Maison >Tutoriel CMS >WordPresse >Présentez votre calendrier d'événements avec un plugin de calendrier WordPress gratuit
Présentez votre calendrier d'événements avec un plugin de calendrier WordPress gratuit
- 王林original
- 2023-09-04 17:25:051349parcourir
De nombreuses entreprises doivent partager des calendriers d'événements avec leurs clients. Par exemple, un restaurant peut utiliser un calendrier d'événements pour promouvoir des événements musicaux spéciaux ou des menus de vacances. De même, les écoles peuvent utiliser le calendrier des événements sur leur site Web pour tenir les élèves et les enseignants informés de tout événement à venir à l'école lié au sport, aux examens ou à d'autres activités.
Un plugin de calendrier d'événements est également utile si les individus souhaitent garder une trace des différentes choses qu'ils devraient faire. Par exemple, vous pouvez utiliser un plugin de calendrier d'événements pour marquer des réunions et des événements importants, tels que les anniversaires d'amis et de famille.
Dans ce tutoriel, vous apprendrez à créer des événements à l'aide du plugin gratuit de gestion d'événements WordPress My Calendar. Ce plugin possède de nombreuses fonctionnalités étonnantes, que nous utiliserons dans ce tutoriel.
Ce que nous allons construire
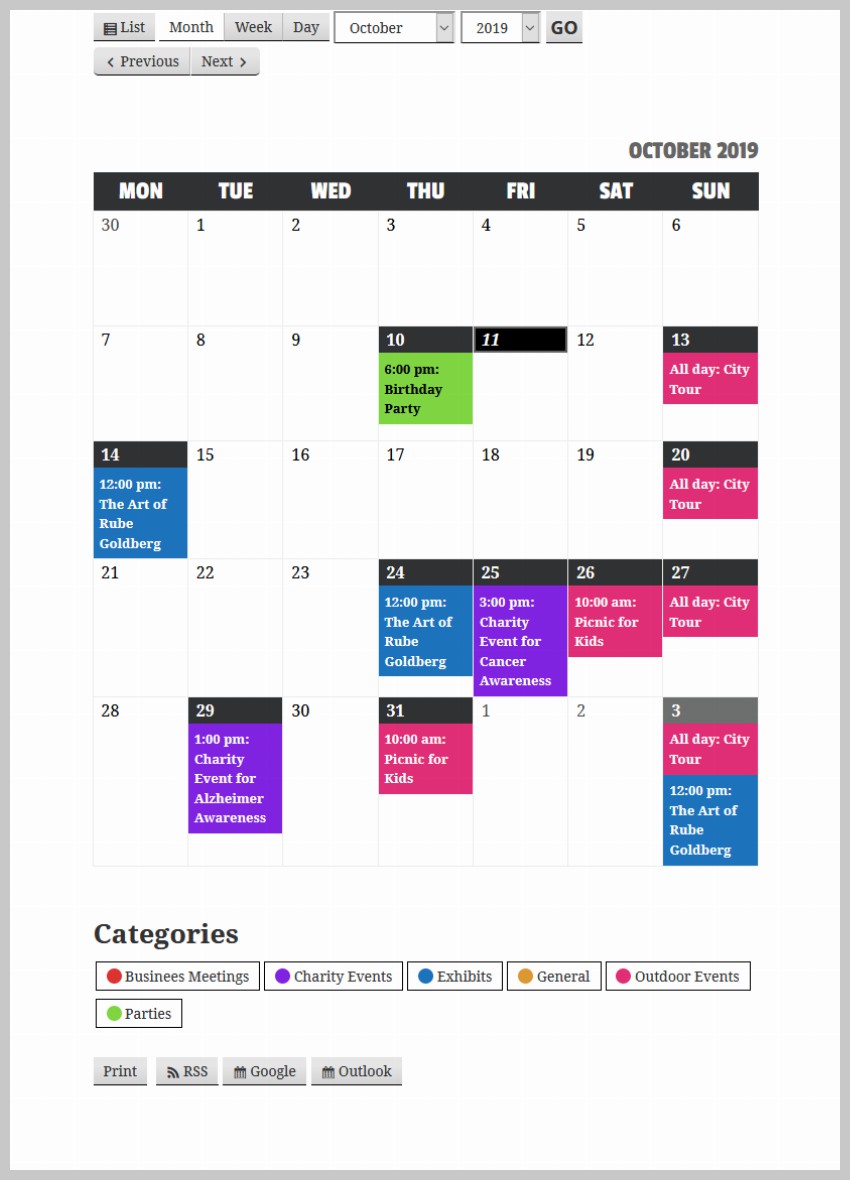
L'objectif de ce tutoriel est de créer un calendrier qui permet aux entreprises de marquer tous les événements qu'elles gèrent, comme les fêtes, les mariages, les expositions d'art, etc. Ils pourront voir toutes les activités futures et passées.

