Maison >développement back-end >tutoriel php >Introduction à la création de thèmes personnalisés avec OpenCart
Introduction à la création de thèmes personnalisés avec OpenCart
- PHPzoriginal
- 2023-09-04 10:21:091198parcourir
Dans cette série, j'expliquerai comment créer un thème personnalisé à l'aide du populaire framework de commerce électronique open source OpenCart. Dans la première partie, j'expliquerai la structure de base d'un thème OpenCart.
Avant de continuer, je suppose que vous disposez déjà d’une installation OpenCart fonctionnelle sur votre poste de travail local. Si ce n'est pas le cas, consultez la documentation en ligne d'OpenCart et configurez-la (car cela dépasse le cadre de ce didacticiel). Une fois que vous avez installé un OpenCart fonctionnel, vous êtes prêt à commencer !
Comprenez rapidement la structure OpenCart

OpenCart est construit à l'aide du modèle de conception MVC, permettant la séparation des préoccupations entre les données et la présentation. En tant que développeur de thèmes, vous n'avez pas à vous soucier constamment de peaufiner les fichiers qui contiennent la logique de votre application et le code de votre modèle.
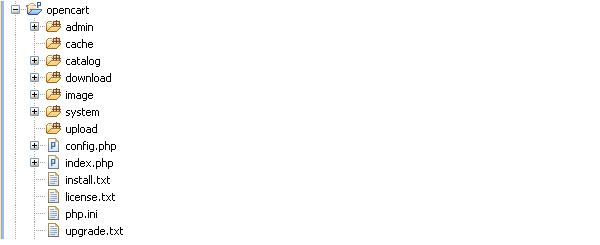
OpenCart fournit une structure de répertoires très propre en termes d'organisation du cadre. Tous les fichiers liés à l'interface backend sont placés dans le répertoire admin目录下。处理前端界面的文件放在catalog目录下。但我们真正感兴趣的是 catalog car nous obtiendrons éventuellement un thème frontend personnalisé à la fin de cette série de tutoriels.
Modèle de conception OpenCart : MVC-L

Model View Controller (MVC) est un modèle de conception très populaire dans le domaine du développement logiciel. OpenCart y ajoute simplement un autre élément : Language, c'est pourquoi nous l'appelons MVC-L.
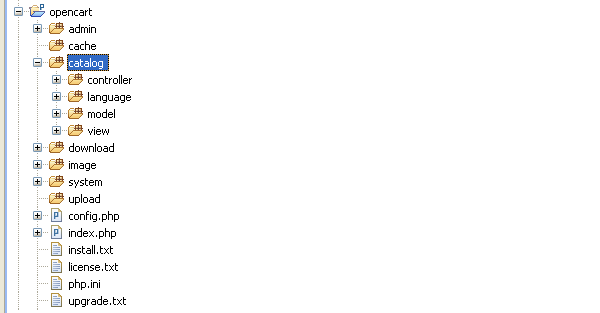
Dans notre cas, view 部分是我们放置所有主题相关代码的地方。在 catalog un rapide aperçu de la structure, nous verrons comment OpenCart opère sa magie.
Aperçu des éléments
- Contrôleur. Il est responsable de la gestion de la logique de l’application.
- Langue. Il est utile pour isoler les informations spécifiques à une langue pour les sites Web multilingues.
- Modèle. Il est responsable de l'obtention des données de la base de données principale.
- Voir. C'est là que nous passons la plupart de notre temps ! Il est responsable du rendu de la mise en page frontale.
Familiarisé avec la couche de présentation

