Maison >développement back-end >tutoriel php >Extension du flux RSS WordPress par défaut
Extension du flux RSS WordPress par défaut
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-04 14:05:041308parcourir
Parfois, vous devrez peut-être améliorer votre présence en ligne et toucher un public plus large en soumettant du contenu en dehors de votre site Web. Par exemple, vous souhaiterez peut-être rendre vos publications disponibles sur les agrégateurs de réseaux sociaux les plus populaires, ou les rendre disponibles sur les appareils mobiles, ou publier vos podcasts audio/vidéo sur des magasins numériques.
Dans la plupart des cas, il est nécessaire de personnaliser le flux RSS en ajoutant des métadonnées personnalisées pour le rendre adapté à la publication.
Dans ce tutoriel, nous verrons comment y parvenir sur deux plateformes principales : Flipboard et l'iTunes Store, mais le code peut être facilement personnalisé pour d'autres plateformes et services Web.
Présentation
Flipboard est une application d'agrégation de réseaux sociaux pour appareils Android et iOS qui récupère régulièrement le contenu de votre site Web et le présente sous forme de magazine afin que les utilisateurs mobiles puissent vous lire l'actualité via une application installée sur leur smartphone ou leur tablette. L'iTunes Store est une boutique multimédia numérique en ligne où vous pouvez publier des podcasts audio ou vidéo.
Les abonnements aux deux services sont gratuits mais nécessitent une approbation, d'autant plus que Flipboard ne semble accepter que les sites à large lectorat.
Ils permettent tous deux de publier du contenu via un flux RSS de blog, mais celui-ci doit être conforme à leur cahier des charges. Heureusement, WordPress permet aux développeurs de modifier la structure du flux RSS par défaut.
Étape 1Structure du flux RSS WordPress par défaut
Par défaut, WordPress est livré avec différents flux. Dans ce tutoriel, nous utiliserons le flux RSS 2.0 disponible sur http://example.com/?feed=rss2 ou http://example.com/feed/ si les conditions suivantes sont remplies et que vous utilisez le lien permanent . Ce flux est un simple document XML avec la structure suivante :
<?xml version="1.0" encoding="UTF-8"?> <rss version="2.0" <!-- these are the namespaces --> xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" > <channel> <!-- this is the head --> <title>Your Blog Title</title> <atom:link href="http://your-site-url.com/feed" rel="self" type="application/rss+xml" /> <link>http://your-site-url.com</link> <description>your Blog Description</description> <lastBuildDate>Thu, 27 Sep 2012 18:30:06 +0000</lastBuildDate> <language>en-US</language> <sy:updatePeriod>hourly</sy:updatePeriod> <sy:updateFrequency>1</sy:updateFrequency> <generator>http://wordpress.org/?v=3.4.2</generator> <!-- this is the first post --> <item> <title>Post 1 Title</title> <link>http://your-site-url.com/post-1-slug</link> <comments>http://your-site-url.com/post-1-slug#comments</comments> <pubDate>Tue, 15 May 2012 13:47:12 +0000</pubDate> <dc:creator>John Doe</dc:creator> <category><![CDATA[Category 1]]></category> <guid isPermaLink="false">http://your-site-url.com/?p=1</guid> <description><![CDATA[Aliquam rutrum placerat aliquet. Maecenas congue felis erat]]></description> <content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet. Maecenas congue felis erat.</p>]]></content:encoded> <wfw:commentRss>http://your-site-url.com/post-1-slug/feed</wfw:commentRss> <slash:comments>0</slash:comments> </item> <!-- this is the second post --> <item> <title>Post 2 Title</title> <link>http://your-site-url.com/post-2-slug</link> <comments>http://your-site-url.com/post-2-slug#comments</comments> <pubDate>Tue, 15 May 2012 13:37:56 +0000</pubDate> <dc:creator>John Doe</dc:creator> <category><![CDATA[Category 1]]></category> <category><![CDATA[Category 2]]></category> <guid isPermaLink="false">http://your-site-url.com/?p=2</guid> <description><![CDATA[Aliquam rutrum placerat aliquet.]]></description> <content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet</p>]]></content:encoded> <wfw:commentRss>http://your-site-url.com/post-2-slug/feed</wfw:commentRss> <slash:comments>0</slash:comments> </item> </channel> </rss>
Comme vous pouvez le voir, chaque élément <item></item> représente un Post et contient plusieurs éléments enfants, dont chacun est lié à ce "composant" Post. Incluent principalement :
-
<title></title>est le titre du message -
<link>est le lien fixe du post -
<pubdate></pubdate>est la date de sortie au format RFC822 -
<creator></creator>est le nom de l'auteur du message -
<category></category>est un sous-ensemble d'éléments, un par catégorie de publication -
<description></description>est un extrait du post sans balises HTML -
<encoded></encoded>est l'intégralité du contenu de l'article avec des balises HTML
Étape 2Personnaliser le flux RSS de Flipboard
Le contenu peut être amélioré en fonction des exigences techniques de Flipboard.