Nous coderons les événements par couleur pour une identification facile. Les utilisateurs pourront cliquer sur n'importe quelle catégorie d'événement spécifique et voir uniquement les événements correspondants dans le calendrier. En cliquant sur n'importe quel événement, une fenêtre contextuelle s'affichera avec toutes les informations de base sur l'événement, telles que l'heure et le lieu de l'événement.
Nous allons commencer par installer le plugin. Nous modifierons ensuite certains paramètres pour modifier l’entrée et la sortie. Après cela, nous créerons des catégories d'événements, ajouterons des lieux d'événements et enfin ajouterons l'événement à notre calendrier.
De plus, il y a de fortes chances que vous souhaitiez apporter des modifications à l'apparence de votre calendrier d'événements afin qu'il se fonde dans le reste de votre site Web. Ainsi, dans la dernière étape, nous ajouterons certaines de nos propres règles CSS pour apporter des modifications cosmétiques au calendrier.
Créer un calendrier d'événements
Paramètres
La première étape pour créer un calendrier d'événements consiste à installer le plugin My Calendar. Une fois que vous avez installé et activé le plugin, accédez à Mon Calendrier > Paramètres dans votre tableau de bord d'administration. Vous y verrez un tas d’onglets.
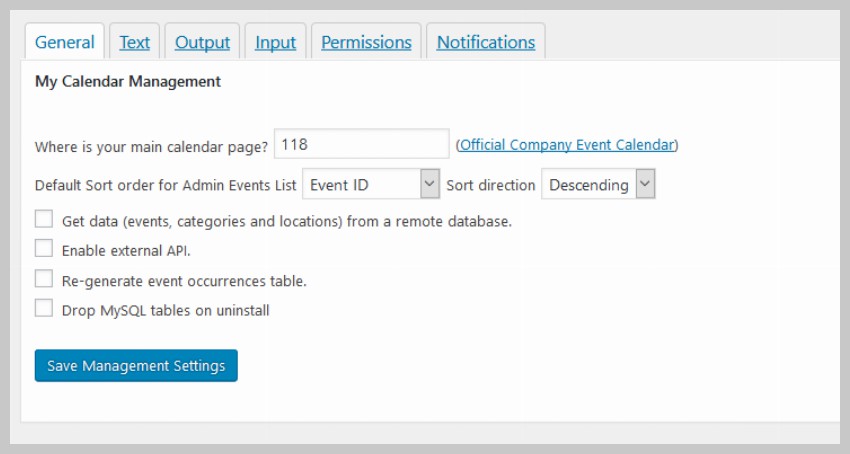
Cliquez sur Général et précisez l'ID de la page sur laquelle vous souhaitez que le calendrier des événements apparaisse. Dans notre cas, c'est 118. Cette étape est facultative, le plugin créera automatiquement une page de calendrier d'événements pour vous lorsque vous publierez votre premier événement. Cependant, il est bon de savoir comment afficher un calendrier d'événements sur une page spécifique.

