Maison >interface Web >js tutoriel >Qu'est-ce que le composant FlatList et comment l'utiliser dans React Native ?
Qu'est-ce que le composant FlatList et comment l'utiliser dans React Native ?
- PHPzavant
- 2023-09-04 13:25:011647parcourir
FlatList est un conteneur qui peut être utilisé pour charger des éléments de liste. Il offre la prise en charge des en-têtes et des pieds de page, la prise en charge de plusieurs colonnes, le défilement vertical/horizontal, le chargement paresseux, etc.
Voici quelques fonctionnalités importantes de FlatList -
- Prise en charge du chargement par défilement
- Possibilité d'ajuster le défilement à l'aide de la prise en charge de ScrolltoIndex
- Prend en charge l'en-tête et le pied de page
- Prise en charge de plusieurs colonnes Multiplateforme
- Rappels configurables La structure de base de
FlatList est la suivante -
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList est implémenté via le composant VirtualizedList, qui est responsable de l'affichage d'un nombre limité d'éléments qui correspondent au port d'affichage actuel de l'écran du mobile. Les données restantes sont restituées au fur et à mesure que l'utilisateur fait défiler. Les propriétés de base telles que data et renderItem peuvent être utilisées pour créer une FlatList.
Pour utiliser FlatList, vous devez l'importer depuis React-Native comme indiqué ci-dessous -
import { FlatList} from "react-native";Vous trouverez ci-dessous quelques propriétés importantes de FlatList -
| Props | Description |
|---|---|
| Data | Tableau contenant les données à afficher. |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). |
| ListEmptyComponent | Une classe de composant, une fonction de rendu ou un élément de rendu qui sera appelé lorsque la liste est vide. Ce composant peut être utile si vous souhaitez effectuer une action lorsque la liste est vide. |
| ListFooterComponent | La classe de composant, la fonction de rendu ou l'élément de rendu qui sera rendu au bas de tous les éléments. |
| ListFooterComponentStyle | Le style requis pour le composant de pied de page peut être effectué ici. |
| ListHeaderComponent | Classe de composant, fonction de rendu ou élément de rendu qui sera rendu au-dessus de tous les éléments. |
| ListHeaderComponentStyle | Le style requis pour le composant d'en-tête peut être effectué ici. |
| horizontal strong> | Si elle est définie sur true, cette propriété rendra l'élément horizontalement. |
| keyExtractor | Extrait les clés uniques pour un index donné. Cette clé est utilisée pour la mise en cache et également pour suivre la réorganisation des éléments. (item : object, index : number) => string; |
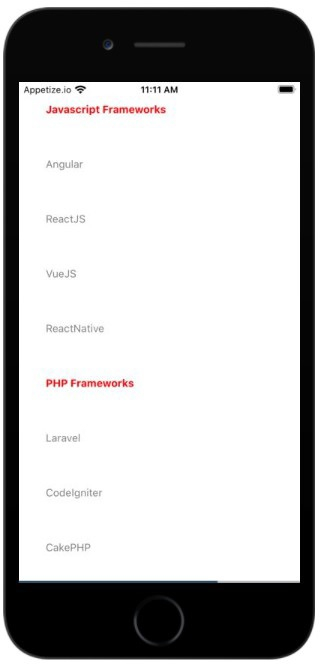
Exemple 1 : Afficher les éléments dans FlatList verticalement
Cet exemple montre comment fonctionne FlatList. Pour utiliser FlatList, importez d'abord les composants -
import { FlatList , Text, View, StyleSheet } from "react-native";J'ai besoin de FlatList avec d'autres composants comme le texte, les vues, les feuilles de style, etc. Ils sont importés comme indiqué ci-dessus.
Une fois l'importation terminée, je dois afficher les données dans FlatList. Les données sont stockées dans this.state.data comme indiqué ci-dessous -
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};Fonction qui implémente renderItem
La fonction suivante est chargée d'obtenir l'élément et de l'afficher dans le composant texte comme indiqué ci-dessous -
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};Le composant texte est enveloppé à l’intérieur du composant de vue. item.isTitle est une variable, vérifiez son vrai/faux et mettez-la en gras en conséquence et attribuez-lui une couleur.
Pour implémenter FlatList
Voici l'implémentation FlatList avec les propriétés data et renderItem.
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data se voit attribuer la propriété data et la fonction >this.renderItem est affectée à la propriété renderItem.
En fonction de vos données, vous pouvez indiquer la propriété clé qui sera la seule dans le tableau de données et qui devrait fournir la même valeur aux accessoires keyExtractor. S'il n'est pas fourni, il traitera l'index du tableau comme la valeur key.
Nous traitons donc le nom comme une clé unique et l'attribuons au keyExtractor.
keyExtractor={item => item.name}Ceci est le code complet pour implémenter FlatList.
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} Sortie

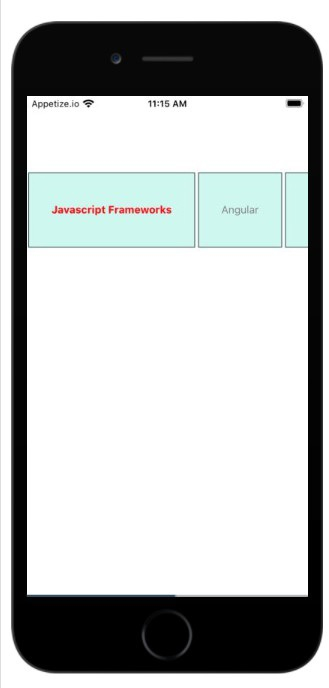
Exemple 2 : Afficher les éléments dans FlatList horizontalement
Pour afficher les éléments FlatList horizontalement, vous ajoutez simplement des accessoires Horizontal={true} à votre composant FlatList.
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} sortie

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

