Maison >Tutoriel CMS >WordPresse >Mise à jour et suppression de publications dans une application de blog basée sur React : partie 4
Mise à jour et suppression de publications dans une application de blog basée sur React : partie 4
- 王林original
- 2023-09-04 09:05:011371parcourir
Dans la partie précédente de cette série de didacticiels, vous avez appris à implémenter la fonctionnalité d'ajout et d'affichage de publications. Dans cette partie de la série de didacticiels sur la création d'une application de blog dans React, vous implémenterez des fonctionnalités permettant de mettre à jour et de supprimer des articles de blog.
Commencer
Commençons par cloner le code source de la dernière partie de cette série.
https://github.com/royagasthyan/ReactBlogApp-AddPost
Après avoir cloné le répertoire, accédez au répertoire du projet et installez les dépendances requises.
cd ReactBlogApp-AddPost npm install
Démarrez le serveur Node.js et l'application s'exécutera sur http://localhost:7777/index.html#/.
Créer une mise à jour et supprimer des vues
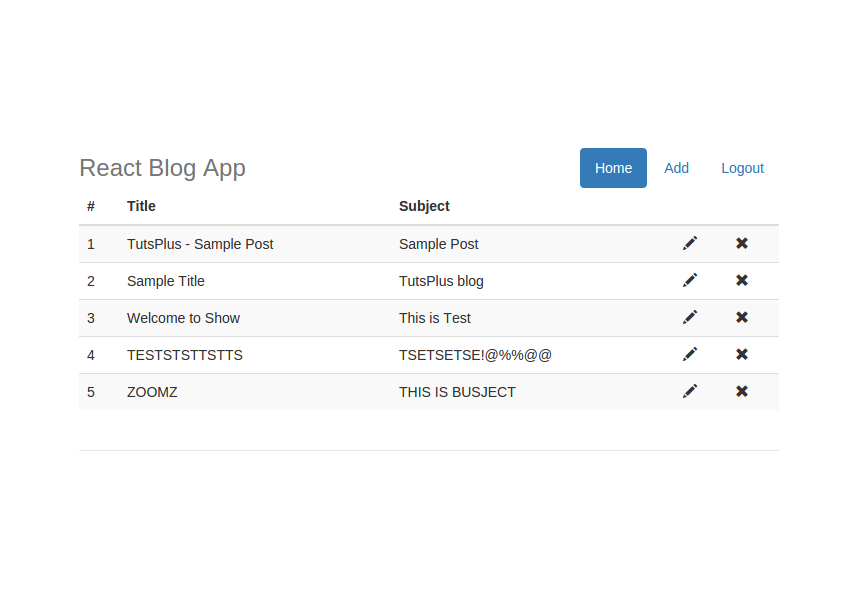
Modifions la liste des articles de blog pour afficher les données dans un tableau avec des icônes de mise à jour et de suppression. Remplacez ShowPost 组件的 render 方法中,将现有的 div par table comme indiqué dans le code :
<table className="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Subject</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
{
this.state.posts.map(function(post,index) {
return <tr key={index} >
<td>{index+1}</td>
<td>{post.title}</td>
<td>{post.subject}</td>
<td>
<span className="glyphicon glyphicon-pencil"></span>
</td>
<td>
<span className="glyphicon glyphicon-remove"></span>
</td>
</tr>
}.bind(this))
}
</tbody>
</table>
Comme indiqué dans le code ci-dessus, vous avez modifié le code existant pour afficher les publications sous forme de tableau. Vous avez cartographié posts 变量以迭代 posts 集合并动态创建所需的 tr 和 td.
Enregistrez les modifications ci-dessus et redémarrez le serveur. Pointez votre navigateur sur http://localhost:7777/home#/ et vous devriez pouvoir voir une liste d'articles de blog sous forme de tableau.

Implémenter la fonction de publication de mise à jour
Pour implémenter la fonctionnalité de publication de mise à jour, vous devez attacher un événement de clic à l'icône d'édition. Modifiez l'icône d'édition span comme indiqué :
<span onClick={this.updatePost.bind(this,post._id)} className="glyphicon glyphicon-pencil"></span>
Comme indiqué dans le code ci-dessus, vous avez transmis l'ID de publication en tant que paramètre à la méthode updatePost.
Créez une méthode ShowPost 组件内创建一个方法 updatePost à l'intérieur du composant ShowPost.
updatePost(id){
hashHistory.push('/addPost/' + id);
}
Comme indiqué dans le code ci-dessus, vous avez déclenché une redirection vers la page d'ajout de publication en utilisant l'ID de l'élément modifié. Dans la page d'ajout d'article, vous obtiendrez les détails de l'article de blog avec l'ID transmis et renseignerez les détails.
Modifiez le routeur pour inclure le paramètre d'identification facultatif dans la page d'ajout de publication.