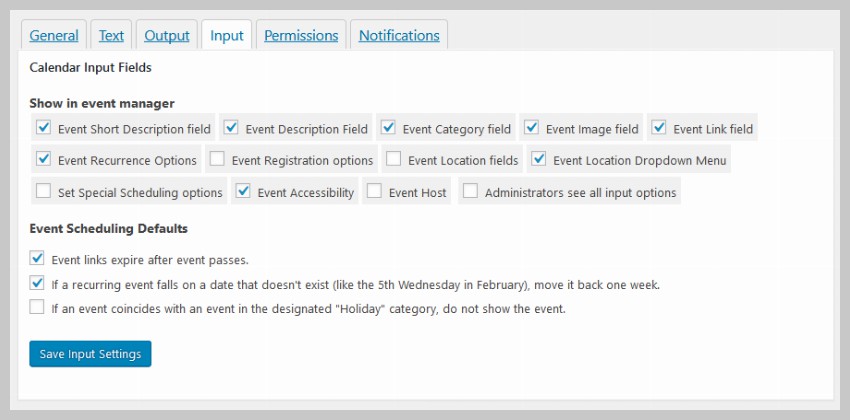
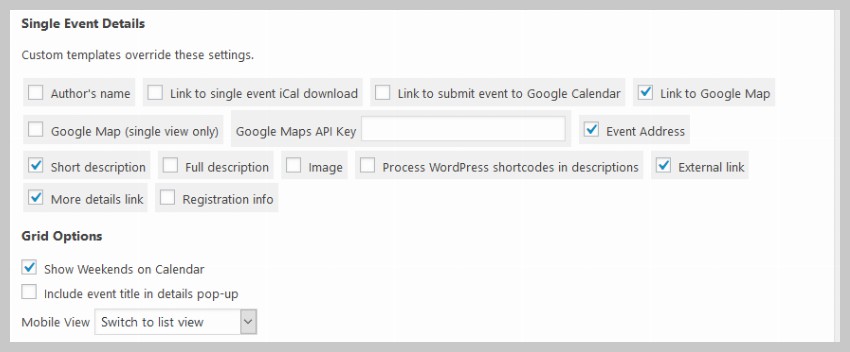
Chaque fois que vous créez un nouvel événement à l'aide de ce plugin, vous devez renseigner quelques détails à ce sujet. Cela peut inclure de nombreux éléments tels que le lieu de l'événement, une brève description, etc. Tous ces champs de saisie ne sont pas actifs par défaut. Vous devez donc maintenant accéder à l'onglet Entrée et cocher les champs que vous souhaitez afficher comme indiqué dans l'image ci-dessous.

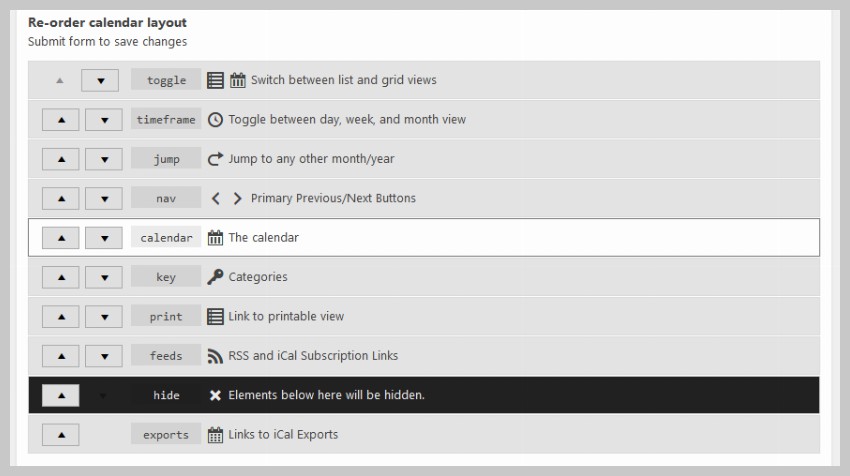
Vous avez peut-être remarqué qu'en plus du calendrier lui-même, il y a de nombreux boutons et menus déroulants sur la page du calendrier des événements. L'ordre dans lequel ces boutons apparaissent est contrôlé par les paramètres de la balise Output. Vous pouvez faire glisser les éléments de haut en bas pour les afficher dans un ordre spécifique. Faites simplement glisser un élément sous la ligne Masquer pour l'empêcher de s'afficher.