Ajoutez la possibilité de spécifier des citations, des diaporamas et d'autres éléments de conception en fournissant une sémantique supplémentaire dans le balisage de l'article
Ces sémantiques supplémentaires sont :
- Titre et sous-titre
- Citation
- Ressources images, vidéo et audio
- Diaporama
- Informations géographiques
Nous pouvons implémenter ces sémantiques dans les flux RSS via des plugins. Comme mentionné précédemment, WordPress propose des Hooks spécifiques qui permettent de modifier la structure du flux RSS par défaut :
-
rss2_ns- Permet d'ajouter de nouveaux espaces de noms dans l'élément XML racine ;
-
rss2_head- Autoriser l'ajout de balises dans l'en-tête du flux ;
-
the_content_feed- Permet de modifier le contenu de chaque publication affichée dans le flux -
rss2_item- permet d'ajouter de nouveaux éléments enfants à chaque élémentrss2_item- 允许向每个<item></item>(Post) ;
Créez un nouveau fichier appelé flipboard-feed.php, ouvrez votre éditeur de texte préféré et collez cet en-tête de plugin :
<?php /* * Plugin Name: Flipboard RSS Feed * Plugin URI: http://www.studio404.it * Description: A plugin to customize the default RSS Feed according to Flipboard technical specifications. * Version: 1.0 * Author: Claudio Simeone * Author URI: http://www.studio404.it */ ?>
Copiez le fichier dans le répertoire /wp-content/plugins/ et activez-le depuis la page d'administration Plugins.
Titre et sous-titre
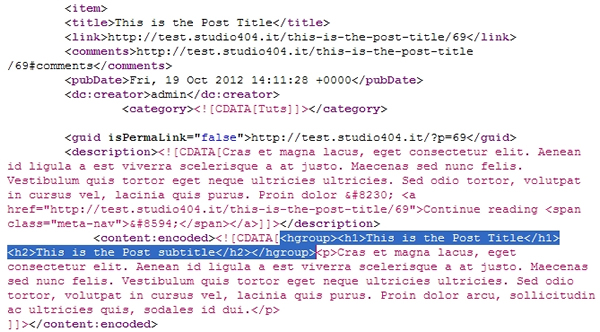
Si vous souhaitez ajouter un titre et un sous-titre avant le contenu de la publication, vous devez ajouter quelque chose comme ceci :
<hgroup> <h1>Title of the Post</h1> <h2>This is the Post subtitle</h2> </hgroup>
