Maison >interface Web >js tutoriel >Créer une page d'accueil d'application de blog à l'aide d'Angular et MongoDB
Créer une page d'accueil d'application de blog à l'aide d'Angular et MongoDB
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-03 23:49:011263parcourir
Dans la première partie de cette série de didacticiels, vous avez appris comment commencer à créer une application Web Angular. Vous avez appris à configurer l'application et à créer le composant de connexion.
Dans cette partie de la série, vous écrirez davantage l'API REST requise pour interagir avec le côté bancaire de MongoDB. Vous créerez également le composant Home, qui sera affiché une fois que l'utilisateur se sera connecté avec succès.
Commencer
Commençons par cloner le code source pour la première partie de cette série de didacticiels.
git clone https://github.com/royagasthyan/AngularBlogApp-Login AngularBlogApp-Home
Accédez au répertoire du projet et installez les dépendances requises.
cd AngularBlogApp-Home/client npm install
Après avoir installé les dépendances, redémarrez le serveur d'applications.
npm start
Pointez votre navigateur sur http://localhost:4200 et l'application devrait être en cours d'exécution.
Créer une API REST de connexion
Dossier dans le dossier du projet AngularBlogApp-Home 中,创建另一个名为 server. Vous écrirez une API REST à l'aide de Node.js.
Accédez au dossier server et initialisez le projet.
cd server npm init
Entrez les détails requis et votre projet devrait être initialisé.
Vous utiliserez Express 框架来创建服务器。使用以下命令安装 Express :
npm install express --save
Installez les Express 后,创建一个名为 app.js fichiers. Ce sera le fichier racine du serveur Node.js.
Voici à quoi ressemble le fichier app.js :
const express = require('express')
const app = express()
app.get('/api/user/login', (req, res) => {
res.send('Hello World!')
})
app.listen(3000, () => console.log('blog server running on port 3000!'))
Comme le montre le code ci-dessus, vous importez express dans express 导入到 app.js 中。使用 express,您创建了一个应用程序 app. À l'aide de express, vous créez une application app.
Utilisez app,您公开了一个端点 /api/user/login et il affichera un message. Démarrez le serveur Node.js à l'aide de la commande suivante :
node app.js
Pointez votre navigateur sur http://localhost:3000/api/user/login et vous devriez voir le message.
Vous utiliserez 用户名 和 密码 参数从 Angular 服务向服务器发出 POST demande. Les paramètres de la requête doivent donc être analysés.
Installez body-parser, qui est le middleware d'analyse du corps Node.js pour l'analyse des paramètres de requête.
npm install body-parser --save
Une fois l'installation terminée, importez-la app.js .
const bodyParser = require('body-parser')
Ajoutez le code suivant au fichier app.js.
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended : false}))
Les deux body-parser 选项返回仅解析 json 和 urlencoded 主体的中间件,并且仅查看 Content-Type 标头匹配的请求type options ci-dessus renvoient un middleware qui analyse uniquement les corps json et urlencoded, et examine uniquement les balises Content-Type en-tête correspondant à l'option type de la requête.
Vous utiliserez Mongoose 与 Node.js 中的 MongoDB 进行交互。因此,使用节点包管理器(npm)安装 Mongoose.
npm install mongoose --save
Après avoir installé Mongoose, importez-le app.js.
const mongoose = require('mongoose');
Définissez l'URL de la base de données MongoDB dans app.js.
const url = 'mongodb://localhost/blogDb';
Connectons-nous à la base de données MongoDB en utilisant Mongoose. Cela ressemble à ceci :
app.post('/api/user/login', (req, res) => {
mongoose.connect(url, function(err){
if(err) throw err;
console.log('connected successfully, username is ',req.body.username,' password is ',req.body.password);
});
})
Si une connexion est établie, le message sera enregistré avec 用户名 和 密码 .
Voici à quoi ressemble le fichier app.js :
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
const mongoose = require('mongoose');
const url = 'mongodb://localhost/blogDb';
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({ extended : false}))
app.post('/api/user/login', (req, res) => {
mongoose.connect(url, function(err){
if(err) throw err;
console.log('connected successfully, username is ',req.body.username,' password is ',req.body.password);
});
})
app.listen(3000, () => console.log('blog server running on port 3000!'))
Redémarrez le serveur de nœuds à l'aide de la commande suivante :
node app.js
Pour vous connecter à un serveur Node depuis une application Angular, vous devez configurer un proxy. Fichiers en client/src 文件夹中创建一个名为 proxy.json. Cela ressemble à ceci :
{
"/api/*": {
"target": "http://localhost:3000",
"secure": "false"
}
}
Modifiez le fichier client package.json pour utiliser le fichier proxy pour lancer l'application.