Vous pouvez contrôler quelles informations sont affichées à l'utilisateur dans la fenêtre contextuelle après avoir cliqué sur l'événement en cochant la case sous Détails de l'événement individuel.

Créer des catégories d'événements
Maintenant que tout est configuré, il est temps de créer le contenu réel de notre calendrier d’événements.
Nous commencerons par ajouter quelques catégories pour étiqueter différents événements. Ce plugin permet aux utilisateurs de choisir de visualiser uniquement des catégories spécifiques d'événements. Une fois les événements affectés à différentes catégories, ils peuvent être filtrés de cette façon.
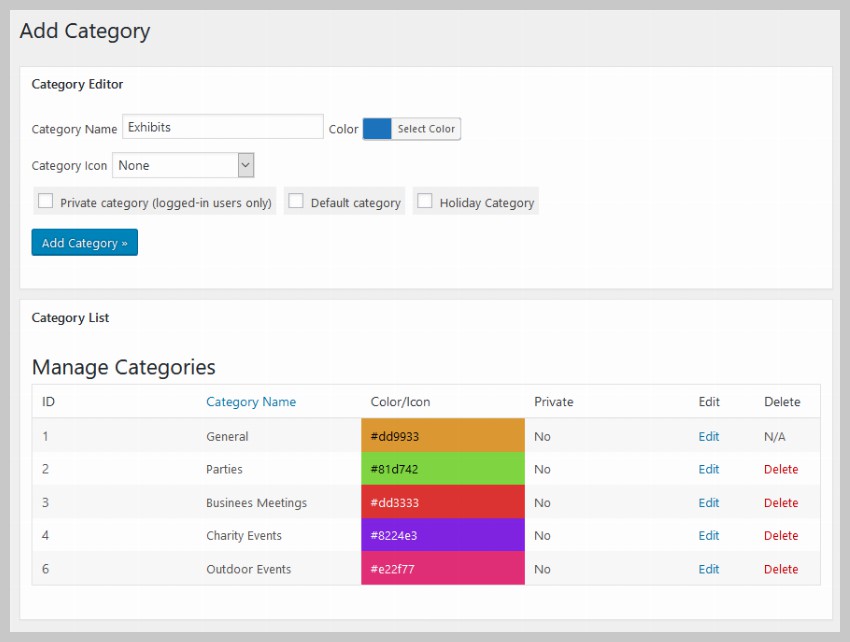
Pour ajouter une nouvelle catégorie à votre calendrier, allez simplement dans Mon calendrier > Gérer les catégories et spécifiez le nom de la catégorie et la couleur de l'étiquette. Vous pouvez également choisir d'afficher une icône avant une catégorie en sélectionnant une icône dans la liste déroulante Icône de catégorie.

Après avoir ajouté tous les détails de la catégorie, cliquez sur le bouton Ajouter une catégorie pour ajouter la catégorie au calendrier des événements.
Ajouter un lieu d'événement
Tout événement que vous organisez aura lieu quelque part. Le plugin fait un excellent travail en spécifiant l’emplacement des différents événements.