Vous pouvez également l'ajouter manuellement au contenu de la publication dans un éditeur de texte, mais ce n'est pas la meilleure solution car ces balises seront également affichées sur votre site Web (sauf si vous ne masquez pas l'élément hgroup 元素通过 CSS 样式)。因此,要自动实现此目的并且仅在 RSS 源中,最好使用 <h1></h1> 元素的帖子标题和 <h2></h2> via le style CSS). Ainsi, pour y parvenir automatiquement et uniquement dans un flux RSS, il est préférable d'utiliser l'élément <h1></h1> pour le titre du message et
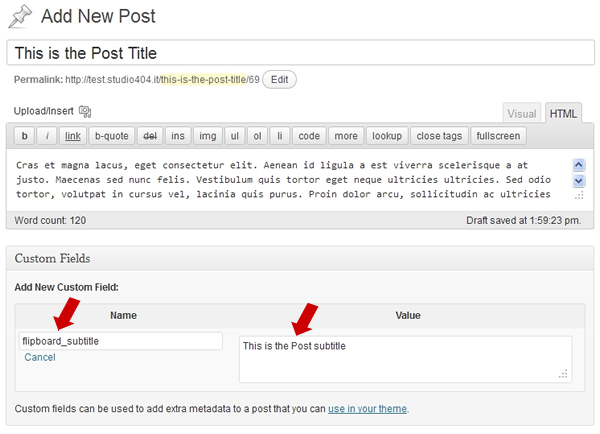
flipboard_subtitleDans la page de modification de la publication, ajoutez

Ajoutez ces lignes à notre plugin Flipboard RSS Feed
:
add_filter( 'the_content_feed', 'flipboard_title_and_subtitle' );
function flipboard_title_and_subtitle( $content ) {
global $post;
$post_subtitle = get_post_meta( $post->ID, 'flipboard_subtitle', TRUE );
// add hgroup only if the Custom Field is set
if ( $post_subtitle ) {
$hgroup = '<hgroup><h1>' . $post->post_title . '</h1>';
$hgroup .= '<h2>' . $post_subtitle . '</h2></hgroup>';
return $hgroup . $content;
} else {
return $content;
}
}
hgroupMaintenant, si vous publiez une publication et actualisez le flux de la page du flux RSS, vous verrez une marque avant le contenu de la publication.

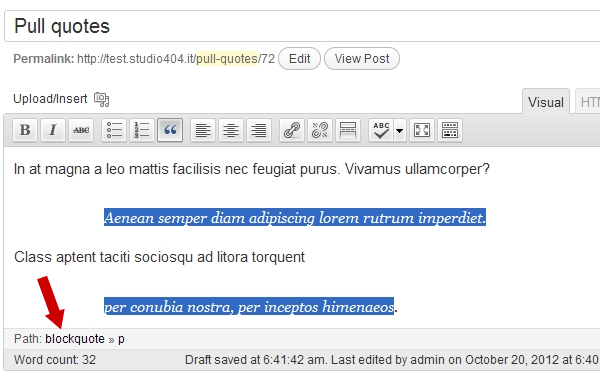
引用
对于拉引号,您可以在帖子内容中使用 <blockquote></blockquote> 标记来指出文本的某些部分。我们可以利用该插件将 <blockquote></blockquote> 替换为 <aside></aside> 标签。

将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_pull_quotes' );
function flipboard_pull_quotes( $content ) {
// replace blockquote tag with aside
return str_replace( 'blockquote>', 'aside>', $content );
}
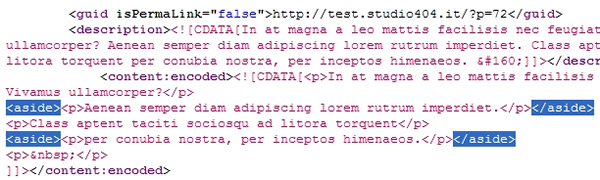
重新加载您的 RSS Feed 页面源代码,您将看到新的 <aside></aside> 标记。

图片
对于所有这些元素,我们将遵循 Flipboard 建议的另一种方法:我们将向 <item></item> 元素添加新的媒体 RSS 元素子集,而不是将语义直接放入帖子内容中。
Media RSS 是一种 RSS 扩展,可增强 RSS 源中多媒体文件的发布。由于其特殊元素,图像、视频和音频文件及其元数据可以包含到 RSS 源中。
在我们的例子中,我们将使用其中主要的一个:<content></content>。
