Maison >interface Web >js tutoriel >Top 8 des bibliothèques JavaScript gratuites pour visualiser des graphiques
Top 8 des bibliothèques JavaScript gratuites pour visualiser des graphiques
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2023-09-03 21:53:013142parcourir
Lorsque vous traitez de grandes quantités de données, vous pouvez rencontrer des situations dans lesquelles vous devez représenter les données visuellement à l'aide de graphiques.
Un graphe est une structure d'un ensemble d'objets où certaines paires d'objets sont "liées" dans un certain sens. Ce sont essentiellement des structures mathématiques utilisées pour modéliser des relations par paires entre des objets. (Wikipédia)
Si vous implémentez tout vous-même, représenter visuellement les données dans un graphique vous obligera à passer beaucoup de temps à écrire du code pour gérer la structure du graphique. Dans cet article, nous avons créé une liste de certaines des meilleures bibliothèques gratuites de visualisation de graphiques JavaScript qui feront tout le gros du travail pour vous.
Les gens utilisent souvent les termes « graphique » et « graphique » de manière interchangeable. Si vous recherchez ces bibliothèques au lieu de bibliothèques de visualisation graphique, nous avons également une liste des meilleures bibliothèques de graphiques JavaScript gratuites pour vous.
1. D3.js
Chaque fois que vous faites quelque chose lié à tout type de visualisation de données sous forme de tableaux ou de graphiques, la première bibliothèque qui vous vient à l'esprit est D3.js. D3 signifie Document piloté par les données. Il utilise une combinaison de HTML, SVG et CSS pour créer des représentations visuelles des données.

Cette bibliothèque vous permet essentiellement de lier des données arbitraires au DOM. Ensuite, tous types de tableaux et graphiques peuvent être créés à partir de ces données. Cette bibliothèque vous donne accès à différentes méthodes et fonctions pouvant être utilisées pour sélectionner des éléments. Il vous permet également de définir dynamiquement les valeurs d'attribut de différents éléments en fonction de données données.
Vous pouvez visiter la galerie D3 pour voir toutes les possibilités. Il contient de nombreux tableaux et graphiques différents pour vous montrer de quoi D3.js est capable.
Une chose importante à retenir est que la bibliothèque ne dispose pas de méthodes intégrées pour vous aider à créer directement un graphique à barres ou un graphique en appelant une seule méthode. Vous devez implémenter cette fonctionnalité vous-même. Cependant, il est livré avec un certain nombre de fonctions d'assistance qui peuvent vous aider à faire toutes ces choses avec une relative facilité.
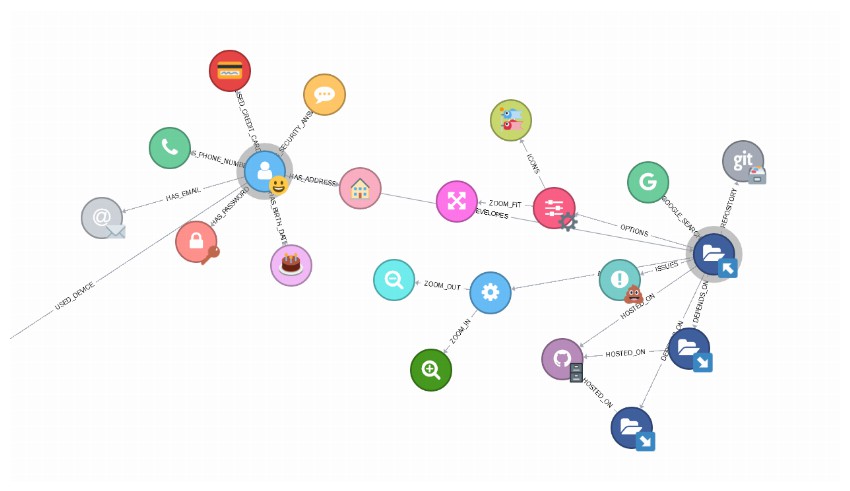
2. Néo4j
Comme je l'ai mentionné précédemment, D3.js est une bibliothèque puissante pour créer toutes sortes de graphiques et de diagrammes. Cependant, la création de tout type de visualisation graphique nécessite beaucoup de travail de votre part. Une façon de surmonter cette limitation consiste à utiliser une bibliothèque d'assistance basée sur D3.js, qui effectue tout le gros du travail de base à votre place.