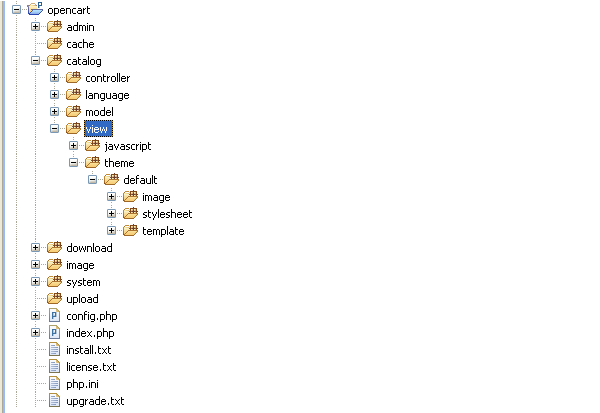
Le thème OpenCart par défaut se trouve dans view 目录中。这是我们将在本节中探讨的部分。再更深层次,还有两个目录:javascript 和 theme.
Pour l'instant, nous supposons que tous les fichiers JavaScript requis sont placés dans le répertoire javascript. Parfois, il y a des exceptions, auquel cas nous pouvons également placer les feuilles de style et les fichiers image associés dans ce répertoire. Par exemple, OpenCart fournit la bibliothèque colorbox, qui comprend bien plus que du JavaScript.
Ce qui nous intéresse vraiment, c'est le catalogue de theme 目录。再进一步看,有一个名为 default, qui est le seul thème intégré fourni par OpenCart. Ne vous laissez pas submerger par la structure thématique plus profonde, car nous l'explorerons plus en détail sous peu. Voyons maintenant à quoi ressemble la structure du thème.
Structure du thème par défaut
- Image. Comme vous l'avez peut-être deviné, tous les fichiers image liés au thème se trouvent ici.
- Feuilles de style. Le code lié au skin (probablement une feuille de style) sera placé ici.
- Modèle. Comme son nom l'indique, vous pouvez trouver tous les fichiers de modèles front-end ici. Tous les fichiers modèles sont organisés de manière modulaire pour garder les choses bien rangées.
Par exemple, si vous jetez un rapide coup d'œil au répertoire account sous les modèles, vous verrez que la plupart des fichiers sont liés aux écrans utilisateur sur le frontend. Nous en discuterons plus en détail dans le prochain article.
Monde des modèles

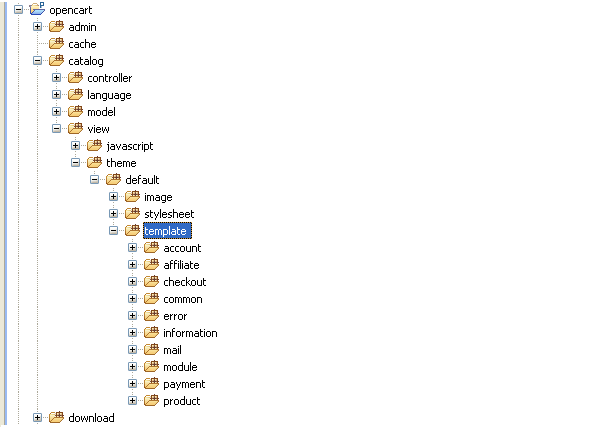
Comme je l'ai mentionné précédemment, OpenCart offre un excellent moyen d'organiser vos fichiers de modèles. Dans cet article, je vais essayer d'expliquer ce qu'il y a dans l'annuaire template. Avant de continuer, il convient de noter que bien qu'OpenCart soit livré avec un certain nombre de modules intégrés qui fournissent les fonctionnalités requises pour un panier d'achat de base, vous pouvez également développer vos propres modules selon vos besoins personnalisés.
Cela étant dit, examinons de plus près les catégories de modèles.
Classification des modèles
- Universel. Les fichiers modèles pour les éléments communs de différentes pages sont placés dans ce répertoire. Les exemples incluent les modèles liés à l’en-tête, au pied de page et à la barre latérale. Vous devez également placer vos fichiers de modèles ici si vous prévoyez de les utiliser sur différentes pages, afin qu'ils soient plus faciles à maintenir à long terme. Bien sûr, ce n'est pas obligatoire, mais c'est bien de faire les choses comme elles devraient.
- Erreur. Actuellement, il ne s'agit que du modèle d'erreur.
- Informations. Vous trouverez ici des modèles liés aux pages de contact, aux pages de plan du site et aux pages d'informations statiques.
- Modules. Il s'agit d'un répertoire important en termes de types de modèles qu'il enregistre. Comme je l'ai déjà dit dans OpenCart, nous pouvons créer nos propres modules personnalisés pour répondre à nos exigences personnalisées, vous pouvez donc placer ici les fichiers modèles liés à vos modules personnalisés.
En plus de la structure des modèles expliquée ci-dessus, il existe d'autres répertoires de modèles contenant des fichiers de modèles spécifiques à la page. En ce qui concerne OpenCart, on peut dire qu'il s'agit de fichiers modèles spécifiques à route.
Par exemple, lorsque vous visitez la page Mon compte sur le frontend, vous devriez trouver le modèle qui lui est associé sous catalog/view/theme/default/template/account . Plus loin dans cette série, nous apprendrons comment trouver un fichier modèle spécifique en examinant le chemin URL de cette page.
Résumé
Ceci conclut la première partie de cette série. Vous devez être familier avec la structure thématique de base d'OpenCart.
Dans la prochaine partie, nous apprendrons comment Ouvrez le panier. Si vous avez des questions ou des commentaires, n'hésitez pas à laisser votre Commentaire!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