此外,我们还需要GeoRSS扩展来支持地理信息,因此我们必须向RSS Feed添加正确的命名空间才能使其有效。
将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_ns', 'flipboard_namespace' );
function flipboard_namespace() {
echo 'xmlns:media="http://search.yahoo.com/mrss/"
xmlns:georss="http://www.georss.org/georss"';
}
结果将是:

现在我们想要将帖子中附加的所有图像添加到 RSS 提要中。我们必须做这样的事情:
<item> <!-- Full item markup omitted for brevity --> <media:content type="image/jpeg" media="image" width="900" height="600" url="http://media.example.com/kitten-landscape.jpg"> <media:description type="plain">An adorable kitten</media:description> <media:copyright>Carl Carlson</media:copyright> </media:content> </item>
<content></content> 元素支持两个子元素: <description></description> 是用于图像的标题,在 WordPress 中是图像的标题,而 <media: copyright></media:> 包含图像作者的版权信息或来源。
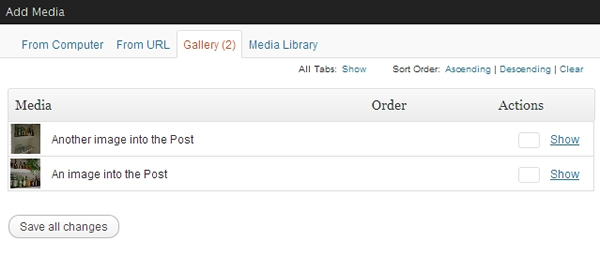
现在,我们将在 WordPress Feed 中实现这一点。撰写帖子并附加一些图像(请注意,图像的最小尺寸必须至少为 400 像素):

发布帖子,然后将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_item', 'flipboard_attached_images' );
function flipboard_attached_images() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
?>
<media:content url="<?php echo $img_attr[0]; ?>" type="<?php echo $att->post_mime_type; ?>" medium="image" width="<?php echo $img_attr[1]; ?>" height="<?php echo $img_attr[2]; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
</media:content>
<?php
}
}
}
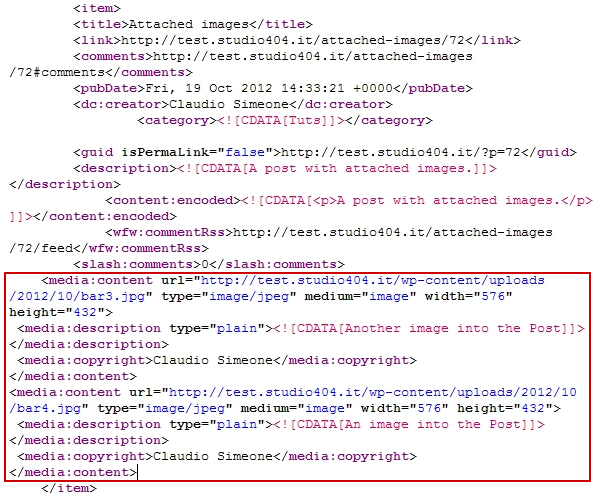
重新加载您的 RSS Feed 页面源代码,您将看到每个附加图像的 <content></content> 元素。

关于 <group></group> 元素的简要说明:它可用于提供同一图像的替代裁剪和尺寸,例如纵向/横向版本。
视频
对于视频文件 Flipboard 建议使用以下代码:
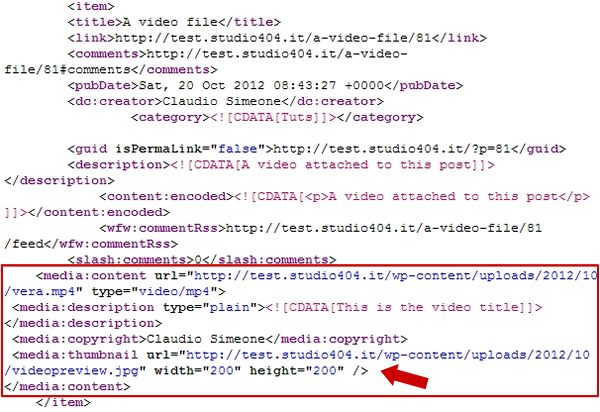
<media:content url="http://www.example.com/lisa-saxophone.mp4" type="video/mp4"> <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
这里我们有一个新的子元素:<thumbnail></thumbnail>:它只是指定视频的预览图像。这可能有点棘手,因为我们需要一种方法来在附加视频与其预览图像之间创建直接连接,并告诉 WordPress 这两个文件已连接。我们可以这样进行:
