Maison >Tutoriel CMS >WordPresse >Angular Serving : un guide complet pour les débutants
Angular Serving : un guide complet pour les débutants
- 王林original
- 2023-09-04 13:57:01678parcourir
Bonjour ! J'espère que vous avez lu notre tutoriel sur les composants angulaires et le routage. Dans cet article, nous continuerons à discuter d'un autre concept intéressant dans Angular : les services .
Si les composants angulaires constituent la couche de présentation de notre application, alors qui sera responsable de l'obtention des données réelles et de l'exécution de la logique métier ? C'est là qu'interviennent les services angulaires. Le rôle des services Angular est d'obtenir, d'organiser et finalement de partager des données, des modèles et une logique métier entre les composants.
Avant de plonger dans les détails techniques des services Angular, comprenons d'abord ses fonctionnalités. Cela vous aidera à comprendre quelle partie du code doit être placée à l'intérieur du composant et quelle partie doit être placée à l'intérieur du service Angular.
Voici quelques faits importants sur le service :
Les services sont définis à l'aide du décorateur @Injectable. Cela indique à Angular que le service peut être injecté dans des composants ou d'autres services. Nous discuterons en détail de l’injection de services plus tard.
Les services sont l'endroit où toute la logique métier est conservée et partagée entre les composants. Cela rend votre application plus évolutive et maintenable. En règle générale, les services sont également le bon endroit pour interagir avec le backend. Par exemple, si vous devez effectuer un appel AJAX, vous pouvez créer une méthode dans le service pour terminer l'appel.
Les services sont des cours singleton. Une seule instance d'un service spécifique s'exécutera dans votre application Angular.
Qu'est-ce que le service ?
Un service en Angular est un objet qui n'est instancié qu'une seule fois pendant la durée de vie de l'application. Les données reçues et conservées par le service peuvent être utilisées dans toute l'application. Cela signifie que les composants peuvent obtenir des données du service à tout moment. Dependency Injection est utilisée pour introduire des services à l’intérieur des composants.
Essayons de comprendre comment créer un service et l'utiliser dans un composant Angular. Vous pouvez trouver le code source complet du projet dans notre référentiel GitHub.
Une fois que vous avez le code source, accédez au répertoire du projet et installez les dépendances requises en utilisant npm install . Après avoir installé les dépendances, lancez l'application en tapant :
ng serve
L'application devrait être exécutée sur https://localhost:4200/.
La structure globale des dossiers de notre projet est la suivante.
src --app ----components ------employee.component.css ------employee.component.html ------employee.component.ts ----services ------employee.service.spec.ts ------employee.service.ts ------employeeDetails.service.ts --app.routing.module.ts --app.component.css --app.component.html --app.component.spec.ts --app.component.ts --app.module.ts --assets --index.html --tsconfig.json
1.Construire le squelette du service
Il existe deux façons de créer des services dans Angular :
- Créez manuellement des dossiers et des fichiers dans le projet.
- Utilisez la commande
ng g service <path></path>pour créer automatiquement des services. Lorsque vous utilisez cette méthode, vous obtiendrez automatiquement les fichiers .service.ts et .service.spec.ts dans le répertoire sélectionné.
ng g service components/employee
2. Créer un service
Maintenant que le fichier .service.ts a été créé dans la structure de votre projet, il est temps de renseigner le contenu du service. Pour ce faire, vous devez décider ce que le service doit faire. N'oubliez pas que vous pouvez disposer de plusieurs services, chacun effectuant une opération commerciale spécifique. Dans notre cas, nous utiliserons employee.service.ts pour renvoyer une liste statique de rôles à tout composant qui l'utilise.
Entrez le code suivant dans employee.service.ts.
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class EmployeeService {
role = [
{'id':'1', 'type':'admin'},
{'id':'2', 'type':'engineer'},
{'id':'3', 'type':'sales'},
{'id':'4', 'type':'human_resources'}
]
getRole(){
return this.role;
}
}
Ce service renvoie uniquement une liste statique de rôles à l'application. Décodeons le service ligne par ligne.
