Maison >interface Web >js tutoriel >Propriétés conditionnelles utilisant React avec TypeScript
Propriétés conditionnelles utilisant React avec TypeScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-09-05 17:29:071487parcourir
Dans React with TypeScript, vous pouvez utiliser le rendu conditionnel pour choisir les éléments à restituer en fonction des conditions. Ceci est utile lors de l’affichage de différents contenus ou composants en fonction de critères spécifiques. Il existe différentes manières d'implémenter le rendu conditionnel dans React à l'aide de TypeScript. Une solution consiste à utiliser l’opérateur conditionnel (également appelé opérateur ternaire). Cet opérateur accepte une condition et renvoie une valeur si la condition est vraie ou une autre valeur si la condition est fausse.
Vous pouvez également restituer conditionnellement des composants en fonction de conditions à l'aide des opérateurs &&. L'opérateur est évalué comme vrai si la valeur du côté gauche de l'opérateur est vraie ; si la valeur du côté gauche de l'opérateur est fausse, l'opérateur est évalué comme faux.
Une autre façon d'implémenter le rendu conditionnel consiste à utiliser une instruction switch, qui vous permet de tester une valeur pour plusieurs conditions et d'exécuter différents blocs de code en fonction de la condition qui correspond à cette valeur.
En général, lors de la mise en œuvre du rendu conditionnel, il est préférable d'utiliser la méthode la plus simple qui répond à vos besoins. Cela peut rendre le code plus facile à lire et à comprendre.
Attributs conditionnels
Dans React, les propriétés transmettent les données des composants parents aux composants enfants. Les propriétés conditionnelles ne sont définies sur un composant que sous certaines conditions.
En utilisant TypeScript avec React, vous pouvez vérifier votre code et fournir des définitions de type pour les propriétés que vos composants s'attendent à recevoir. Cela peut aider à détecter les erreurs et rendre votre code plus facile à comprendre et à maintenir.