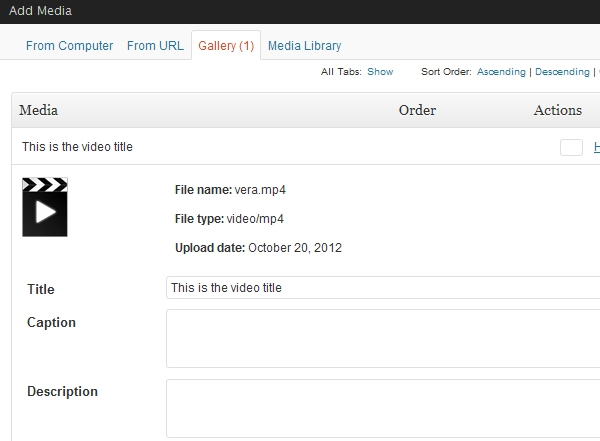
- 添加新帖子并附加一个或多个视频/音频

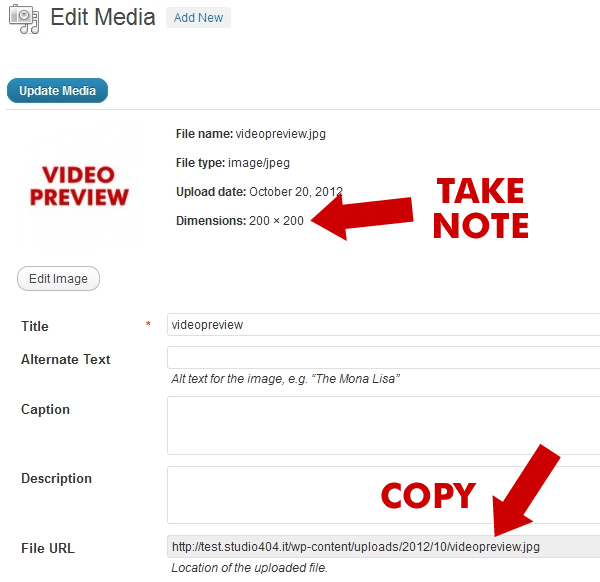
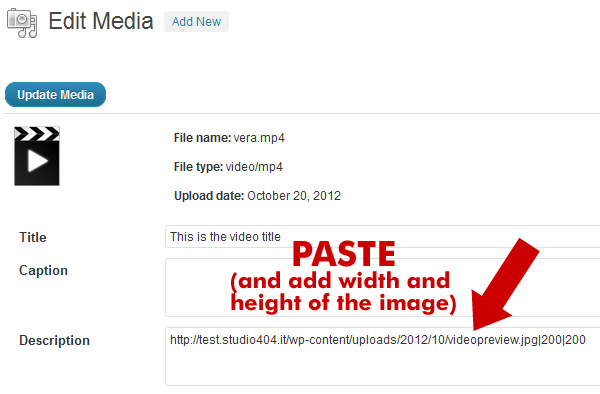
- 在媒体库页面中,上传预览图像,记下图像尺寸并复制图像文件网址

- 在媒体库中找到视频,对其进行编辑并将图像 URL 粘贴到说明字段中,还添加宽度和图像的高度,每个由管道字符“
|”分隔。为了设置正确的图像尺寸,这是必要的。
现在是时候将视频放入我们的 RSS 源中了。将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_item', 'flipboard_attached_videos' );
function flipboard_attached_videos() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'video',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$video_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
?>
<media:content url="<?php echo $video_url; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}
这是最终结果:

音频
音频文件的 Fliboard 代码是:
<media:content url="http://www.example.com/bartman.mp3" fileSize="1000" type="audio/mpeg" > <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
如您所见,它与视频基本相同:因此要将图像预览附加到音频文件,我们可以使用与视频相同的方法。
因此,在我们的插件中添加这些行:
add_filter( 'rss2_item', 'flipboard_attached_audio' );
function flipboard_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<media:content url="<?php echo $audio_url; ?>" fileSize="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}
幻灯片
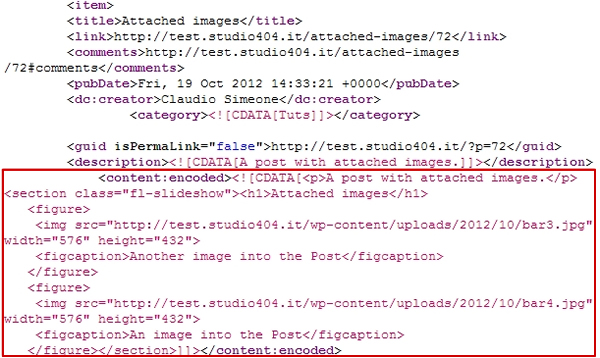
要以幻灯片格式添加附加到帖子的所有图像,我们必须将一部分 HTML 代码添加到 RSS Feed 帖子内容中:
<section class="fl-slideshow"> <h1>My favorite animals</h1> <figure> <img src="puppy.jpg" width="1200" height="900"> <figcaption>Puppies are cute</figcaption> </figure> <figure> <img src="kitten.jpg" width="900" height="1200"> <figcaption>Kittens are too</figcaption> </figure> <figure> <img src="lamb.jpg" width="900" height="900"> <figcaption>And baby sheep grow into ewe</figcaption> </figure> </section>
在我们的插件中添加这些行:
add_filter( 'the_content_feed', 'flipboard_slideshow' );
