Maison >interface Web >js tutoriel >20 autres effets AJAX que vous devriez connaître
20 autres effets AJAX que vous devriez connaître
- PHPzoriginal
- 2023-09-04 15:07:321281parcourir
En octobre, nous vous avons épaté avec 20 superbes effets Ajax que vous devriez connaître. Cet article est devenu l'un des articles les plus populaires jamais publiés sur Nettuts+. Cette fois, nous avons plus de vingt effets Ajax tout aussi géniaux à connaître et à aimer.
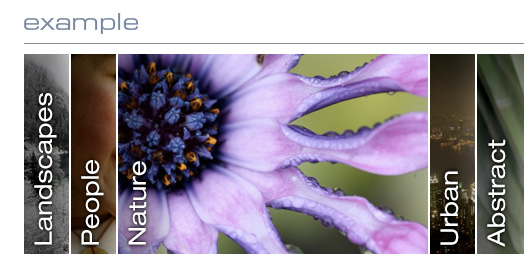
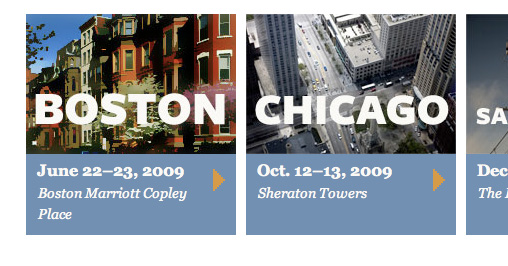
1. Menu d'images
Image Menu est un simple morceau de JavaScript qui utilise des images pour créer un menu d'images horizontal. Lorsque vous survolez le lien, l'image s'agrandit pour révéler le reste de l'image. Il est compatible avec presque tous les navigateurs modernes (pas de mot sur IE 8).

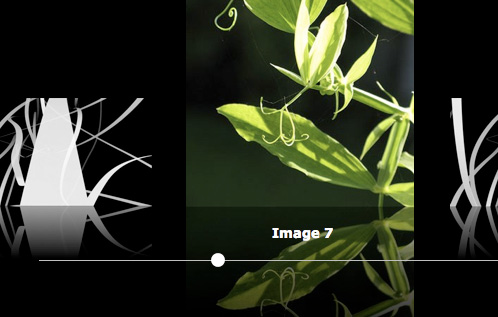
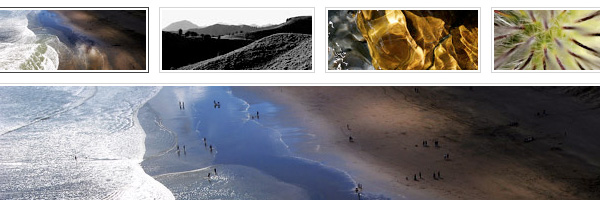
2. Diffusion d'images
ImageFlow est un script de bibliothèque d'images JavaScript discret et « convivial ». Il comporte une barre de défilement élégante pour parcourir les images, toutes placées au-dessus d'un reflet, créant un effet de flux de couverture semblable à celui d'un Mac.

3. Instant.js
Si vous souhaitez ajouter des arrière-plans, des rotations et d'autres effets amusants à vos images, Instant.js pourrait être exactement ce dont vous avez besoin. JavaScript se dégrade progressivement, de sorte que les navigateurs sans JavaScript activé ne remarqueront pas la différence.

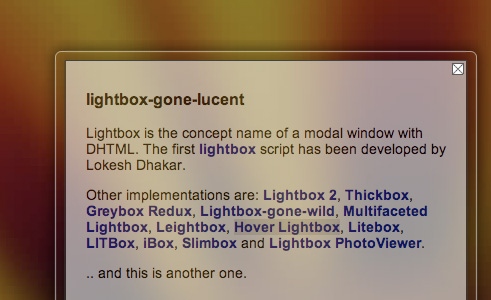
4. Boîte en verre
Nous avons tous entendu parler des caissons lumineux et même des caissons gris, mais qu'en est-il des caissons en verre ? GlassBox est une bibliothèque d'interface qui s'appuie sur Scriptaculous et Prototype. Cette astucieuse bibliothèque ajoutera des bordures transparentes et d’autres effets de paillettes. Il est facile à utiliser, personnalisable et propose même un chargement de contenu dynamique.

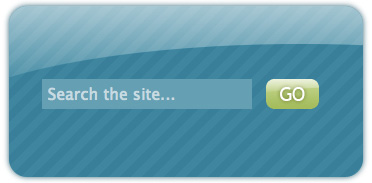
5. Champ de recherche CSS/JS
En termes d'interaction utilisateur, les champs de recherche à saisie semi-automatique sont extrêmement précieux. Parfois, un chercheur ne sait pas vraiment ce qu'il recherche, donc tout ce qui aide l'utilisateur à trouver exactement ce qu'il recherche constitue un énorme avantage.
CSSGlobe propose un excellent tutoriel sur la façon d'améliorer le champ de recherche de votre site Web (de manière discrète, rien de moins) avec du CSS et de l'Ajax.