- Nous commençons par la directive
@angular/core库导入Injectable。这一点至关重要,因为我们的服务将被使用或注入到组件中。@Injectablequi nous permet d'identifier les services. - Ensuite, nous appliquons le décorateur
@Injectable装饰器。@Injectable的providedIn属性指定注入器的可用位置。大多数时候,root被指定为它的值。这意味着可以在应用程序级别注入服务。其他选项为any、platform、null或Type<any></any>. L'attribut -
EmployeeService。该类有一个方法getRoleNous créons un composant de classe nommé qui renvoie un tableau d'objets statiques.
provedIn précise où l'injecteur est disponible. La plupart du temps, root est spécifié comme valeur. Cela signifie que les services peuvent être injectés au niveau de l'application. Les autres options sont any, platform, null ou Type<any></any>. 3.
Créer des composants
@ComponentComme mentionné précédemment, les services dans Angular sont utilisés pour contenir la logique métier de l'application. Afin d'afficher les données au spectateur, nous avons besoin d'une couche de présentation. C'est là qu'interviennent les composants angulaires traditionnels basés sur les classes, créés à l'aide de décorateurs
Vous pouvez en savoir plus sur les composants angulaires dans l'article précédent de cette série. Cela vous aidera à comprendre les composants angulaires et à créer les vôtres. Créez le fichier employee.component.ts
et ajoutez-y le code suivant :
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
@Component({
selector: 'employee',
templateUrl: './employee.component.html'
})
export class EmployeeComponent implements OnInit {
role: any;
constructor(private employeeService: EmployeeService) {
}
ngOnInit(): void {
this.role = this.employeeService.getRole()
}
}
Décomposons-le : 🎜
- 导入
@Component装饰器并调用它。我们指定'employee'作为选择器,并提供一个指向描述组件视图的 HTML 的模板 URL。 - 声明组件类并指定它实现
OnInit。因此,我们可以定义一个ngOnInit事件处理程序,该处理程序将在创建组件时调用。 - 为了使用我们的服务,必须在构造函数内声明它。在我们的例子中,您将在构造函数中看到
private employeeService: EmployeeService。通过此步骤,我们将使该服务可以跨组件访问。 - 由于我们的目标是在创建员工组件时加载角色,因此我们在
ngOnInit中获取数据。
这可以变得更简单吗?由于该服务是一个单例类,因此可以在多个组件之间重用,而不会造成任何性能损失。
4.创建视图
现在我们的组件中有数据了,让我们构建一个简单的 employee.component.html 文件来迭代角色并显示它们。下面,我们使用 *ngFor 来迭代角色,并仅向用户显示类型。
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
5.运行项目
在项目启动并运行之前我们只剩下一步了。我们需要确保 employee.component.ts 文件包含在 @NgModule 指令内的声明列表中。
如下所示,EmployeeComponent 已添加到 app.module.ts 文件中。
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
有趣的是,我们尚未将该服务添加到我们的提供商列表中,但我们能够成功使用该服务。为什么?因为我们已经指定在应用程序的根级别提供服务(即使用 providedIn: 'root' 参数)。但是,请继续阅读以了解有关我们确实需要在 @NgModule 的 providers 数组中提及服务的场景的更多信息。
此外,我们还需要将 employee 元素添加到 app.component.html 文件中。