function flipboard_slideshow( $content ) {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
$slide = '<section class="fl-slideshow"><h1>' . $post->post_title . '</h1>';
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
$slide .= '<figure>
<img src="' . $img_attr[0] . '" width="' . $img_attr[1] . '" height="' . $img_attr[2] . '">
<figcaption>' . $att->post_title . '</figcaption>
</figure>';
}
$slide .= '</section>';
return $content . $slide;
} else {
return $content;
}
}
这就是结果:

地理信息
要显示地理信息,我们可以使用自定义字段,就像我们对 hgroup 副标题所做的那样。
因此,在“编辑帖子”页面中,添加 flipboard_geo 自定义字段,并按如下格式设置值:45.256 -71.92(GeoRSS 文档中提供了受支持标签的完整列表)。
将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_geo' );
function flipboard_geo( $content ) {
global $post;
$flipboard_geo = get_post_meta( $post->ID, 'flipboard_geo', TRUE );
if ( $flipboard_geo ) {
$geo = '<georss:poin>' . $flipboard_geo . '</georss:point>';
return $content . $geo;
} else {
return $content;
}
}
将您的 Feed 提交到 Flipboard
一旦 RSS Feed 准备就绪,您就可以请求 Flipboard 将其包含在其新闻来源中:您必须通过电子邮件联系 Flipboard 工作人员,包括您的 RSS Feed URL、Twitter、Facebook 和网站详细信息。工作人员将审核所有信息,并会在 5 个工作日内通知您。
第 3 步为 iTunes 上的播客自定义 RSS Feed
要在 Apple iTunes 上发布我们的音频或视频播客,我们需要通过新插件根据 iTunes 技术规范格式化 RSS Feed:
创建一个名为 itunes-feed.php 的新文件,打开您最喜欢的文本编辑器并粘贴以下内容:
<?php /* * Plugin Name: iTunes RSS Feed * Plugin URI: http://www.studio404.it * Description: A plugin to customize the default RSS Feed according to iTunes technical specifications. * Version: 1.0 * Author: Claudio Simeone * Author URI: http://www.studio404.it */ ?>
复制 /wp-content/plugins/ 目录中的文件并在插件管理页面中激活它。
iTunes 命名空间
要添加 iTunes 命名空间并支持 iTunes 特定元标记,我们可以使用 rss2_ns 过滤器:
add_filter( 'rss2_ns', 'itunes_namespace' );
// Add namespace
function itunes_namespace() {
echo 'xmlns:itunes="http://www.itunes.com/dtds/podcast-1.0.dtd"';
}