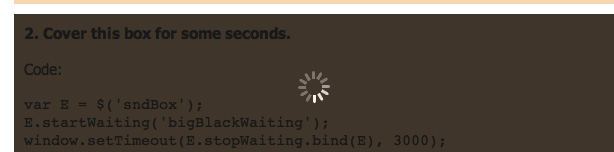
6. Chargement du prototype
Le chargement d'images et de champs est très important pour les applications Web modernes utilisant Ajax. Protoload fournit des options intégrées pour aider à montrer à l'utilisateur ce qui se passe en attendant. Le script fournit de nombreuses options telles que des superpositions de couleurs pour le chargement des éléments, du texte personnalisé et de nombreuses autres options.

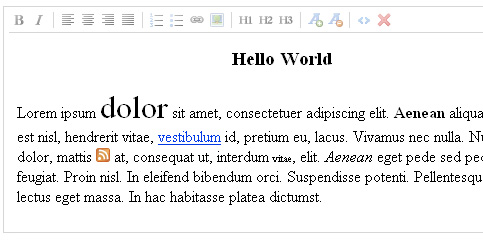
7. jwysiwyg
jwysiwyg est un plugin JavaScript jQuery WYSIWYG simple, puissant et extrêmement léger. Le plugin possède de nombreuses fonctionnalités standard d'un éditeur WYSIWYG et ne fait que 7 Ko en taille totale.

8. jquery.biggerlink 2
Bigger link 2 est en réalité un plugin simple qui facilite la création de liens plus gros et cliquables. Il vous permet même d'intégrer des liens dans des éléments de lien si cela a du sens. (Voir la démo pour des informations plus claires.)
Bigger Link 2 fonctionne sur le framework JavaScript jQuery populaire.

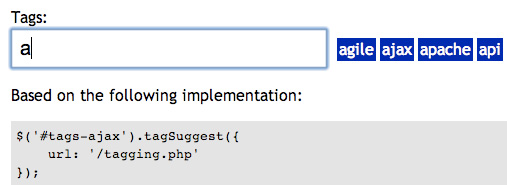
9. Suggestions de balises jQuery
Les suggestions de balises sont une utilisation populaire d'Ajax dans les applications Web modernes. Tout comme le champ de recherche de saisie semi-automatique, le plugin jQuery Tag Suggestions est un plugin facile à utiliser qui permet de trouver rapidement les bonnes balises pour toute application utilisant des balises. Améliorez l’expérience utilisateur de manière simple et efficace.

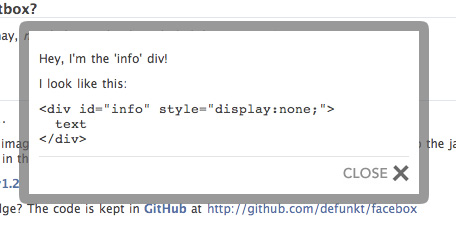
10. Coffret visage
Facebox est un script lightbox unique qui imite le style lightbox des fenêtres modales de Facebook. Facebox est construit sur jQuery, ressemble presque exactement à l'interface de Facebook et est facile à installer.

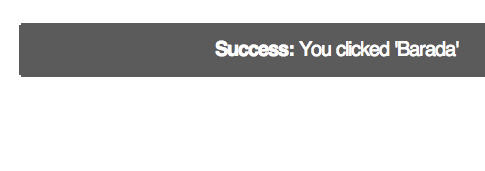
11. Message humain
Humanized Messages est un magnifique plugin jQuery qui fait exactement ce que son nom l'indique : il crée des messages conviviaux. Le plugin JavaScript fait cela en créant un message semi-transparent sur l'écran qui disparaît avec le temps.

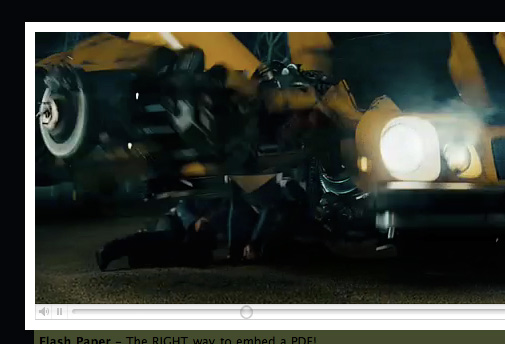
12. LightWindow v2.0
LightWindow est un autre plugin Lightbox, mais il ajoute certaines fonctionnalités que ce type de plugin semble ignorer. Pour commencer, ce plugin permet le rendu et l'utilisation du multimédia dans une lightbox. Des films, des images et même des galeries entières peuvent être affichés dans une LightWindow. Parfait pour afficher du multimédia en toute discrétion.