<Route component={AddPost} path="/addPost(/:id)"></Route>
Faites des appels AJAX dans l'API AddPost 组件内,创建一个名为 getPostWithId 的方法,以使用 id 获取博客文章的详细信息。在 getPostWithId 方法内,对 app.js 内的 getPostWithId.
getPostWithId(){
var id = this.props.params.id;
var self = this;
axios.post('/getPostWithId', {
id: id
})
.then(function (response) {
if(response){
self.setState({title:response.data.title});
self.setState({subject:response.data.subject});
}
})
.catch(function (error) {
console.log('error is ',error);
});
}
Par à partir de getPostWithId API 方法收到的响应,您已更新状态变量 title 和 subject.
Modifiez la zone de texte title 和 subject pour afficher la valeur de la variable d'état.
<div className="form-group">
<input value={this.state.title} type="text" onChange={this.handleTitleChange} className="form-control" id="title" name="title" placeholder="Title" required />
</div>
<div className="form-group">
<textarea value={this.state.subject} className="form-control" onChange={this.handleSubjectChange} type="textarea" id="subject" placeholder="Subject" maxlength="140" rows="7"></textarea>
</div>
Maintenant, regardons les app.js 中创建 getPostWithId API,以对 MongoDB 数据库进行数据库调用,以获取具有特定 ID 的帖子详细信息。这是 getPostWithId méthodes API :
app.post('/getPostWithId', function(req,res){
var id = req.body.id;
post.getPostWithId(id, function(result){
res.send(result)
})
})
Interrogez la base de données sur post.js 文件中,创建一个方法 getPostWithId pour plus de détails. Cela ressemble à ceci :
getPostWithId: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').findOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
if(err == null){
callback(result)
}
else{
callback(false)
}
});
})
}
Comme le montre le code ci-dessus, vous avez utilisé l'API findOne pour obtenir les détails d'un article de blog avec un identifiant spécifique.
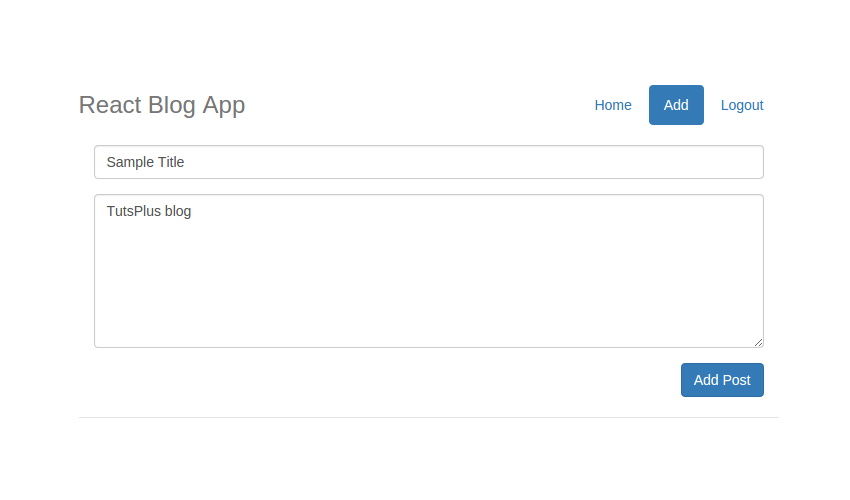
Enregistrez les modifications ci-dessus et essayez d'exécuter le programme. Cliquez sur l'icône d'édition sur la page d'accueil et elle sera redirigée vers la page d'ajout de publication et remplira le titre et le sujet.

Maintenant, pour mettre à jour les détails de l'article de blog, vous devez vérifier id在 app.js 中的 addPost API 方法内。如果是新帖子,则 id 将为 undefined.
Modifier AddPost 组件中的 AddPost 方法以包含 id variables d'état.