iTunes 头部标签
下一步是添加各种信息,以帮助 iTunes 更好地对商店中的提要进行分类,并显示有关您的播客频道的详细信息。
我们可以通过 rss2_head 过滤器添加所有这些信息:
add_filter( 'rss2_head', 'itunes_head' );
function itunes_head() {
?>
<itunes:subtitle>A show about everything</itunes:subtitle>
<itunes:author>John Doe</itunes:author>
<itunes:summary>All About Everything is a show about everything...</itunes:summary>
<itunes:owner>
<itunes:name>John Doe</itunes:name>
<itunes:email>john.doe@example.com</itunes:email>
</itunes:owner>
<itunes:image href="https://www.php.cn/link/4c9c3070235a7af934be4e46215c0cbc" />
<itunes:category text="Technology">
<itunes:category text="Gadgets"/>
</itunes:category>
<?php
}
为了本教程的简洁,该示例是静态的。您可以在插件源代码中手动修改所有信息。如果您希望使其动态化,您可以创建一个选项页来处理所有这些信息(另请参阅:Ozh 的使用 register_setting() 处理 WordPress 2.8 中的插件选项)。
iTunes 帖子标签
对于每篇帖子,iTunes 都会要求添加一些额外的标签:
<itunes:author>John Doe</itunes:author> <itunes:subtitle>A short primer on table spices</itunes:subtitle> <itunes:summary>This week we talk about salt and pepper shakers...</itunes:summary> <itunes:image href="http://example.com/podcasts/everything/AllAboutEverything/Episode1.jpg" /> <enclosure url="http://example.com/podcasts/everything/AllAboutEverythingEpisode3.m4a" length="8727310" type="audio/x-m4a" /> <guid>http://example.com/podcasts/archive/aae20050615.m4a</guid> <itunes:duration>7:04</itunes:duration> <itunes:keywords>salt, pepper, shaker, exciting</itunes:keywords>
我们可以像这样处理其中一些信息:
- 作者:我们将使用帖子作者
- 副标题:我们将使用帖子的附件标题
- 摘要:我们将使用附件标题
- 持续时间:我们将使用附件说明
- 关键字:我们将使用帖子标签
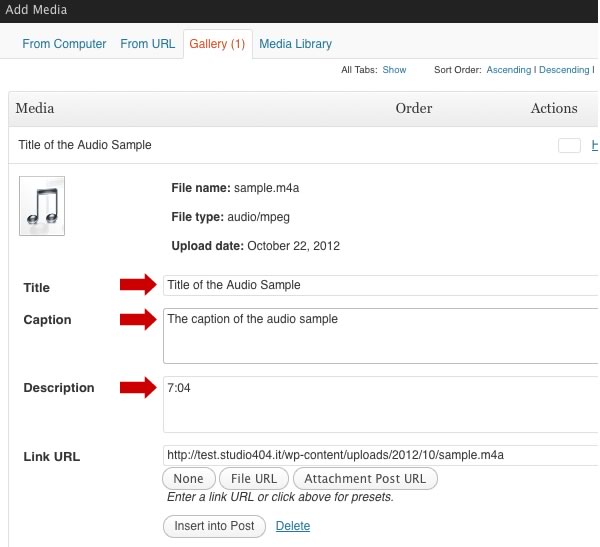
写一篇新文章,添加标题、一些内容和一些标签。然后,将音频文件附加到帖子中。
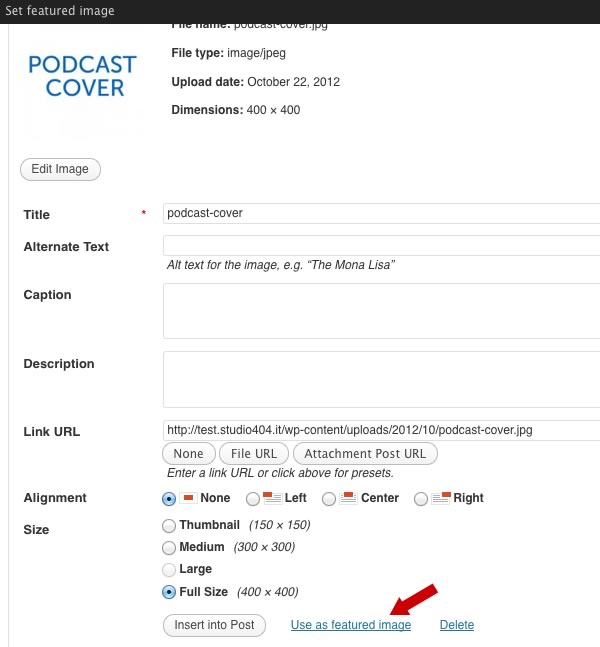
文件上传后,添加其他信息:标题、说明文字,并使用说明字段指定持续时间。

将精选图片添加到帖子中,最后发布。

现在,在我们的 itunes-feed.php 插件中添加以下行:
// add support for Post Thumbnails we will use for podcast covers
add_theme_support( 'post-thumbnails' );