Pour créer des propriétés conditionnelles dans les composants React à l'aide de TypeScript, vous pouvez utiliser une instruction « if » ou l'opérateur ternaire pour définir la valeur d'une propriété en fonction d'une condition. Par exemple, vous pouvez avoir un composant qui nécessite une propriété « couleur », mais vous souhaitez définir la propriété « couleur » uniquement lorsqu'une condition spécifique est remplie. Dans ce cas, vous pouvez utiliser une instruction conditionnelle pour définir la propriété « couleur » uniquement lorsque la condition est remplie.
Exemples d'étapes
Créez un nouveau projet React TypeScript à l'aide de la commande suivante -
npx create-react-app my-app --template typescript
Créez un nouveau composant nommé "MyComponent" dans le dossier src du projet React, nommé "MyComponent.tsx".
Ensuite, nous devons définir l'interface Props pour utiliser les conventions de données TypeScript dans React.
Nous pouvons afficher conditionnellement les propriétés transmises à l'aide de l'opérateur ternaire ou de l'opérateur &&.
Depuis "App.tsx", nous importons MyComponent et l'utilisons plusieurs fois. Nous utilisons le composant avec différentes valeurs de propriété et vérifions les résultats sur la page Web.
Exemple
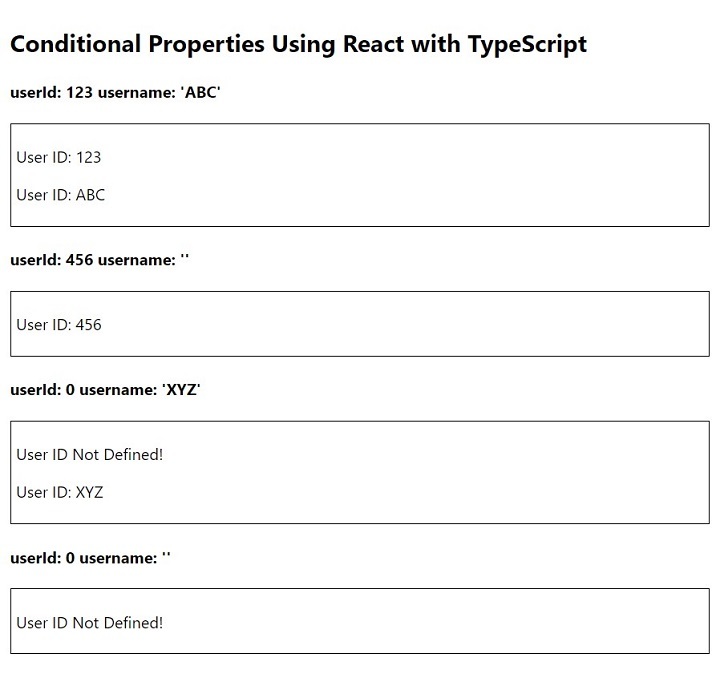
Dans cet exemple, nous démontrons les propriétés conditionnelles à l'aide de React et TypeScript. Nous obtenons les valeurs des propriétés dans MyComponent via des accessoires. Nous prenons deux attributs, "userId" et "username". Logiquement, si useId n'est pas égal à 0, nous essayons d'afficher l'userId sur la page Web à l'aide de l'opérateur ternaire et utilisons l'opérateur && pour afficher le nom d'utilisateur uniquement si le nom d'utilisateur n'est pas une chaîne vide.
App.tsx
import React from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<div>
<h4> userId: 123 username: 'ABC' </h4>
<MyComponent userId={123} username="ABC" />
<h4> userId: 456 username: '' </h4>
<MyComponent userId={456} username="" />
<h4> userId: 0 username: 'XYZ' </h4>
<MyComponent userId={0} username="XYZ" />
<h4> userId: 0 username: '' </h4>
<MyComponent userId={0} username="" />
</div>
</div>
)
}
export default App
MonComponent.tsx
import React from 'react'
type Props = {
userId: number
username: string
}
const MyComponent: React.FC<Props> = ({ userId, username }) => {
return (
<div style={{ border: '1px solid black', padding: '5px' }}>
{userId !== 0 ? <p>User ID: {userId}</p> : <p>User ID Not Defined!</p>}
{username !== '' && <p>User ID: {username}</p>}
</div>
)
}
export default MyComponent
Sortie