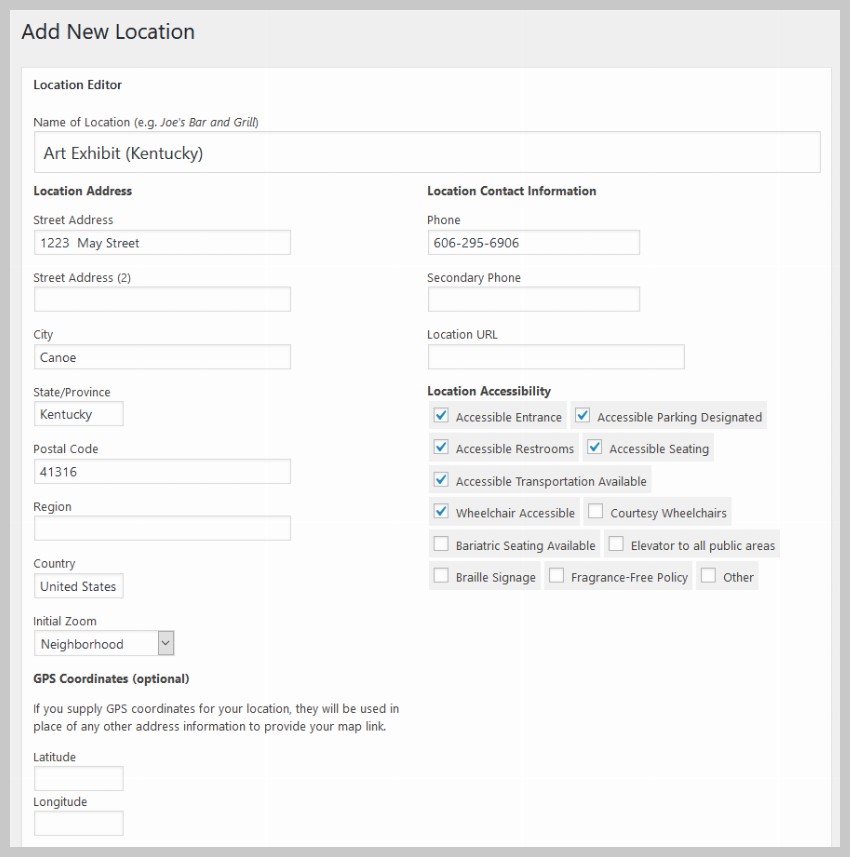
Vous pouvez ajouter de nouveaux emplacements au widget de calendrier en accédant à Mon calendrier > Ajouter un nouvel emplacement. La page suivante contiendra un certain nombre de champs de saisie demandant différents détails sur l'emplacement. Cela inclut des informations courantes telles que l'adresse postale, la ville, le code postal, le pays, etc. Vous n'êtes pas obligé de renseigner toutes ces valeurs. Certains de ces détails peuvent être ignorés.
Assurez-vous d'avoir saisi le nom de l'emplacement en haut. Cela vous aidera à identifier facilement ces emplacements dans le menu déroulant lors de la création d'un événement.
Dans cet exemple, nous ajouterons un emplacement pour une exposition d'art dans le Kentucky, aux États-Unis. L'adresse est fictive, mais elle vous donnera une idée sur la manière de renseigner vos coordonnées.

Le plugin fournira aux utilisateurs un lien vers Google Maps avec l'adresse que vous spécifiez. Il est ainsi plus facile de déterminer exactement où l'incident s'est produit. Tout emplacement que vous ajoutez au plugin peut être modifié en cliquant sur Mon calendrier > Gérer les emplacements.
Ajouter un événement
Nous pouvons maintenant commencer à ajouter des événements à notre calendrier d'événements. Pour ajouter un événement, allez simplement dans Mon calendrier > Ajouter un nouvel événement.
