utilisez la recherche locale, vous devez définir une zone de recherche. La zone de recherche peut être un objet BMap.Map, un objet BMap.Point ou une chaîne de noms de province ou de ville (par exemple). : "Ville de Pékin") . Le deuxième paramètre du constructeur BMap.LocalSearch est facultatif, dans lequel vous pouvez spécifier le rendu des résultats. La classe BMap.RenderOptions fournit plusieurs propriétés qui contrôlent le rendu, où map spécifie l'instance de carte où les résultats sont affichés et panel spécifie l'élément conteneur de la liste de résultats.
var map = new BMap.Map("conteneur");
map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 11);
var local = nouveau BMap.LocalSearch(map, {
options de rendu : {carte : carte}
});
local.search("Tiananmen");
De plus, BMap.LocalSearch fournit également les méthodes searchNearby et searchInBounds pour vous fournir des services de recherche environnante et de recherche de plage.
Configurer la recherche
BMap.LocalSearch propose plusieurs méthodes de configuration grâce auxquelles vous pouvez personnaliser le comportement du service de recherche pour répondre à vos besoins. Dans l'exemple ci-dessous, nous ajustons chaque page pour afficher 8 résultats, et ajustons automatiquement le champ de vision de la carte en fonction de la position du point résultat, sans afficher la fenêtre d'information du premier résultat :
var map = new BMap.Map("conteneur");
map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("Pékin",
{renderOptions : {map: map,autoViewport: true},pageCapacity : 8}); local.search("Zhongguancun");
Panneau des résultats
En définissant la propriété BMap.LocalSearchOptions.renderOptions.panel, vous pouvez fournir un conteneur de liste de résultats pour l'objet de recherche local, et les résultats de la recherche seront automatiquement ajoutés à l'élément conteneur. Veuillez consulter l'exemple ci-dessous :
{RenderOptions : {map: map,panel : "results"}); local.search("Zhongguancun");
Interface de données
En plus des résultats de recherche ajoutés automatiquement aux cartes et aux listes, vous pouvez également obtenir des informations détaillées sur les données via l'interface de données. En combinaison avec l'API de la carte, vous pouvez ajouter vous-même des étiquettes et des fenêtres d'informations à la carte. Les classes BMap.LocalSearch et BMap.LocalSearchOptions fournissent plusieurs interfaces pour définir des fonctions de rappel, via lesquelles les informations sur les données des résultats de recherche peuvent être obtenues. Par exemple, l'instance d'objet BMap.LocalResult peut être obtenue via le paramètre de fonction de rappel onSearchComplete, qui contient les informations sur les données de chaque résultat de recherche. Lorsque la fonction de rappel est exécutée, vous pouvez utiliser la méthode BMap.LocalSearch.getStatus() pour confirmer si la recherche a réussi ou pour obtenir les détails de l'erreur.
Dans l'exemple suivant, les informations sur le titre et l'adresse de chaque résultat sur la première page sont obtenues via la fonction de rappel onSearchComplete et affichées sur la page :
var map = new BMap.Map("conteneur"); map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 11);
options var = {
onSearchComplete : fonction (résultats){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // Déterminer si le statut est correct var s = []; pour (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
");
};
var local = new BMap.LocalSearch(carte, options);
local.search("parc");
Rechercher à proximité
Avec le service de recherche à proximité, vous pouvez effectuer une recherche à proximité d'un certain emplacement ou autour d'un point de résultat spécifique.
L'exemple suivant montre comment rechercher des collations près de la porte d'entrée :
Copier le code
Le code est le suivant :
La recherche par plage rectangulaire fournira des résultats de recherche en fonction du champ de vision que vous fournissez. Remarque : Lorsque la portée de la recherche est trop grande, il se peut qu'il n'y ait aucun résultat.
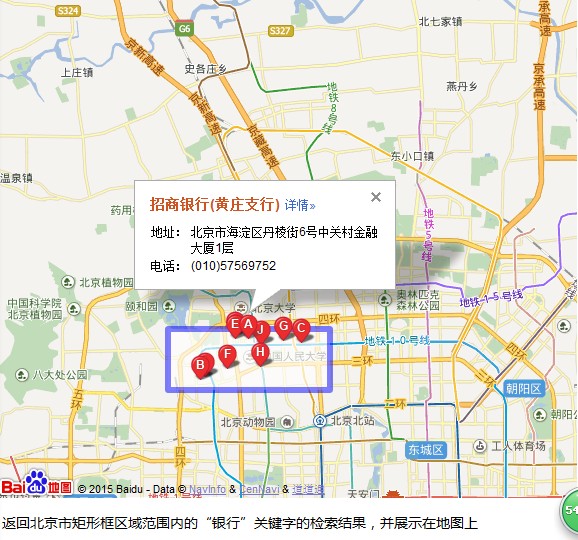
L'exemple suivant montre comment rechercher des banques dans le champ de vision actuel de la carte :
Copier le code
Le code est le suivant :
var map = new BMap.Map("conteneur");map.centerAndZoom(nouveau BMap.Point(116.404, 39.915), 14);
Rendu :

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