// iTunes prefers square .jpg images that are at least 400 x 400 pixels
add_image_size( 'itunes-cover', 400, 400, true );
function itunes_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio', // if you use videos, change here
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
// use the post tags for itunes:keywords
$itunes_keywords_arr = get_the_tags();
if ( $itunes_keywords_arr ) {
foreach( $itunes_keywords_arr as $tag ) {
$itunes_keywords .= $tag->name . ',';
}
$itunes_keywords = substr_replace( trim( $itunes_keywords ), '', -1 );
}
// use the post thumb for itunes:image
$post_thumbnail_id = get_post_thumbnail_id( $post->ID );
$itunes_image_arr = wp_get_attachment_image_src( $post_thumbnail_id, 'itunes-cover' );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<itunes:author><?php echo get_the_author(); ?></itunes:author>
<itunes:subtitle><?php echo $att->post_title; ?></itunes:subtitle>
<itunes:summary><?php echo $att->post_excerpt; ?></itunes:summary>
<itunes:image href="<?php echo $itunes_image_arr[0]; ?>" />
<enclosure url="<?php echo $audio_url; ?>" length="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>" />
<guid><?php the_permalink(); ?></guid>
<itunes:duration><?php echo $att->post_content; ?></itunes:duration>
<itunes:keywords><?php echo $itunes_keywords; ?></itunes:keywords>
<?php
}
}
}
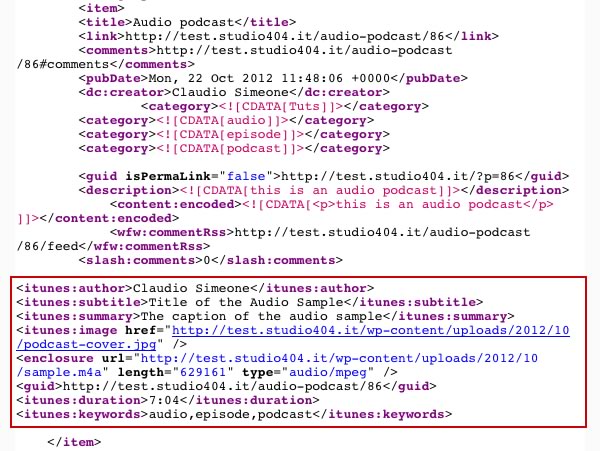
最后,发布帖子并重新加载 RSS Feed 页面源。

结论
虽然本教程仅涵盖两个主要平台,但借助 WordPress Hooks,可以自定义默认的 RSS Feed 并使其适用于其他外部 Web 应用程序。对于每篇帖子,您可以使用新的 RSS 扩展附加附加信息,也可以通过提供附加 HTML 代码来增强帖子内容,以满足您要用于发布内容的所有平台的要求。
参考文献
- Apple iTunes 示例 Feed
- GeoRSS-简单文档
- 通过 RSS Feed 在 Flipboard 上发布内容
-
WordPress 挂钩和过滤器
- WordPress 插件 API
- 关于在帖子和自定义帖子类型管理屏幕中添加自定义列中的 WordPress 挂钩
- WordPress 操作和过滤器初学者指南
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