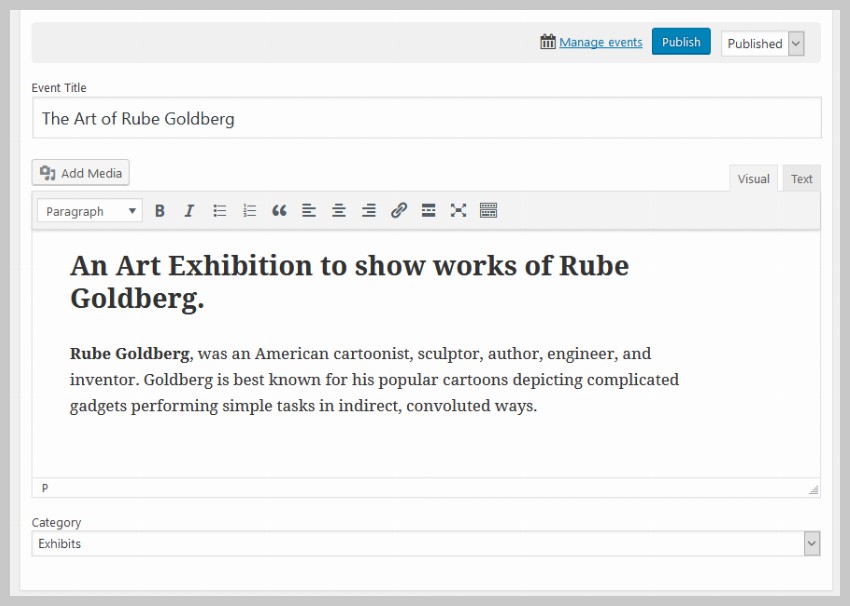
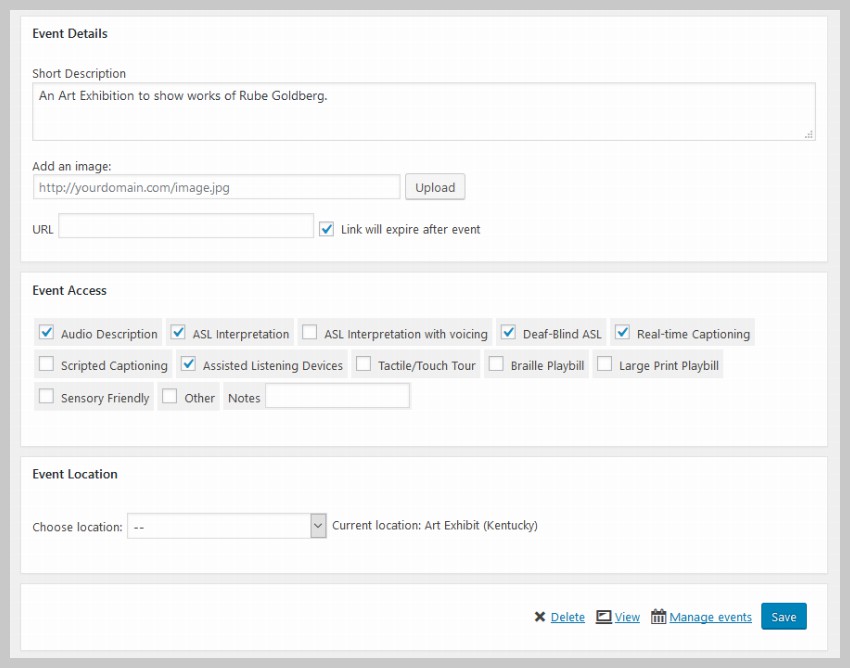
Maintenant, remplissez le titre et la description de l'événement. Les titres apparaissent dans les dates du calendrier des événements. Lorsque l'utilisateur clique sur le lien Lire la suite dans la popup, la description apparaîtra sur la page de description de la campagne. Définissez la catégorie d'événement sur Exposition dans le menu déroulant.