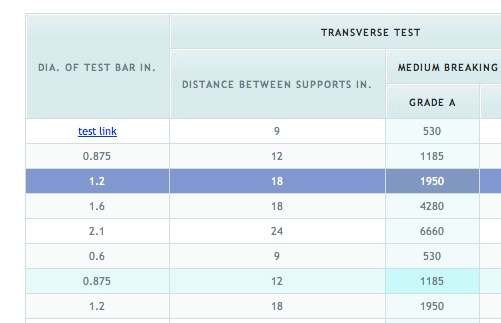
13. Opérations de table discrètes
Les données des tableaux sont souvent difficiles à afficher efficacement, surtout lorsque vous souhaitez autoriser le tri des lignes et des colonnes. Les actions de tableau discrètes sont un type de JavaScript qui permet d'appliquer différents effets aux données du tableau. Avec l'aide de ce petit script, vous pouvez mettre en évidence des lignes, des colonnes, trier des données, etc.

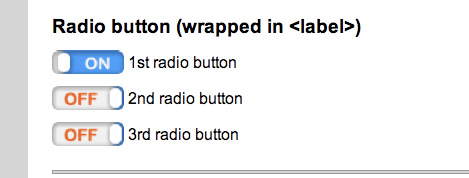
14. Case à cocher jQuery
jQuery Checkbox ajoute quelques astuces pour les champs de case à cocher dans les formulaires. Il ajoute un bouton bascule très similaire à l'interface de l'iPhone, donnant une activation ou une désactivation très distinctive. Sa convivialité est excellente, avec des skins dynamiques qui peuvent être activés ou désactivés à la volée.

15. iCarrousel
Les carrousels sont un excellent moyen de faire pivoter du contenu tel que des images ou des actualités. Le plugin iCarousel fait l'affaire et est un simple petit script qui fournit diverses options de configuration et d'utilisation. Des téléscripteurs d'actualités, des carrousels de photos et même des carrousels publicitaires.

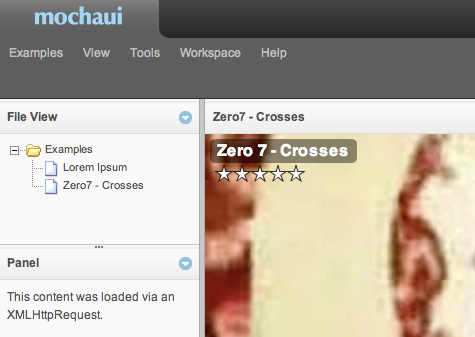
16. Interface utilisateur Moka
MochaUI est une autre bibliothèque d'interface utilisateur pour le framework JavaScript MooTools. MochaUI construit essentiellement une interface utilisateur complète pour les sites Web, les formulaires et les widgets. Il comprend un navigateur de fichiers, un redimensionneur de fenêtre, une disposition des panneaux, une disposition par onglets, etc.

17. j conseil
jTip est un concept simple mais très efficace pour améliorer la fonctionnalité des astuces de survol. Basé sur jQuery, jTip ajoute simplement une élégante boîte de survol aux liens préconfigurés sur la page, le tout avec l'aide d'Ajax.

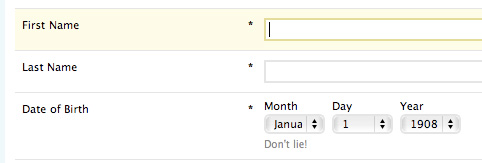
18.Format unifié
Les formulaires ont été un problème pour de nombreux développeurs Web au fil des ans, et des technologies comme Ajax ont considérablement amélioré l'expérience utilisateur. Grâce à Ajax, vous pouvez traiter des formulaires, les valider et envoyer des réponses en temps réel sans recharger la page. Uni-Form est un petit script Ajax qui est un concept de lecture de plug-in qui tente de standardiser le balisage des formulaires à l'aide de XHTML et de modulariser les formulaires afin que des éléments individuels puissent être facilement ajoutés ou supprimés.

19. Conseils de vérification
L'invite de validation est un script simple qui facilite la validation du formulaire. Il garantit que les champs de mot de passe et de nom d'utilisateur ont une longueur spécifiée et peuvent même être validés sur la base d'expressions régulières. Petit et pratique.

20. Onglet Contrôle
Control Tabs (qui fait partie de la puissante interface utilisateur LivePipe) est un excellent script qui propose de nombreuses façons différentes de configurer les onglets sur votre page. Vous pouvez utiliser une interface à onglets standard ou même utiliser quelque chose comme une image pour afficher les onglets. Control Tabs est un script puissant et dispose même d'une API pour affiner l'interface à onglets.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

