Maison >interface Web >js tutoriel >Libérez la puissance de jQuery pour améliorer vos info-bulles
Libérez la puissance de jQuery pour améliorer vos info-bulles
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-04 16:09:011027parcourir
Lorsque vous fournissez l'attribut title, le navigateur affichera automatiquement l'info-bulle. Internet Explorer utilisera également l'attribut alt. Cependant, dans ce tutoriel, je vais vous montrer comment écrire rapidement un plugin jQuery qui remplacera les info-bulles typiques de votre navigateur par quelque chose de plus flashy.

Les info-bulles sont l'un des outils les plus utiles de notre sac de cadeaux de développement Web. L'info-bulle est une boîte
Apparaît lorsque vous passez votre curseur sur des éléments tels que des hyperliens. Prévoir des suppléments
Informations sur cet élément. Par exemple, les liens contenant peu ou pas de texte (icônes) peuvent prêter à confusion.
Fournissez une ou deux phrases supplémentaires dans l'info-bulle qui explique à l'utilisateur ce qui se passera s'il clique sur l'info-bulle.
Avant de commencer
Ce tutoriel peut appartenir à la catégorie intermédiaire. Ces instructions supposent que vous avez au moins
Compréhension de base de HTML/CSS, des techniques de découpage et de jQuery.
Si vous avez besoin d'un rappel sur jQuery, voici quelques sites Web recommandés :
- jQuery pour les débutants absolus : série de vidéos
- Créez un plugin WordPress personnalisé à partir de zéro
- 15 ressources pour vous aider à démarrer avec jQuery à partir de zéro
- Codage jQuery et JavaScript : exemples et bonnes pratiques
- Démarrer avec jQuery
- Comment obtenir tout ce que vous voulez - Partie 1
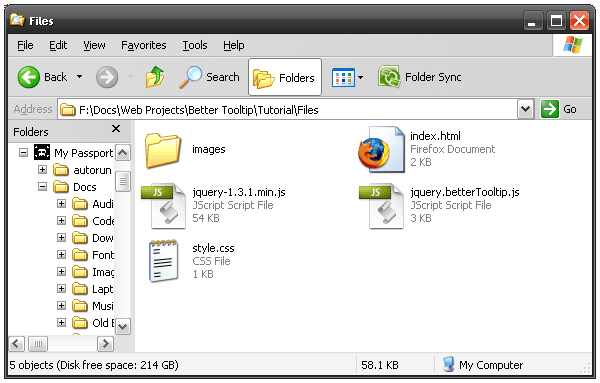
Pour vous donner une idée claire des fichiers impliqués dans ce tutoriel, la structure des fichiers devrait ressembler à ceci
Comme quand tu as fini.

Voici un résumé de chaque fichier/dossier :
- Le dossier Images contient les images suivantes :
- - - tipTip.png - créé à l'étape 2
- - - tipMid.png - Créé à l'étape 2
- - - tipBtm.png - Créé à l'étape 2
- index.html - - créé à l'étape 3
- style.css - créé à l'étape 3
- jquery-1.3.1.min.js - Téléchargez ici
- jquery.betterTooltip.js - - créé à l'étape 5
Étape 1 - Tout d'abord, faites preuve d'un peu de créativité
Ouvrez Photoshop ou le logiciel de votre choix et créez une belle info-bulle. Plutôt que de concevoir
Sur un fond blanc uni, il peut être utile de dessiner l'info-bulle sur un arrière-plan similaire à celui de votre site Web.
De cette façon, il se mélangera parfaitement. Dans la plupart des cas, il n'y a pas de bonne ou de mauvaise façon
pour terminer cette étape. Utilisez simplement votre imagination et votre créativité.

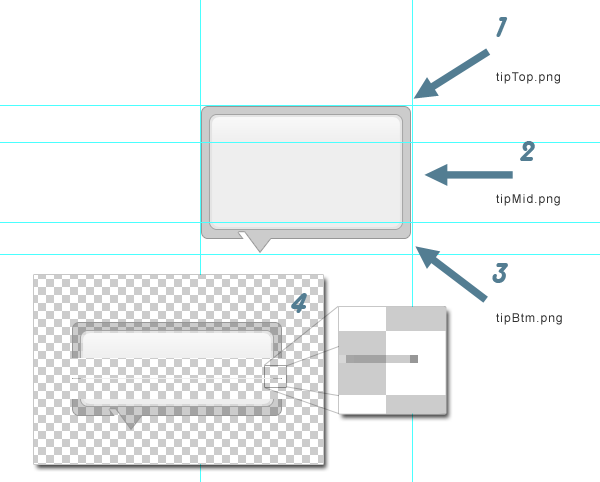
Étape 2 : Découpez l'info-bulle en tranches et en dés
Pour cette conception spécifique, vous devrez diviser l'info-bulle en 3 images différentes. Cette conception particulière nécessite un PNG pour maintenir la transparence.
1) La pièce supérieure. 2) Une fine tranche de 1 pixel qui sera répétée verticalement au milieu. 3) Partie inférieure. La quatrième partie de l'image ci-dessous montre ces trois-là
Découpez des morceaux.
Mettez ces fichiers image dans un dossier appelé « images ».