Neo4j est un exemple d'une telle bibliothèque. Il est livré avec plusieurs fonctionnalités utiles telles que la compatibilité avec plusieurs formats de données, la simulation de force, les rappels par double-clic et les couleurs de nœud personnalisées en fonction du type de nœud. Vous pouvez également afficher des informations sur les différents nœuds et leurs relations dans le panneau d'informations.
Vous pouvez zoomer et déplacer le graphique. La bibliothèque propose également une auto-adaptation et une auto-orientation des relations. Faire glisser un nœud le rend collant, et cliquer à nouveau dessus le ramène à son état initial non collant.
Vous pouvez également proposer des rappels pour différents événements en utilisant des options telles que onNodeClick、onNodeDoubleClick、onNodeDragStart、onNodeDragEnd . L'exemple sur le site Web ajoute un tas de nouveaux nœuds ajoutés au nœud d'origine sur chaque nœud. Événement double-cliquez.
3. Graphique React D3
React D3 Graph est une autre bibliothèque de génération de graphiques basée sur D3.js qui vous permet de créer des graphiques interactifs et configurables à l'aide de React.
La bibliothèque est livrée avec un composant graphique principal, une fois que vous lui avez transmis toutes les données pertinentes, vous pouvez créer le graphique réel. Vous pouvez également éventuellement fournir des informations de configuration ainsi que des fonctions de rappel pour gérer les événements utilisateur tels que les clics sur les nœuds et les clics sur les liens.
Veuillez garder à l'esprit que cette bibliothèque n'est pas pré-emballée avec React et D3.js. Vous devez installer ces bibliothèques séparément. Cela vous donne la liberté de sélectionner indépendamment des versions individuelles de la bibliothèque, à condition qu'elles soient supérieures aux exigences minimales.
Vous pouvez spécifier de nombreuses options de configuration pour chaque graphique, telles que le rendre directionnel, la mise à l'échelle de la mise au point, la modification de la durée de l'animation pendant la mise au point ou l'utilisation du comportement de panoramique et de zoom. Vous pouvez également désactiver toutes les opérations de glisser-déposer sur le graphique ou rendre le graphique complètement statique.
4. VivaGraphJS
VivaGraphJS est une bibliothèque sans dépendance qui peut être utilisée pour restituer des graphiques. La bibliothèque est extensible et prend en charge plusieurs moteurs de rendu et algorithmes de mise en page. Il existe de nombreux modules associés que vous pouvez installer pour ajouter les fonctionnalités requises à vos graphiques. Cela inclut la prise en charge des événements de base, la disposition des graphiques guidés par la force et le stockage des données graphiques au format JSON.
Cette bibliothèque offre de nombreuses options de personnalisation. Vous pouvez facilement modifier l'apparence des nœuds et des liens. De même, vous avez un contrôle total sur l’algorithme de mise en page et sur le support utilisé pour afficher vos graphiques. Par exemple, vous pouvez demander à la bibliothèque d'utiliser WebGL pour restituer les graphiques au lieu du SVG par défaut.
Tout graphique que vous affichez sur une page Web aura une structure différente en fonction de facteurs tels que le nombre de nœuds, le nombre d'arêtes connectées, etc. Vous pouvez utiliser un tas de paramètres comme springLength、springCoeff,和 gravity pour modifier la physique afin de donner à vos graphiques rendus une superbe apparence.
5. Graphologie
La bibliothèque Graphology est un package puissant et polyvalent écrit en JavaScript et TypeScript. Le but de cette bibliothèque est d'ajouter la prise en charge de plusieurs types de graphiques en utilisant la même interface unifiée. Cela vous permet de créer une variété de graphiques orientés, non orientés ou hybrides. Vous pouvez également décider d’autoriser le bouclage automatique ou de prendre en charge des fonctionnalités telles que les bords parallèles.
Les graphiques créés à l'aide de graphiques peuvent émettre des événements pour diverses opérations, telles que l'ajout ou la suppression de nœuds et l'ajout ou la suppression d'arêtes. Certains événements sont également déclenchés par les mises à jour des attributs de nœud ou de bord.