"start": "ng serve --proxy-config proxy.json"
Enregistrez les modifications et démarrez le serveur client.
npm start
Pointez votre navigateur sur http://localhost:4200 et entrez votre nom d'utilisateur et votre mot de passe. Cliquez sur le bouton de connexion et vous devez enregistrer les paramètres dans la console du nœud.
Vérifier la connexion de l'utilisateur
Pour utiliser Mongoose pour interagir avec MongoDB, vous devez définir le schéma et créer un modèle. Dans le dossier server 文件夹内,创建一个名为 model, créez un dossier appelé model.
Dans model 文件夹内创建一个名为 user.js 的文件。将以下代码添加到 user.js Fichier :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
// create a schema
const userSchema = new Schema({
username: { type: String, required: true, unique: true },
password: { type: String, required: true },
name: { type: String }
}, { collection : 'user' });
const User = mongoose.model('User', userSchema);
module.exports = User;
Comme indiqué dans le code ci-dessus, vous importez une mangouste dans le modèle user.js 中。您使用 mongoose schema 创建了 userSchema,并使用 mongoose 模型创建了 User.
将 user.js 文件导入到 app.js 文件中。
const User = require('./model/user');
在查询 MongoDB user 集合之前,您需要创建该集合。输入 mongo 转到 MongoDB shell。使用以下命令创建集合 user:
db.createCollection('user')
插入您要查询的记录。
db.user.insert({
name: 'roy agasthyan',
username: 'roy',
password: '123'
})
现在,一旦 mongoose 连接到 MongoDB,您将使用传入的 用户名 和 密码 从数据库中找到记录。API 如下所示:
app.post('/api/user/login', (req, res) => {
mongoose.connect(url,{ useMongoClient: true }, function(err){
if(err) throw err;
User.find({
username : req.body.username, password : req.body.password
}, function(err, user){
if(err) throw err;
if(user.length === 1){
return res.status(200).json({
status: 'success',
data: user
})
} else {
return res.status(200).json({
status: 'fail',
message: 'Login Failed'
})
}
})
});
})
如上面的代码所示,一旦收到数据库的响应,就会将其返回给客户端。
保存以上更改并尝试运行客户端和服务器。输入用户名 roy 和密码 123 ,您应该能够在浏览器控制台中查看结果。
重定向到主页组件
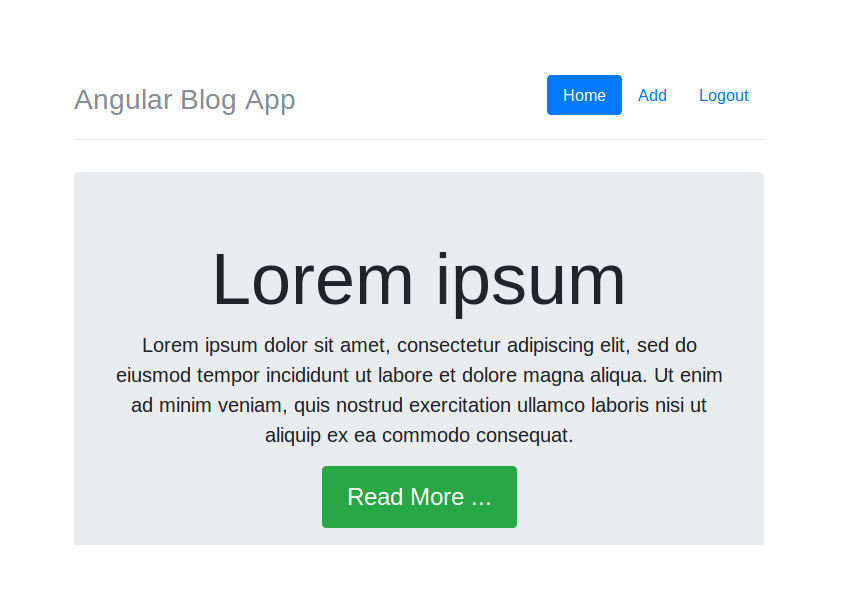
用户验证成功后,您需要将用户重定向到 Home 组件。因此,让我们首先创建 Home 组件。
在 src/app 文件夹中创建一个名为 Home 的文件夹。创建一个名为 home.component.html 的文件并添加以下 HTML 代码:
<header class="header clearfix">
<nav>
<ul class="nav nav-pills float-right">
<li class="nav-item">
<a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Add</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Angular Blog App</h3>
</header>
<main role="main">
<div class="jumbotron">
<h1 class="display-3">Lorem ipsum</h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p><a class="btn btn-lg btn-success" href="#" role="button">Read More ...</a></p>
</div>
<div class="row marketing">
<div class="col-lg-6">
<h4>Subheading</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Subheading</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Subheading</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
<div class="col-lg-6">
<h4>Subheading</h4>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas faucibus mollis interdum.</p>
<h4>Subheading</h4>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras mattis consectetur purus sit amet fermentum.</p>
<h4>Subheading</h4>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
</main>
<footer class="footer">
<p>© Company 2017</p>
</footer>
创建一个名为 home.component.css 的文件并添加以下 CSS 样式:
.header,
.marketing,
.footer {
padding-right: 1rem;
padding-left: 1rem;
}
/* Custom page header */
.header {
padding-bottom: 1rem;
border-bottom: .05rem solid #e5e5e5;
}
.header h3 {
margin-top: 0;
margin-bottom: 0;