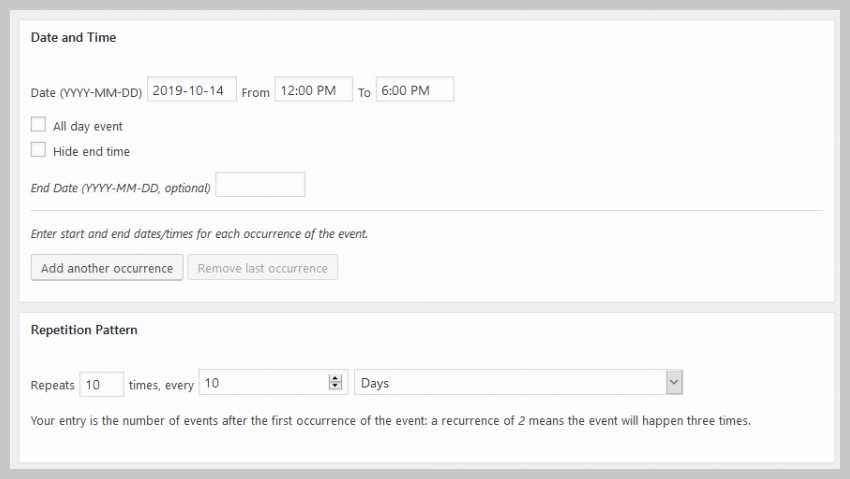
Vous pouvez désormais préciser la date et l'heure de votre événement. Il est probable qu'au moins certains des événements que vous ajoutez à votre calendrier soient des événements récurrents. Dans ce cas, ajouter un à un tous les événements récurrents au calendrier prendra beaucoup de temps.
Pour vous faciliter la tâche, le plugin My Calendar vous offre la possibilité de spécifier le modèle de récurrence des événements. Cela signifie que vous pouvez spécifier combien de fois un événement se répète et à quelle fréquence il se répète.

Au début du tutoriel, nous avons coché la case pour activer une brève description du champ de saisie de l'événement. Cela nous permet de fournir un bref résumé de l'événement, qui s'affiche dans une fenêtre contextuelle chaque fois que l'utilisateur clique sur un événement dans le calendrier.

Vous pouvez spécifier le lieu de l'événement au bas de la page Ajouter un nouvel événement. Dans cet exemple, sélectionnez simplement Art Exhibition (Kentucky). Après cela, cliquez sur le bouton Publier en haut ou en bas de la page.
Changez le style de votre calendrier d'événements
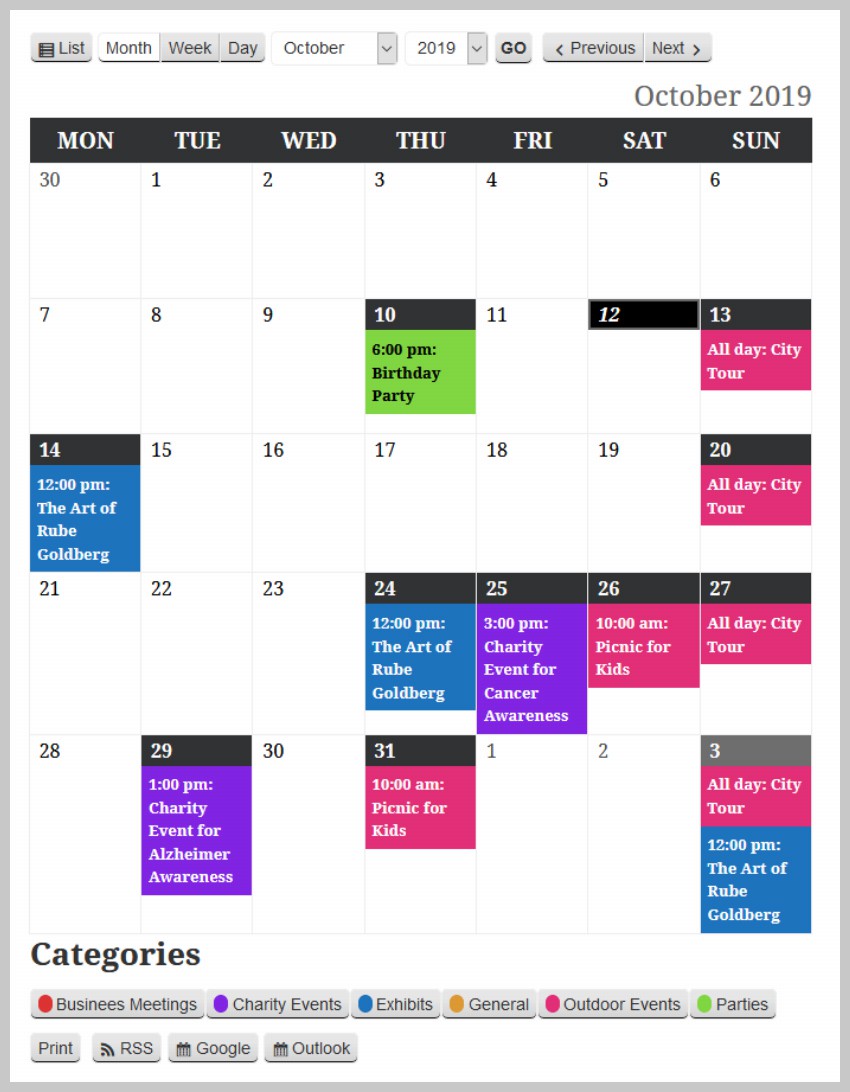
Après avoir terminé toutes les étapes de ce didacticiel, votre calendrier d'événements ressemblera à l'image ci-dessous. S'il est stylé différemment de l'image ci-dessous, allez simplement dans Mon calendrier > Éditeur de style et sélectionnez le fichier twentyeighteen.css dans la liste déroulante de la barre latérale comme feuille de style principale du calendrier.
Il existe de nombreux autres thèmes qui peuvent être appliqués au calendrier. Choisissez simplement celui que vous préférez. Certains d'entre eux (comme inherit.css) sont conçus pour fournir le moins de styles possible afin que la plupart des règles de style du thème soient automatiquement appliquées au calendrier.
p>