Exemple
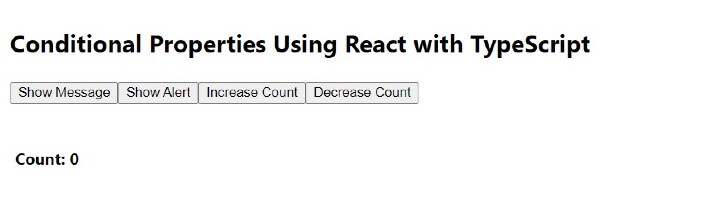
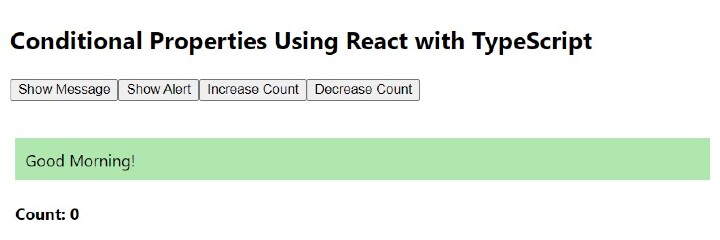
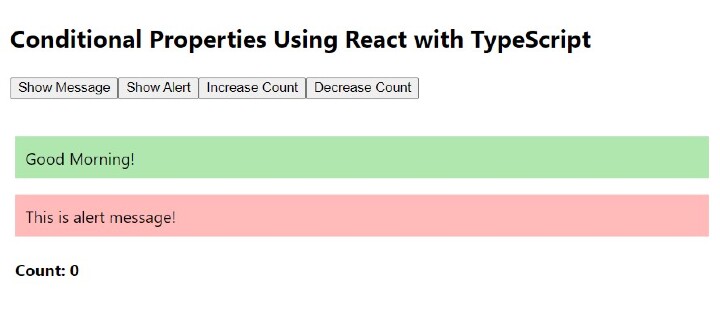
Dans cet exemple, nous verrons les propriétés conditionnelles de manière plus efficace et interactive. Nous accepterons la saisie de l'utilisateur pour afficher les messages et les données sur la page Web. Nous prenons trois propriétés : "showMessgae", "showAlert" et "count". Logiquement, nous transmettrons ces propriétés dynamiquement dans MyComponent à l'aide d'événements déclenchés par l'utilisateur. Dans App.tsx, nous avons quatre boutons « Afficher le message », « Afficher l'alerte », « Augmenter le nombre » et « Diminuer le nombre ». Nous avons également certains états dans App.tsx pour afficher des messages, des alertes et stocker les valeurs des compteurs. Logiquement, nous changeons d'état pour changer les propriétés dans MyComponent.
App.tsx
import React, { useState } from 'react'
import MyComponent from './MyComponent'
export const App: React.FC = () => {
const [showMessage, setShowMessage] = useState<Boolean>(false)
const [showAlert, setShowAlert] = useState<Boolean>(false)
const [count, setCount] = useState<number>(0)
return (
<div style={{ padding: '10px' }}>
<h2> Conditional Properties Using React with TypeScript </h2>
<p>
<button onClick={() => setShowMessage(!showMessage)}>Show Message</button>
<button onClick={() => setShowAlert(!showAlert)}> Show Alert </button>
<button onClick={() => setCount(count + 1)}> Increase Count </button>
<button onClick={() => setCount(count + 1)}> Decrease Count </button>
</p>
<MyComponent
showMessage={showMessage}
showAlert={showAlert}
count={count}
/>
</div>
)
}
export default App
MonComponent.tsx
import React from 'react'
type Props = {
showMessage: Boolean
showAlert: Boolean
count: number
}
const MyComponent: React.FC<Props> = ({ showMessage, showAlert, count }) => {
return (
<div style={{ padding: '5px' }}>
{showMessage && (
<p style={{ backgroundColor: '#afe7af', padding: '10px' }}>
Good Morning!
</p>
)}
{showAlert && (
<p style={{ backgroundColor: '#ffbaba', padding: '10px' }}>
This is alert message!
</p>
)}
<h4>Count: {count}</h4>
</div>
)
}
export default MyComponent
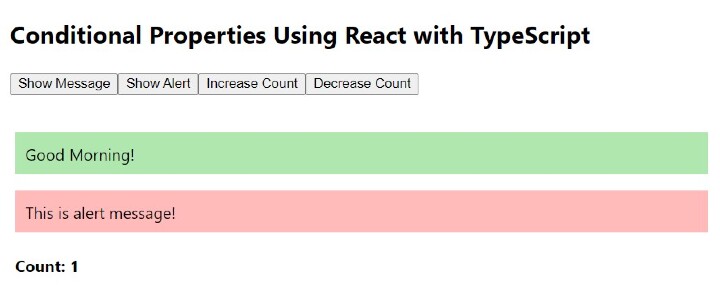
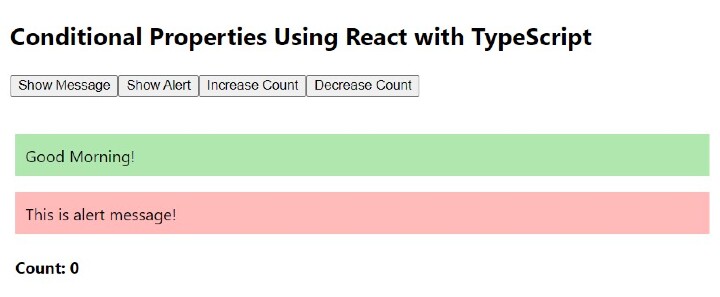
Sortie

Cliquez sur le bouton "Afficher le message"

Cliquez sur le bouton "Afficher l'alerte"

Cliquez sur le bouton "Augmenter le nombre"

Cliquez sur le bouton "Réduire le nombre"

L'utilisation de propriétés conditionnelles avec React et TypeScript est un moyen très puissant et interactif de créer n'importe quelle application Web. C’est une nécessité pour le développement Web moderne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