line-height: 3rem;
}
/* Custom page footer */
.footer {
padding-top: 1.5rem;
color: #777;
border-top: .05rem solid #e5e5e5;
}
/* Customize container */
@media (min-width: 48em) {
.container {
max-width: 46rem;
}
}
.container-narrow > hr {
margin: 2rem 0;
}
/* Main marketing message and sign up button */
.jumbotron {
text-align: center;
border-bottom: .05rem solid #e5e5e5;
}
.jumbotron .btn {
padding: .75rem 1.5rem;
font-size: 1.5rem;
}
/* Supporting marketing content */
.marketing {
margin: 3rem 0;
}
.marketing p + h4 {
margin-top: 1.5rem;
}
/* Responsive: Portrait tablets and up */
@media screen and (min-width: 48em) {
/* Remove the padding we set earlier */
.header,
.marketing,
.footer {
padding-right: 0;
padding-left: 0;
}
/* Space out the masthead */
.header {
margin-bottom: 2rem;
}
.jumbotron {
border-bottom: 0;
}
}
创建名为 home.component.ts 的组件文件并添加以下代码:
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent {
}
如上面的代码所示,您刚刚使用 @Component 装饰器创建了 HomeComponent 并指定了 选择器 , templateUrl 和 styleUrls。
将 HomeComponent 添加到 NgModules 中的 app.module.ts。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ROUTING } from './app.routing';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { RootComponent } from './root/root.component';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
RootComponent,
LoginComponent,
HomeComponent
],
imports: [
BrowserModule,
ROUTING,
FormsModule,
HttpClientModule
],
providers: [],
bootstrap: [RootComponent]
})
export class AppModule { }
在app.routing.ts中导入HomeComponent,并为home定义路由。
import { RouterModule, Routes } from '@angular/router';
import { ModuleWithProviders } from '@angular/core/src/metadata/ng_module';
import { LoginComponent } from './login/login.component';
import { HomeComponent } from './home/home.component';
export const AppRoutes: Routes = [
{ path: '', component: LoginComponent },
{ path: 'home', component: HomeComponent }
];
export const ROUTING: ModuleWithProviders = RouterModule.forRoot(AppRoutes);
在 login.component.ts 文件中的 validateLogin 方法中,成功验证后会将用户重定向到 HomeComponent。要重定向,您需要导入 Angular Router。
import { Router } from '@angular/router';
如果 API 调用的响应成功,您将使用 Angular Router 导航到 HomeComponent。
if(result['status'] === 'success') {
this.router.navigate(['/home']);
} else {
alert('Wrong username password');
}
以下是 login.component.ts 文件的外观:
import { Component } from '@angular/core';
import { LoginService } from './login.service';
import { User } from '../models/user.model';
import { Router } from '@angular/router';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css'],
providers: [ LoginService ]
})
export class LoginComponent {
public user : User;
constructor(private loginService: LoginService, private router: Router) {
this.user = new User();
}
validateLogin() {
if(this.user.username && this.user.password) {
this.loginService.validateLogin(this.user).subscribe(result => {
console.log('result is ', result);
if(result['status'] === 'success') {
this.router.navigate(['/home']);
} else {
alert('Wrong username password');
}
}, error => {
console.log('error is ', error);
});
} else {
alert('enter user name and password');
}
}
}
保存以上更改并重新启动服务器。使用现有的用户名和密码登录应用程序,您将被重定向到 HomeComponent。

总结
在本教程中,您了解了如何编写用于用户登录的 REST API 端点。您学习了如何使用 Mongoose 从 Node.js 与 MongoDB 进行交互。成功验证后,您了解了如何使用 Angular Router 导航到 HomeComponent。
您学习编写 Angular 应用程序及其后端的体验如何?请在下面的评论中告诉我们您的想法和建议。
本教程的源代码可在 GitHub 上获取。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