<h1> Tutorial: Angular Services </h1> <employee></employee> <router-outlet></router-outlet>
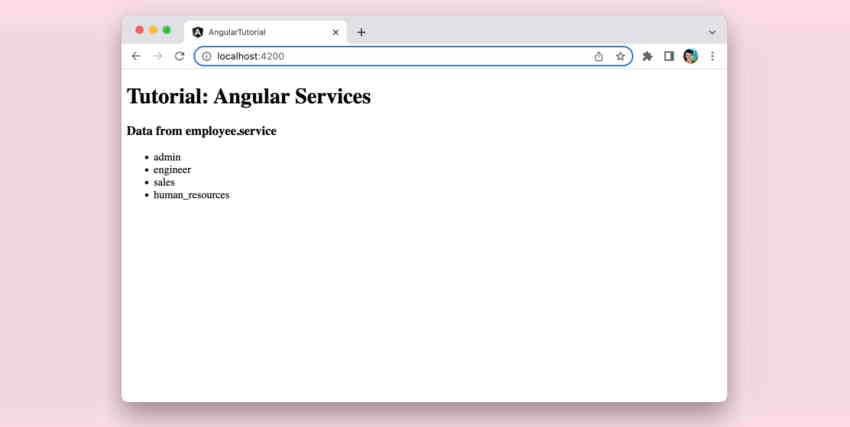
如果我们到目前为止运行我们的应用程序,它将如下所示:

6.从服务动态获取数据
现在,我们将获取特定于 employee.component.ts 的数据。
让我们创建一个新服务来从 API 获取数据。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class EmployeDetailsService {
fetchEmployeeDetailsURL = 'https://reqres.in/api/users?page=2'
constructor(private http: HttpClient) { }
fetchEmployeeDetails = () => {
return this.http.get(this.fetchEmployeeDetailsURL);
}
}
现在,让我们逐行理解我们的代码。
- 由于我们要通过 AJAX 调用获取数据,因此导入
HttpClient非常重要。如果您是HttpClient的新手,您可以在本系列的另一篇文章中了解更多信息。 - 在我们的
EmployeeDetailsService中,我们没有指定provideIn参数。这意味着我们需要执行额外的步骤来让整个应用程序了解我们的可注入服务。您将在下一步中了解这一点。 -
HttpClient本身就是一个可注入服务。在构造函数中声明它,以便将其注入到组件中。在fetchEmployeeDetails方法中,我们将使用HttpClient.get方法从 URL 获取数据。
7. 在 app.module 中注册服务
与我们的第一个服务不同,我们在 app.module.ts 中注册 EmployeeDetailsService 至关重要,因为我们尚未在根级别声明可注入。这是更新后的 app.module.ts 文件:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
import { EmployeDetailsService } from './services/employeeDetails.service';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [
EmployeDetailsService],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您密切关注,您可能会注意到两个重要的变化:
- 在我们的
app.module.ts文件中,我们需要将EmployeDetailsService包含在Providers列表中。 - 我们需要从
@angular/common/http导入HttpClientModule。HttpClientModule必须包含在我们的imports列表中。
就是这样 - 我们现在准备在组件中使用 EmployeeDetailsService 。
8.获取动态数据
为了适应新服务,我们将对组件进行一些更改。
添加一个按钮来加载数据
首先,我们将在视图中添加一个按钮。当我们单击此按钮时,将通过 AJAX 调用加载数据。这是更新后的employee.component.html文件:
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
- {{employee.email}}
订阅Getter函数
接下来订阅EmployeDetailsService中的getter函数。为此,我们将 EmployeDetailsService 添加到 employee.component.ts 中的构造函数中:
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
import { EmployeDetailsService } from '../services/employeeDetails.service';
@Component({
selector: 'employee',
templateUrl: './employee.component.html'
})
export class EmployeeComponent implements OnInit {
roles: any;
employeeDetails: any;
constructor(private employeeService: EmployeeService,
private employeeDetailsService: EmployeDetailsService) {
}
ngOnInit(): void {
this.roles = this.employeeService.getRole()
}
loadEmployeeDetails = () => {
this.employeeDetailsService.fetchEmployeeDetails()
.subscribe((response:any)=>{
this.employeeDetails = response.data;
})
}
}
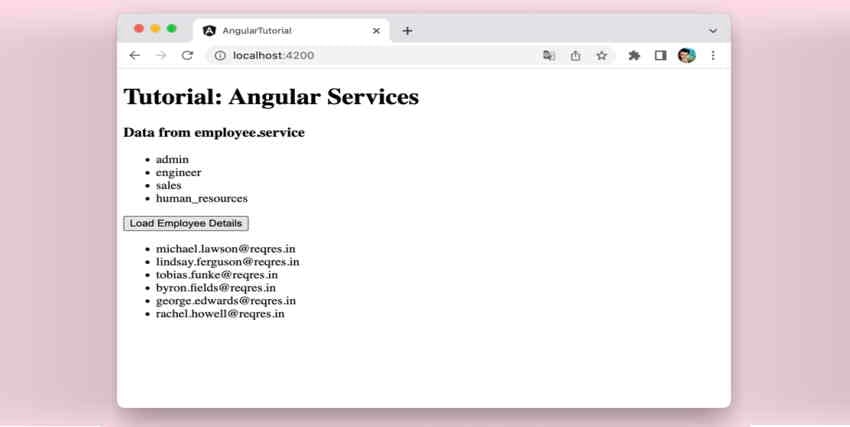
完成此更改后,单击 LoadEmployeeDetails 按钮,我们将看到以下视图。

结论
给你!我们已经逐步构建了一个可以处理静态和动态数据的 Angular 服务。现在,您应该能够构建自己的 Angular 服务并使用它们通过 AJAX 调用获取数据。您甚至可以以更可重用的方式实现业务逻辑。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