Vous pouvez également inclure de nombreuses bibliothèques d'assistance standard dans votre projet pour des fonctionnalités supplémentaires. Cela inclut des éléments tels que le package canevas pour le rendu sur canevas ou le package de chemin le plus court avec des fonctions permettant d'appliquer des algorithmes de recherche courants tels que l'algorithme de Dijkstra.
Sigma.js est une bibliothèque indépendante qui fonctionne bien avec la graphologie. Il vous donne accès au moteur de rendu WebGL et vous aide à créer des graphiques interactifs.
6. Cytoscape.js
Cytoscape.js est une autre excellente bibliothèque pour la visualisation de la théorie des graphes et l'analyse des données. Vous pouvez l'utiliser pour visualiser diverses données relationnelles, comme les connexions aux réseaux sociaux ou les données biométriques. La bibliothèque est livrée avec un modèle de théorie des graphes et un moteur de rendu optionnel pour afficher vos graphiques interactifs. Il s'agit d'un logiciel tout-en-un qui peut répondre à tous vos besoins en matière de dessin.
La bibliothèque est hautement optimisée et dispose d'une bonne prise en charge du navigateur. La prise en charge du navigateur remonte à IE10, avec une prise en charge partielle d'IE9. Tous les navigateurs modernes bénéficient d’un excellent support. La bibliothèque prend également en charge l'utilisation de sélecteurs pour le filtrage et les requêtes graphiques, ainsi que l'utilisation de feuilles de style pour séparer les données de la présentation.
Prise en charge intégrée des gestes standard sur les ordinateurs de bureau et les appareils mobiles. Il prend en charge les opérations théoriques définies et inclut des algorithmes de théorie des graphes tels que BFS et PageRank. Vous pouvez être assuré de la qualité de cette bibliothèque car elle est utilisée par de grandes entreprises comme Amazon et Google, ainsi que par des organisations gouvernementales.
Vous pouvez lire la documentation Cytoscape.js pour commencer à utiliser la bibliothèque.
7.Tonnelle
Arbor est une bibliothèque de visualisation graphique simple construite à l'aide de Web Workers et de la bibliothèque jQuery comme base.
Contrairement à certaines des autres bibliothèques de cette liste, Arbor ne vise pas à être une solution complète tout-en-un. Il fournit simplement un algorithme de mise en page efficace dirigé par la force et d'autres abstractions pour l'organisation des graphes.
Il dispose également d'une prise en charge intégrée pour la gestion des événements d'actualisation de l'écran. Cela signifie simplement que le rendu des données sur la page Web est effectué par le développeur. Vous êtes libre de créer des diagrammes à l'aide d'éléments Canvas, SVG ou HTML en fonction des besoins de votre projet.
8.Efforcez-vous de
Vous pouvez utiliser la bibliothèque Force Graph pour afficher des graphiques dirigés par la force sur un canevas HTML5. Bien que la bibliothèque utilise le canevas HTML5 pour le rendu, elle s'appuie sur la bibliothèque de force D3 pour gérer la physique sous-jacente. Prend en charge le zoom et le panoramique sur la toile. Vous pouvez également faire glisser des nœuds ou écouter les événements de clic et de survol pour les nœuds et leurs liens.
Il existe de nombreuses façons de contrôler le style des nœuds et des liens. Vous pouvez également utiliser diverses méthodes pour contrôler la façon dont les différents éléments du graphique sont rendus.
Et si vous souhaitez rendre votre diagramme en 3D ? Heureusement, il existe également une version 3D de la bibliothèque qui s'appuie sur WebGL et Three.js pour gérer le rendu. La physique sous-jacente du graphique est prise en charge par la bibliothèque D3 Force 3D ou la bibliothèque ngraph.
Pensées finales
La visualisation de données complexes sous forme de graphiques peut nous aider à comprendre facilement les relations entre différentes entités. Les graphiques vous aideront à communiquer des données trop volumineuses et complexes pour être facilement expliquées uniquement avec des informations textuelles.
Dans cet article, nous vous donnons un bref aperçu de certaines des bibliothèques JavaScript les plus populaires qui vous aident à visualiser des informations sous forme de graphiques. L'une de ces bibliothèques peut répondre aux besoins de votre projet. Cependant, vous pouvez également rechercher des bibliothèques de visualisation graphique sur GitHub pour plus d'options.
Vignette du message générée par OpenAI DALL-E.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