axios.post('/addPost', {
title: this.state.title,
subject: this.state.subject,
id: this.state.id
})
La méthode addPost API 方法中,您需要检查 id 参数是否为 undefined 。如果undefined,则表示这是一个新帖子,否则需要调用update方法。 addPostAPI ressemble à ceci :
app.post('/addpost', function (req, res) {
var title = req.body.title;
var subject = req.body.subject;
var id = req.body.id;
if(id == '' || id == undefined)
post.addPost(title, subject ,function(result){
res.send(result);
});
}
else{
post.updatePost(id, title, subject ,function(result){
res.send(result);
});
}
})
Dans le fichier post.js, créez une méthode nommée post.js 文件中,创建一个名为 updatePost 的方法来更新博客文章详细信息。您将利用 updateOne API 来更新具有特定 id 的博客文章的详细信息。以下是 updatePost pour mettre à jour les détails de l'article de blog. Vous utiliserez l'API updateOne pour mettre à jour les détails d'un article de blog avec un identifiant spécifique. Voici à quoi ressemble la méthode
updatePost: function(id, title, subject, callback){
MongoClient.connect(url, function(err, db) {
db.collection('post').updateOne(
{ "_id": new mongodb.ObjectID(id) },
{ $set:
{ "title" : title,
"subject" : subject
}
},function(err, result){
assert.equal(err, null);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
保存以上更改并重新启动服务器。登录应用程序并点击编辑图标。修改现有值并单击按钮更新详细信息。
实现删除帖子功能
要实现删除帖子功能,您需要将点击事件附加到删除图标。修改删除图标跨度如图:
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
如上面的代码所示,您已将帖子 ID 作为参数传递给 deletePost 方法。
在 ShowPost 组件中创建一个名为 deletePost 的方法。
deletePost(id){
}
在ShowPost组件构造函数中绑定该方法。
this.deletePost = this.deletePost.bind(this);
要在 map 函数回调中使用 this,您需要将 this 绑定到 map 函数。修改map函数回调如图:
{
this.state.posts.map(function(post,index) {
return
{index+1}
{post.title}
{post.subject}
<span onClick={this.updatePost.bind(this,post._id)} className="glyphicon glyphicon-pencil"></span>
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
}.bind(this))
}
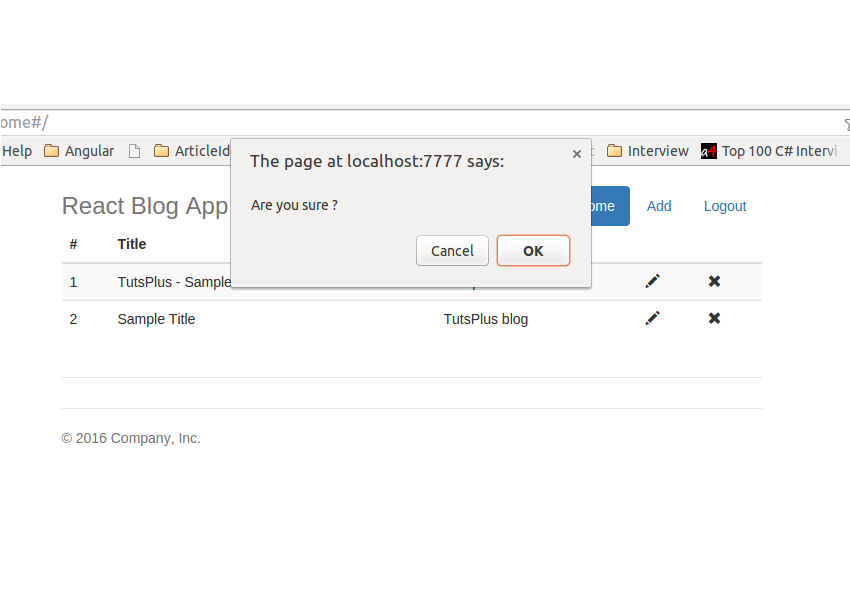
在 deletePost 方法中,在调用删除 API 之前添加确认提示。
deletePost(id){
if(confirm('Are you sure ?')){
// Delete Post API call will be here !!
}
}
现在让我们在 app.js 文件中添加 deletePost API。 API 将从 AJAX 调用中读取帖子 ID 并从 MongoDB 中删除该条目。以下是 deletePost API 的外观:
app.post('/deletePost', function(req,res){
var id = req.body.id;
post.deletePost(id, function(result){
res.send(result)
})
})
如上面的代码所示,您将调用 post.js 文件中的 deletePost 方法并返回结果。让我们在 post.js 文件中创建 deletePost 方法。
deletePost: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').deleteOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
console.log("Deleted the post.");
if(err == null){
callback(true)
}
else{
callback(false)
}
});
})
}
如上面的代码所示,post.js 文件中的 deletePost 方法将使用 MongoClient 连接到MongoDB 中的博客数据库。使用从 AJAX 调用传递的 Id ,它将从数据库中删除该帖子。
更新 home.jsx 文件中 deletePost 方法内的代码,以包含对 deletePost API 的 AJAX 调用 app.js 文件。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
})
.catch(function (error) {
});
}
}
删除博客文章后,您需要刷新博客文章列表以反映这一点。因此,创建一个名为 getPost 的新方法,并将 componentDidMount 代码移到该函数内。这是 getPost 方法:
getPost(){
var self = this;
axios.post('/getPost', {
})
.then(function (response) {
console.log('res is ',response);
self.setState({posts:response.data})
})
.catch(function (error) {
console.log('error is ',error);
});
}
修改componentDidMount代码,如图:
componentDidMount(){
this.getPost();
document.getElementById('homeHyperlink').className = "active";
document.getElementById('addHyperLink').className = "";
}
在 deletePost AJAX 调用成功回调内,调用 getPost 方法来更新博客文章列表。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
self.getPost();
})
.catch(function (error) {
console.log('Error is ',error);
});
}
}
保存以上更改并重新启动服务器。尝试添加新的博客文章,然后从网格列表中单击“删除”。系统将提示您一条删除确认消息。单击确定按钮后,该条目将被删除,并且博客文章列表将被更新。

总结
在本教程中,您了解了如何在 React 博客应用程序中实现删除和更新博客文章功能。在本教程系列的下一部分中,您将了解如何为登录用户实现个人资料页面。
请在下面的评论中告诉我们您的想法和建议。本教程的源代码可在 GitHub 上获取。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