Remarque : Internet Explorer n'aime pas la transparence PNG. Même IE 7 ne le prend en charge que partiellement. Si vous faites des animations
PNG et JavaScript, toute zone transparente deviendra instantanément noire lorsqu’elle sera déplacée. J'utilise ce design
Pleinement conscient que cela posera des problèmes difficiles dans IE.
Étape 3 - Écrire un balisage HTML/CSS
Une fois l'image découpée, nous pouvons passer au balisage HTML et CSS. Ce sera la partie la plus simple de tout le processus
Tutoriel.
HTML
Cette balise HTML sera bientôt déplacée vers un fichier JavaScript externe, alors tapez-la n'importe où
Le plus pratique et pourra être référencé dans le futur.
<div class="tip"> <div class="tipMid"></div> <div class="tipBtm"></div> </div>
Il y en a trois div 标签。两个嵌套在父对象内。第一个 div, le « pourboire » servira à tout relier
Et affiche la partie supérieure de l'info-bulle, tipTop.png.
"tipMid" contiendra finalement le texte que l'info-bulle affichera. Il se répétera également verticalement dans tipMid.png.
"tipBtm" est uniquement utilisé pour afficher la partie inférieure de l'info-bulle, tipBtm.png.
À l'intérieur de index.html, ajoutez un tas de texte de remplissage et quelques éléments avec l'attribut title renseigné. Tel que :
<a href="#" title="This is the tooltip text">This is a link</a>
Dans l'en-tête de index.html, vous devez créer un lien vers la feuille de style et deux fichiers JavaScript.
<link href="style.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="jquery-1.3.1.min.js"></script> <script type="text/javascript" src="jquery.betterTooltip.js"></script>
CSS
这个工具提示使用的CSS比较简单,只需将以下内容添加到style.css
.tip {
width: 212px;
padding-top: 37px;
display: none;
position: absolute;
background: transparent url(images/tipTop.png) no-repeat top;}
.tipMid {background: transparent url(images/tipMid.png) repeat-y; padding: 0 25px 20px 25px;}
.tipBtm {background: transparent url(images/tipBtm.png) no-repeat bottom; height: 32px;}
让我解释一下上面的内容。
包装元素 .tip 用于将所有内容固定在一起。它的顶部内边距为 37 像素。
这是背景图像的高度。填充会将子元素向下推以显示
后面的图像。它还具有绝对位置,以便我们可以将其在页面顶部移动
内容。
另外两个类仅具有背景图像,并且在 .topMid 的情况下,通过填充来提供
将放置在里面的内容,一些呼吸的空间。
第 4 步 - 为什么使用插件?
jQuery 本身就非常酷。但真正的魔力在于使用插件扩展它。当你把你的 将代码写入插件,就可以使其可重用。这样你就可以构建一个代码库而无需编写
相同的代码两次。
这是完整的工具提示插件:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside the plugin */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
/* Give each item with the class associated with
the plugin the ability to call the tooltip */
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
第 5 步 - 编写插件
现在您已经了解了代码的样子,是时候剖析它了。
首先,创建一个 .js 文件并将其命名为 jquery.betterTooltip.js 以使其与 jQuery 兼容
插件标准。
在该 .js 文件中,包含以下代码:
$.fn.betterTooltip = function(){
});
这将创建一个公共函数,可以从文档的 head 调用,或者
另一个外部 .js 文件。要调用您的插件,您需要从
中调用以下行
$(document).ready 页面事件。
$(document).ready(function(){
$('.tTip').betterTooltip();
});
上面的行会将插件附加到类名为“tTip”的每个元素。同样,你
可以将其附加到您选择的任何元素。
公开插件设置
为了避免必须为每个项目修改插件,公开一些内容非常重要
变量和设置,以便可以从插件本身外部对其进行调整。最终目标是
永远不要碰插件,只需调整其设置即可。为此,请将以下内容添加到第一个块
代码:
$.fn.betterTooltip = function(options){
/* Setup the options for the tooltip that can be
accessed from outside */
var defaults = {
speed: 200,
delay: 300
};
var options = $.extend(defaults, options);
});
这允许在调用插件时修改设置“速度”和“延迟”,如下所示:
$('.tTip').betterTooltip({speed: 600, delay: 600});
这些完全是可选的。如果未指定,插件将使用默认值。
注入工具提示标记
还记得您为工具提示输入的 HTML 吗?现在它将正式亮相。
在这段代码中,jQuery“前置”内容操作用于注入工具提示
紧接着打开 body 标签。这样我们就可以确保工具提示
位于一切之上。
/* Create a function that builds the tooltip
markup. Then, prepend the tooltip to the body */
getTip = function() {
var tTip =
"<div class='tip'>" +
"<div class='tipMid'>" +
"</div>" +
"<div class='tipBtm'></div>" +
"</div>";
return tTip;
}
$("body").prepend(getTip());
$(this).each 函数
这是 jQuery 插件最重要和最有用的方面之一。 $(this).each 函数
当插件被调用时,循环遍历与插件关联的每个页面元素。在本例中是
所有具有“tTip”类的元素。当它循环遍历每个元素时,它会应用属性和方法
您指定的。
$(this).each(function(){
var $this = $(this);
var tip = $('.tip');
var tipInner = $('.tip .tipMid');
var tTitle = (this.title);
this.title = "";
var offset = $(this).offset();
var tLeft = offset.left;
var tTop = offset.top;
var tWidth = $this.width();
var tHeight = $this.height();
/* Mouse over and out functions*/
$this.hover(function() {
tipInner.html(tTitle);
setTip(tTop, tLeft);
setTimer();
},
function() {
stopTimer();
tip.hide();
}
);
这相当简单。上半部分由一系列属性组成,例如高度、宽度、x 和 y 位置以及
甚至“tTip”元素的标题属性值。我使用 jQuery offset() CSS 方法来获取顶部和左侧位置。还有一个
分配给每个“tTip”类的悬停函数,该函数在鼠标悬停和移出时调用方法。下面将介绍这些方法
further down in the 教程。
$(this).each 函数的一个重要部分是这里删除 title 属性的这行代码:
this.title = "";
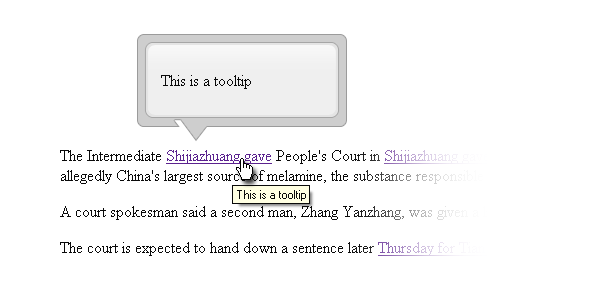
此工具提示的重点是交换通用
工具提示具有更好的引人注目的版本。如果不删除 title 属性,浏览器会显示
用于生成通用工具提示,您将获得双重工具提示。像这样:

延迟工具提示的淡入动画
/* Delay the fade-in animation of the tooltip */
setTimer = function() {
$this.showTipTimer = setInterval("showTip()", defaults.delay);
}
stopTimer = function() {
clearInterval($this.showTipTimer);
}
setTimer 和 stopTimer 这两个方法用于在用户悬停时创建延迟
他们的光标悬停在具有“tTip”类的元素上以及工具提示出现时。这个
避免烦扰用户很重要。我相信当我们不小心悬停时,我们都会感到沮丧
隐藏在网站内容中的弹出广告之一。
setTimer 方法创建一个 setInterval 对象,该对象在分配的时间过去后调用“showTip()”。
为了让setInterval不至于无限循环,调用stopTimer方法来停止setInterval对象。
定位工具提示
/* Position the tooltip relative to the class
associated with the tooltip */
setTip = function(top, left){
var topOffset = tip.height();
var xTip = (left-30)+"px";
var yTip = (top-topOffset-60)+"px";
tip.css({'top' : yTip, 'left' : xTip});
}
之前创建的 $(this).each 循环内的悬停函数调用 setTip()。其目的是定位
“tTip”元素正上方的工具提示。这是在淡入动画之前完成的。
工具提示淡入动画
/* This function stops the timer and creates the
fade-in animation */
showTip = function(){
stopTimer();
tip.animate({"top": "+=20px", "opacity": "toggle"}, defaults.speed);
}
});
};
最后但并非最不重要的一点是 showTip() 函数。这使用 jQuery 的 animate() UI 效果来淡入淡出工具提示
同时向下滑动。
总结一下。 。 .
完成并对结果感到满意后,您可以将插件从充满填充文本的基本 HTML 页面移动到
现实世界并加以利用。
Ceci est un exemple très basique de ce que fait le plugin info-bulle. Maintenant, la partie amusante consiste à le rendre plus robuste.
Il existe plusieurs façons d’étendre ce plugin. L'amélioration nécessaire est la détection
Positionnez l'info-bulle par rapport aux bordures de la fenêtre du navigateur et affichez l'info-bulle en conséquence
Il ne sera pas coupé.
Merci d'avoir lu ce tutoriel. J'espère que cela vous donne une idée sur la façon d'utiliser jQuery pour améliorer votre site Web
interface.
Les commentaires commencent ! J'aimerais entendre vos pensées. Cette technologie peut-elle vraiment contribuer à faciliter la tâche des utilisateurs ?
Ou est-ce juste un autre désagrément ?
- Abonnez-vous au flux RSS NETTUTS pour plus de tutoriels et d'articles quotidiens sur le développement Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