La page de l'éditeur de style affiche toutes les règles CSS appliquées au calendrier dans le fichier sélectionné. Vous pouvez apporter diverses modifications ici et elles seront reflétées sur la page du calendrier des événements.
Maintenant, nous allons simplement ajuster l'espacement et les polices appliquées aux différents éléments, tels que le titre du tableau, le titre et la légende de la catégorie en bas. Nous ajouterons également certaines de nos propres règles de style pour ajuster l'apparence du calendrier à notre guise.
Voici toutes les règles que nous avons ajoutées à notre calendrier d’événements. Placez-les simplement en bas de l'éditeur de style et les modifications seront reflétées sur la page du calendrier des événements après avoir cliqué sur le bouton Enregistrer les modifications en bas.
.mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
Maintenant, allez sur la page du calendrier des événements et cliquez sur l'un des événements que vous avez ajoutés. Cela devrait ouvrir une jolie fenêtre contextuelle affichant tous les détails de base de l'événement, tels que l'heure, le lieu et une brève description de l'événement.

Pensées finales
Dans ce tutoriel, nous avons appris à utiliser le plugin My Calendar pour créer un calendrier d'événements de base pour notre site Web. Le plugin permet de créer et d’ajouter très facilement des événements et des descriptions simples.
Cependant, il manque encore certaines fonctionnalités au plugin, telles que des widgets et une page de description plus avancée qui offre des fonctionnalités supplémentaires telles que des options de paiement et la possibilité pour les utilisateurs d'ajouter des commentaires sur l'événement. Le plugin est également un peu difficile à styliser. Si vous souhaitez un plugin de calendrier d'événements plus avancé pour votre site Web, vous devriez consulter le plugin de calendrier d'événements WordPress sur CodeCanyon.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

